绑定域名
如何在 QuickCreator 中绑定域名?
如果您在 DNS 注册商中正确配置了指向 ssl.mylandingpages.co 的 DNS 记录,请等待该 DNS 记录生效,然后您可以在 QuickCreator 中保存您的自定义域名。QuickCreator 将尝试为您生成 SSL 证书。
使用子域名
配置您的子域名
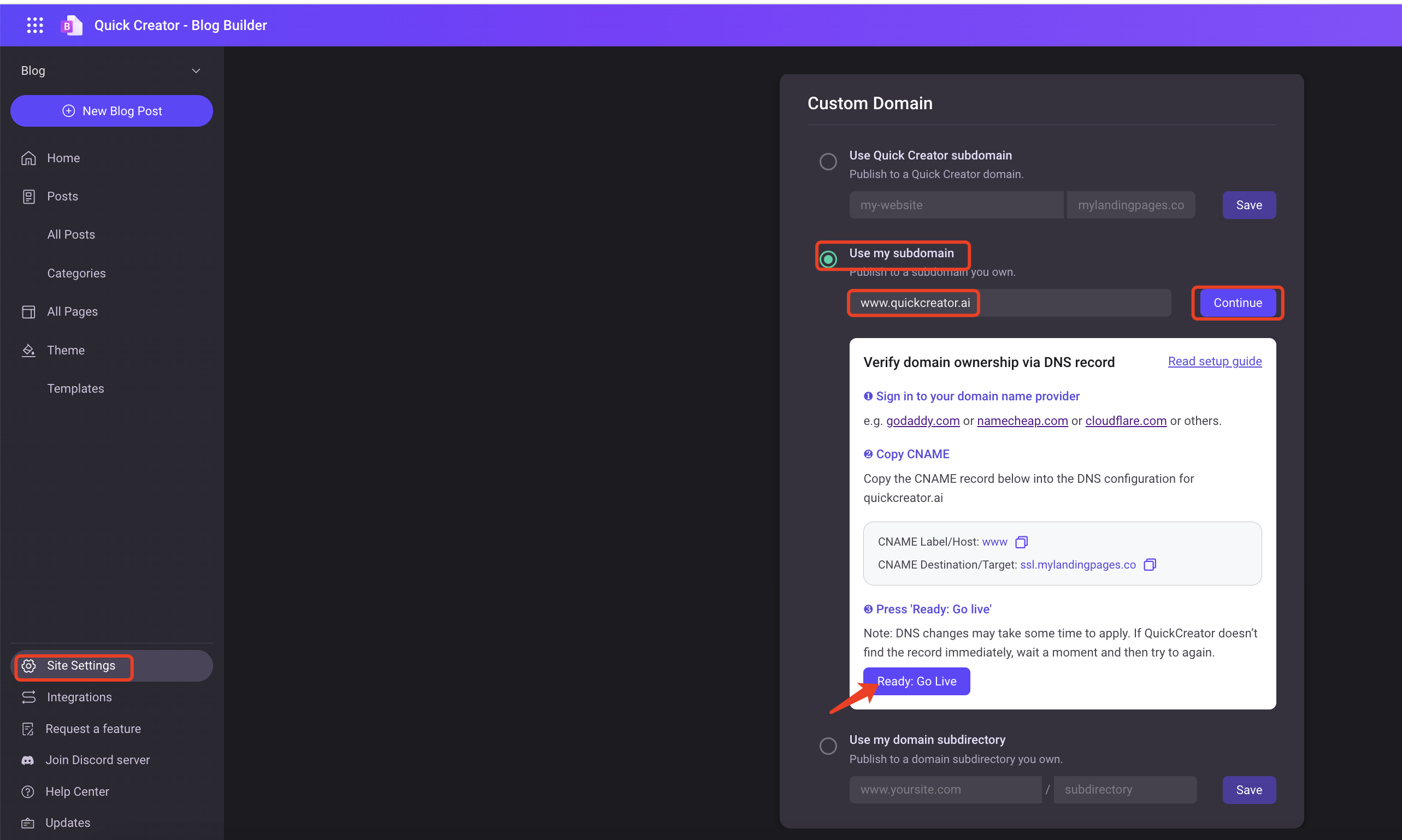
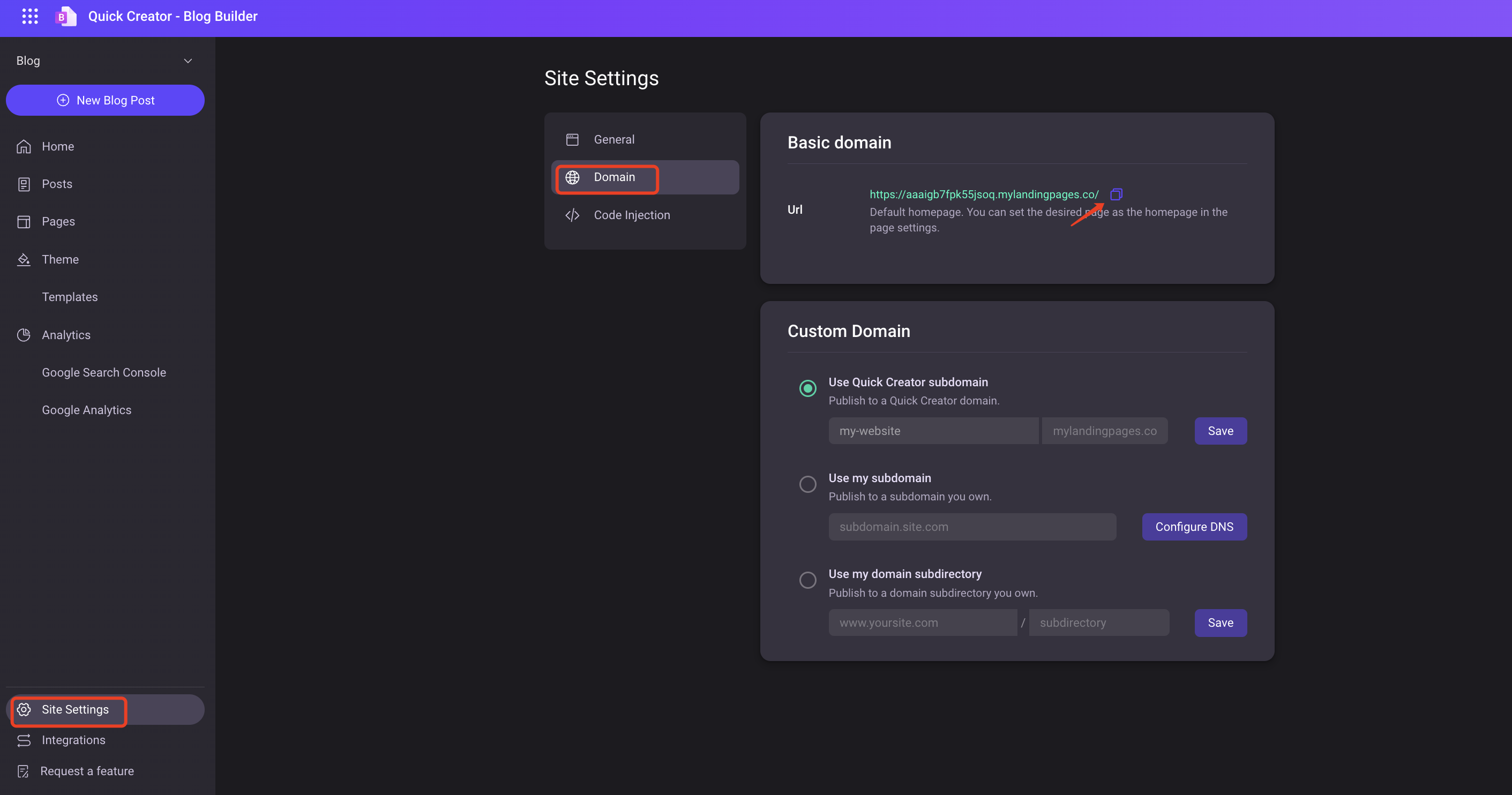
点击“站点设置”,然后选择“域名”。您可以输入您的域名,例如 blog.example.com,然后点击“配置 DNS”获取 DNS 记录信息。

DNS 验证
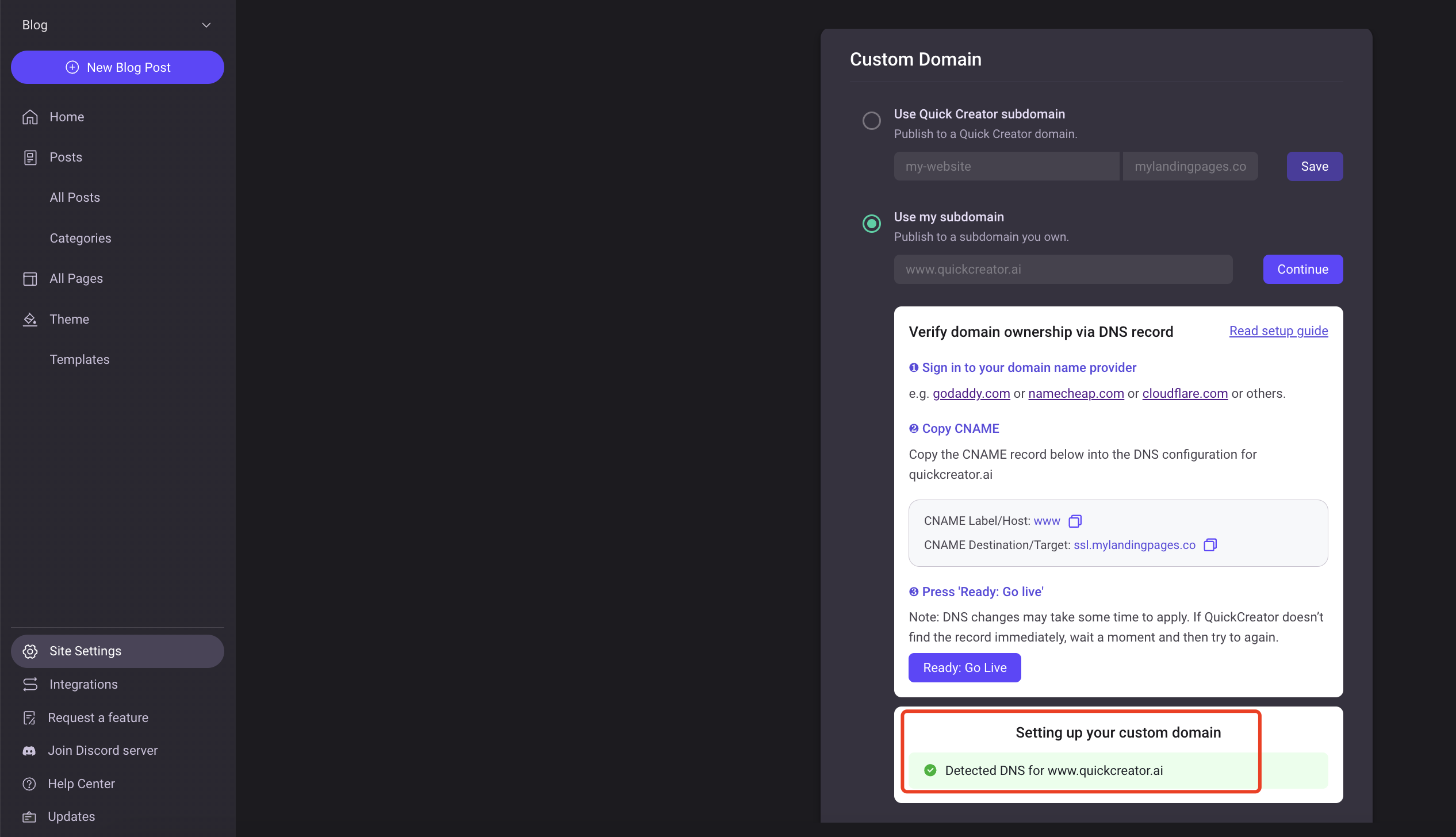
点击“准备好了:上线”进行 DNS 验证。
我们要做的第一件事是检查正确的 DNS 记录是否已生效。一旦我们检测到此记录,您将看到一个绿色对勾,表示成功。

接下来,我们将自动为您的自定义域名配置 SSL 证书,然后您可以使用您的自定义域名进行访问。如果 DNS 记录尚未生效,您可以检查配置,然后稍等片刻再点击重试重新验证。

使用子目录
要将 QuickCreator 站点配置为您网站的子目录,您需要确认您有一个代理服务器,并且该代理服务器支持此操作。我们已测试的代理服务器有 Apache、Nginx、IIS、Cloudflare、Netlify、Cloudfront、Vercel、NEXT。
使用 Nginx 进行 URL 代理
使用 nginx 设置反向代理
例如,您在自己服务器上托管了一个现有的网站,例如 www.example.com,同时还在 www.example.com/blog 上托管了由 QuickCreator 管理的博客。通过反向代理,博客将显示为从与网站相同的服务器托管,但实际上是来自 QuickCreator 的服务器。 需要注意以下几项最佳实践:
配置您的域名和子目录
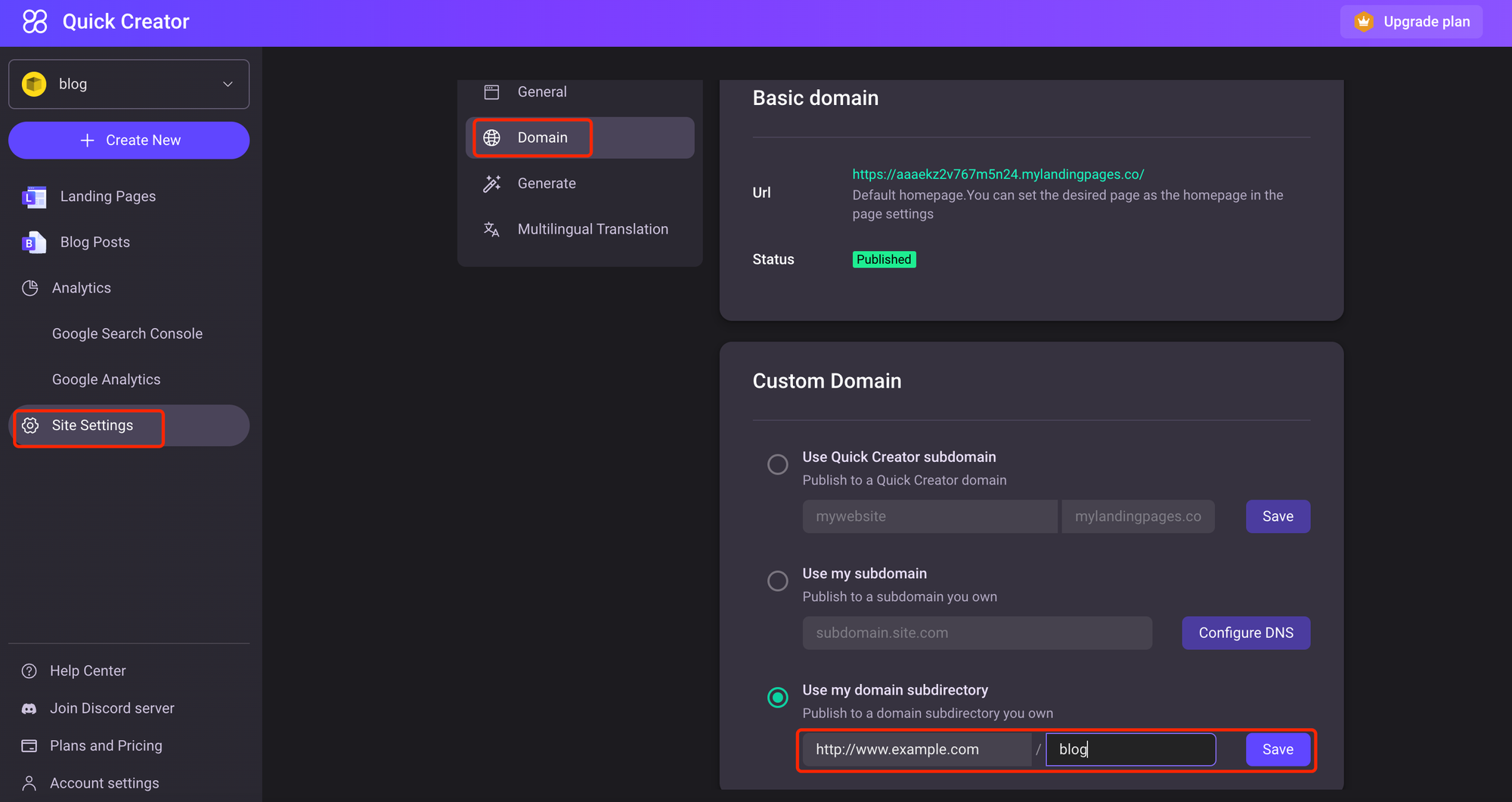
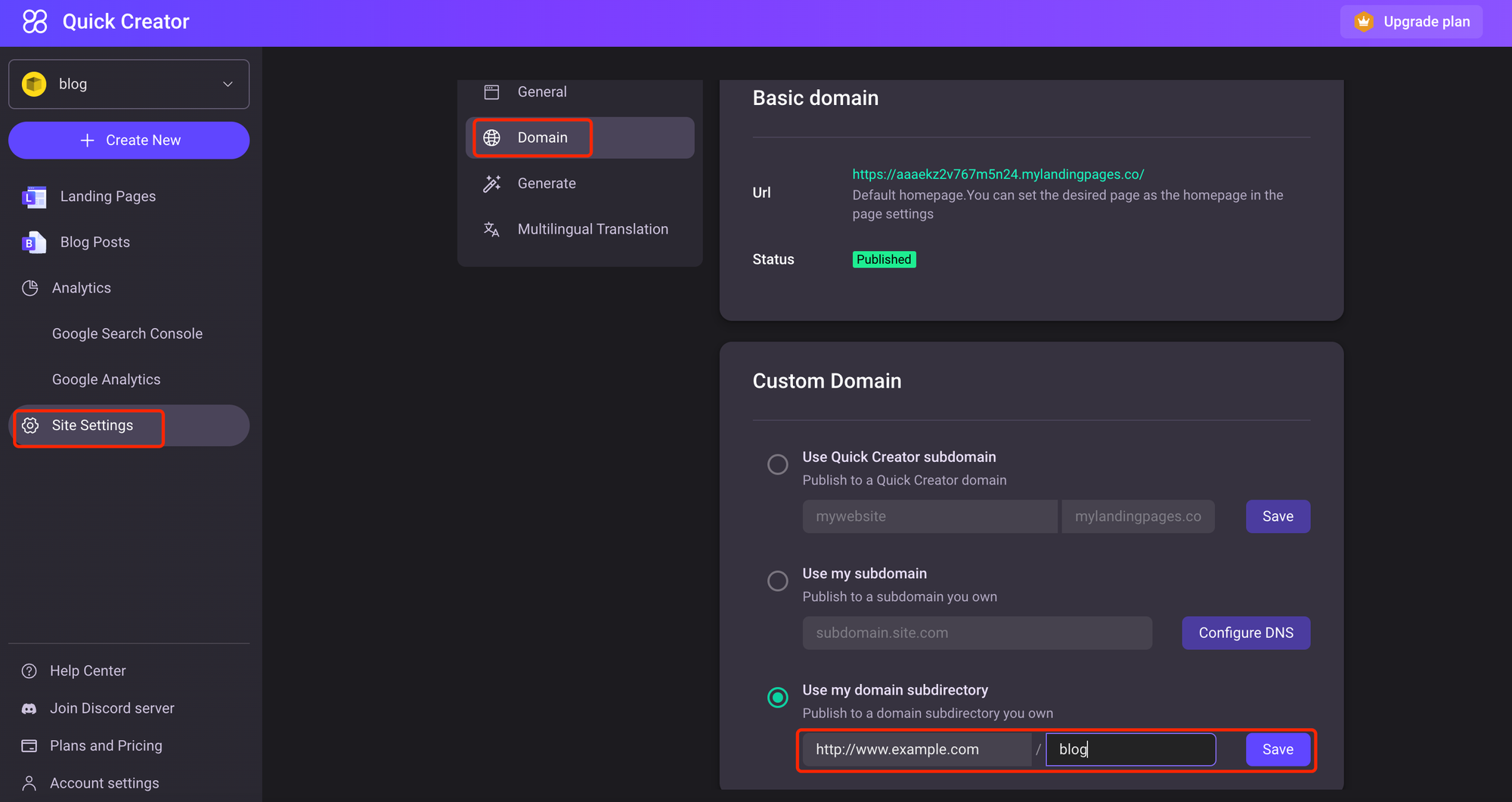
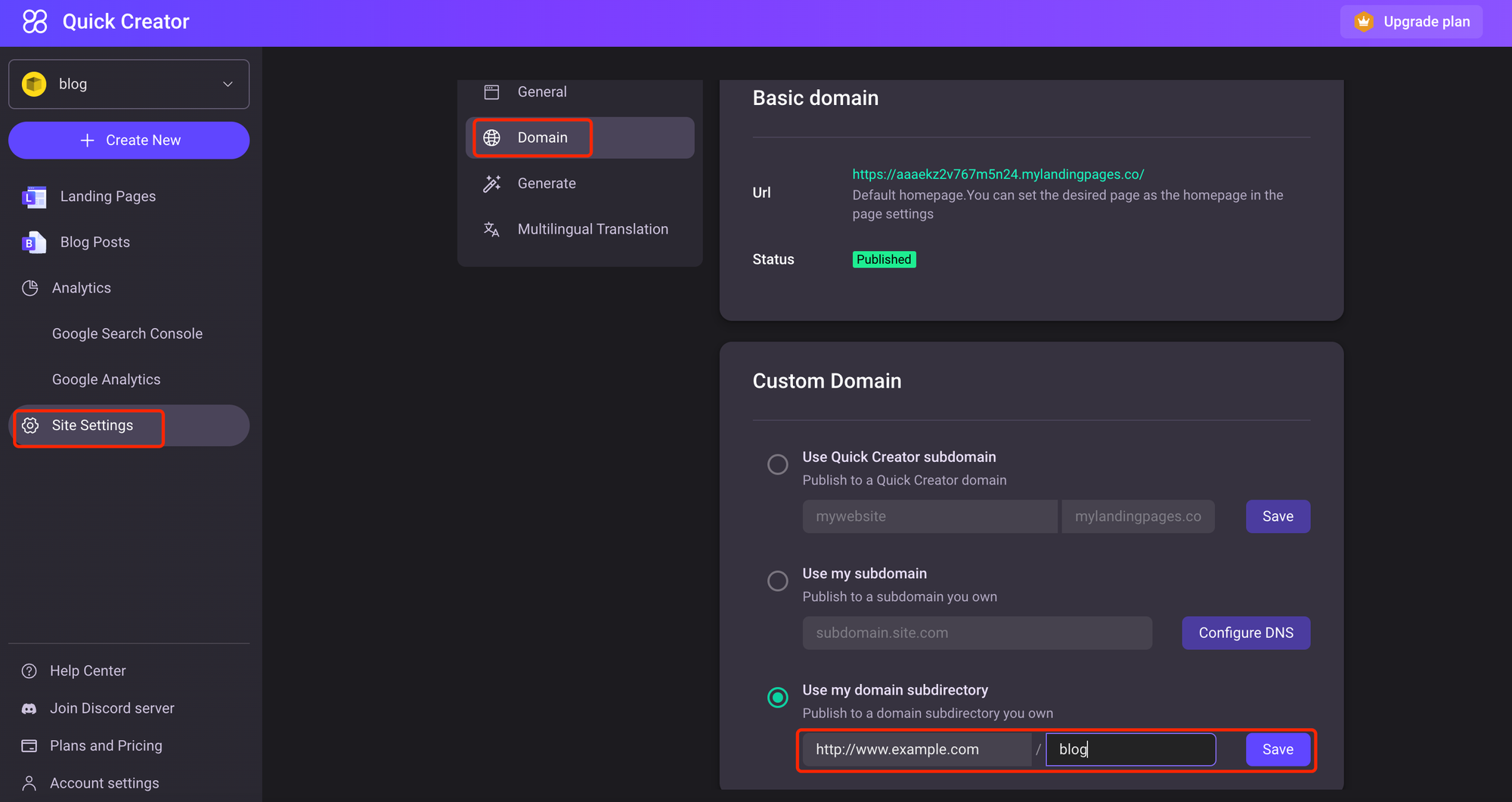
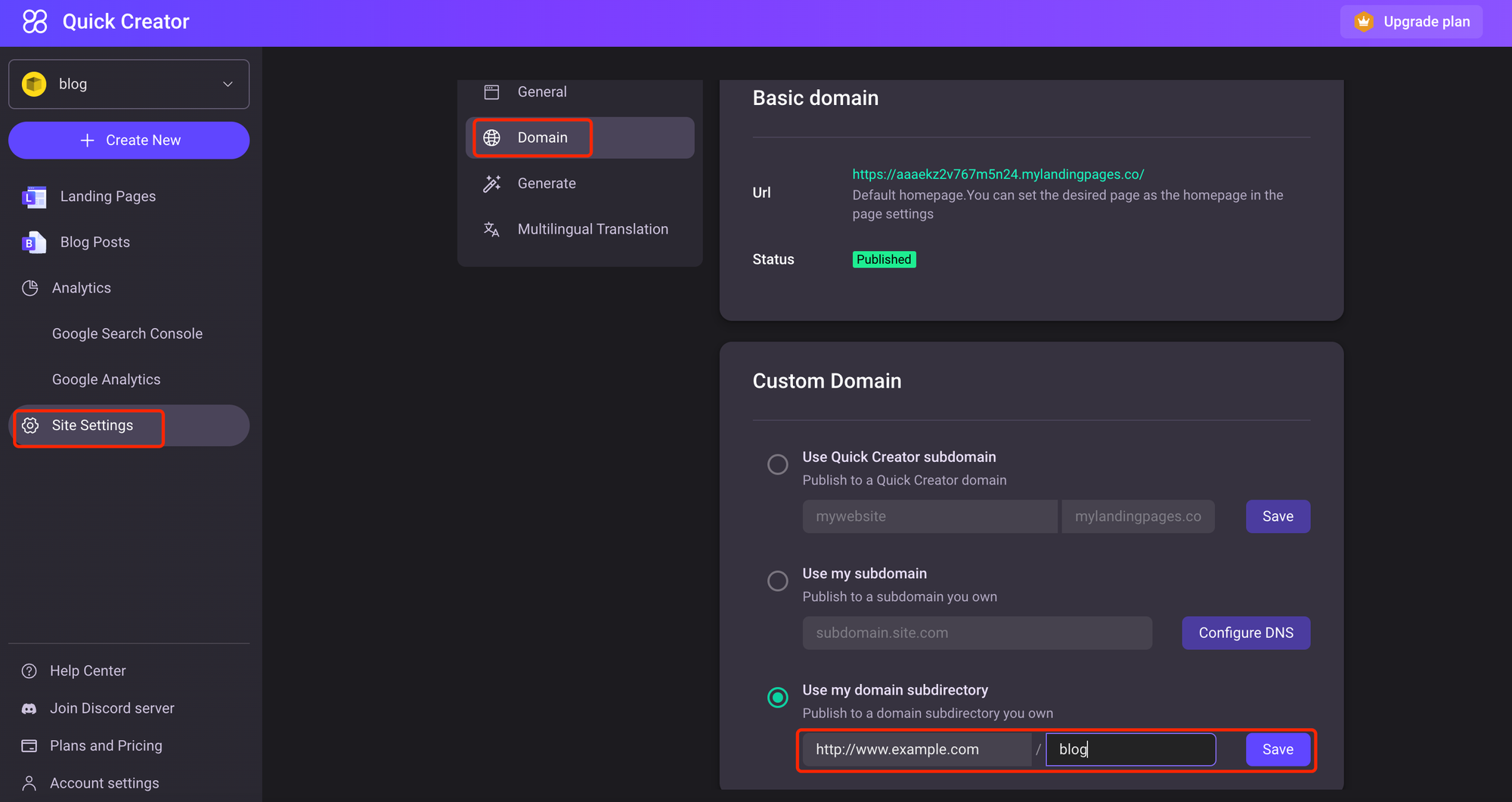
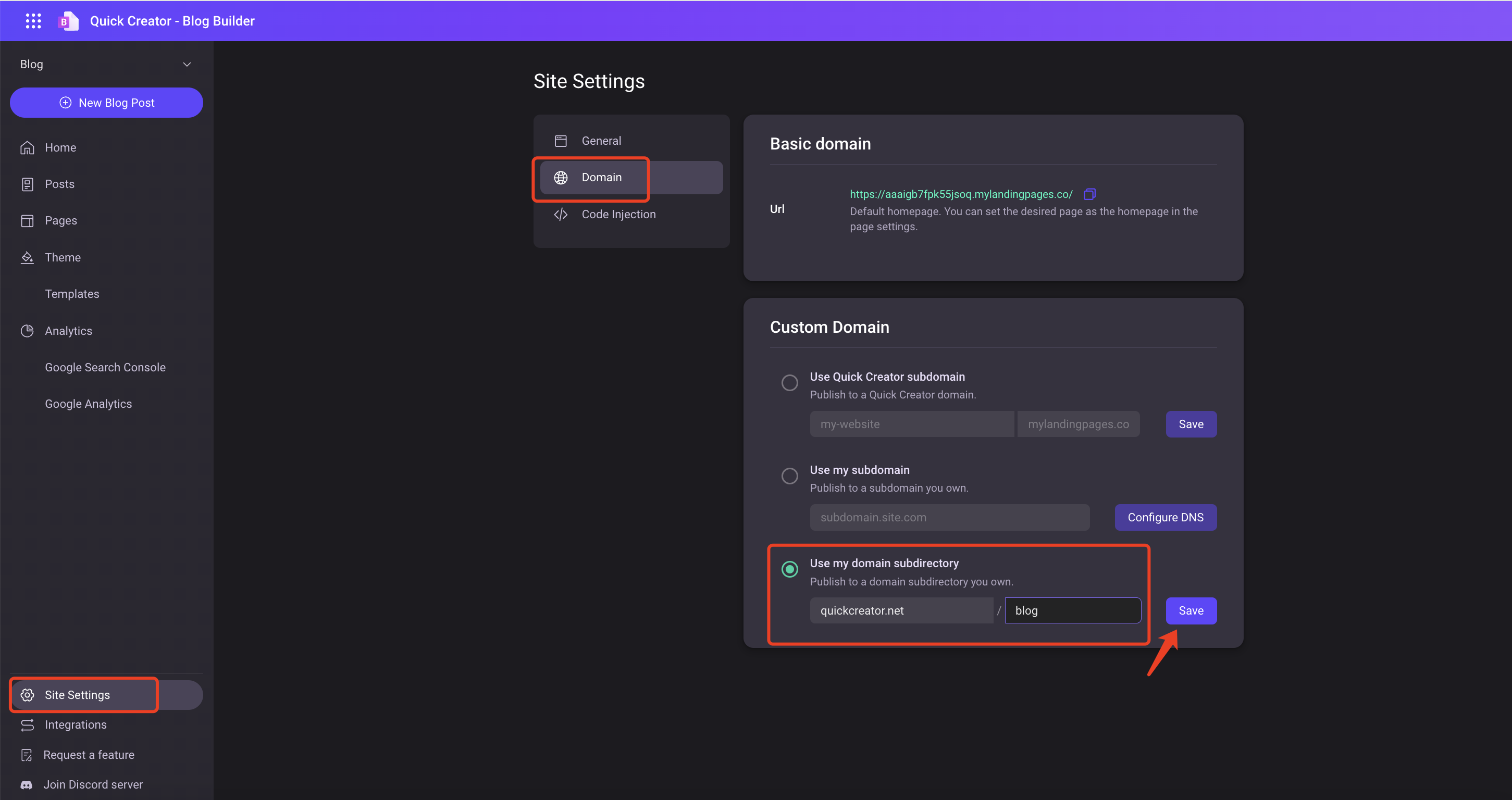
点击“站点设置”和“域名”,然后选择“使用我的域名子目录”。您可以输入您的域名和子目录,例如 https://www.example.com/blog,然后点击“保存”以确认您的域名。

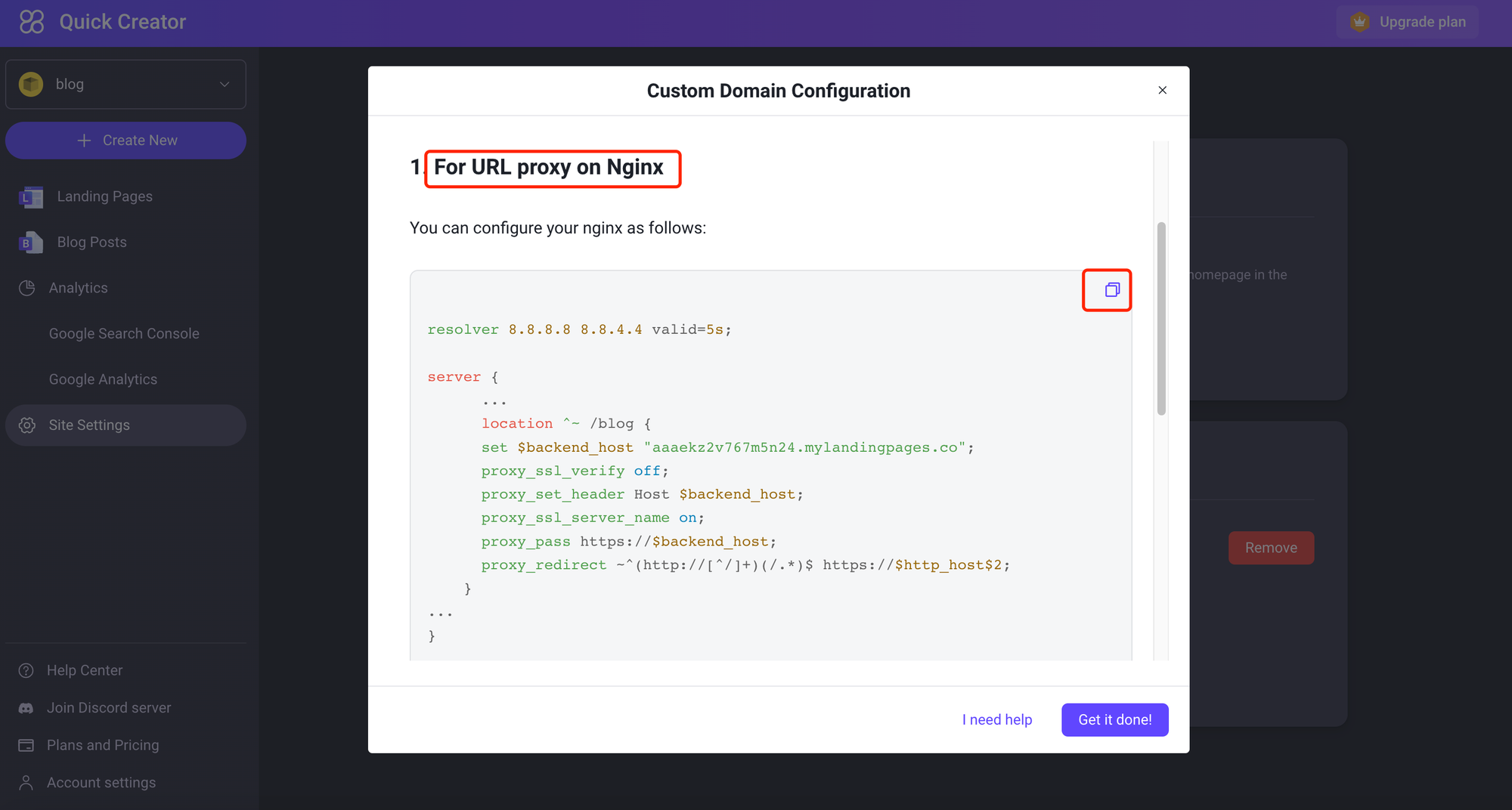
接下来,可以复制以下配置。

配置 nginx.conf
要使用 Nginx 配置反向代理,您需要创建包含 SSL 信息和位置路径详情的位置配置文件。
resolver 8.8.8.8 8.8.4.4 valid=5s;
server {
location ^~ /blog {
set $backend_host "aaaekz2v767m5n24.mylandingpages.co";
proxy_ssl_verify off;
proxy_set_header Host $backend_host;
proxy_ssl_server_name on;
proxy_pass https://$backend_host;
proxy_redirect ~^(http://[^/]+)(/.*)$ https://$http_host$2;
}
}
使用 IIS 进行 URL 重写
URL 重写模块可以作为下载安装在您自己的 IIS 服务器上,也可以在微软的 Azure 网站云平台上使用。 需要注意以下几项最佳实践:
配置您的域名 点击“站点设置”和“域名”,然后选择“使用我的域名子目录”。 您可以输入您的域名和子目录,例如 www.example.com/blog,然后点击“保存”以确认您的域名。

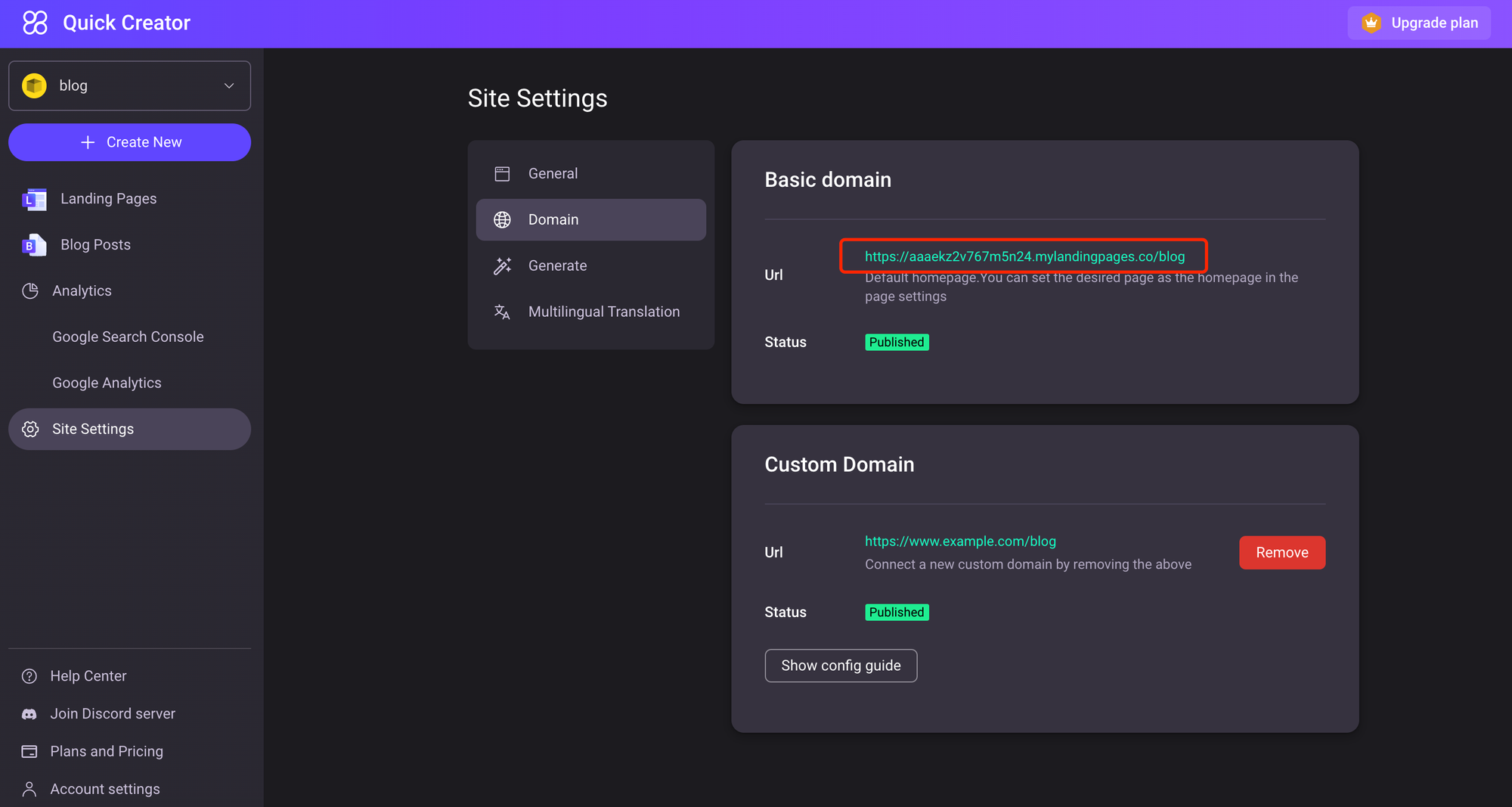
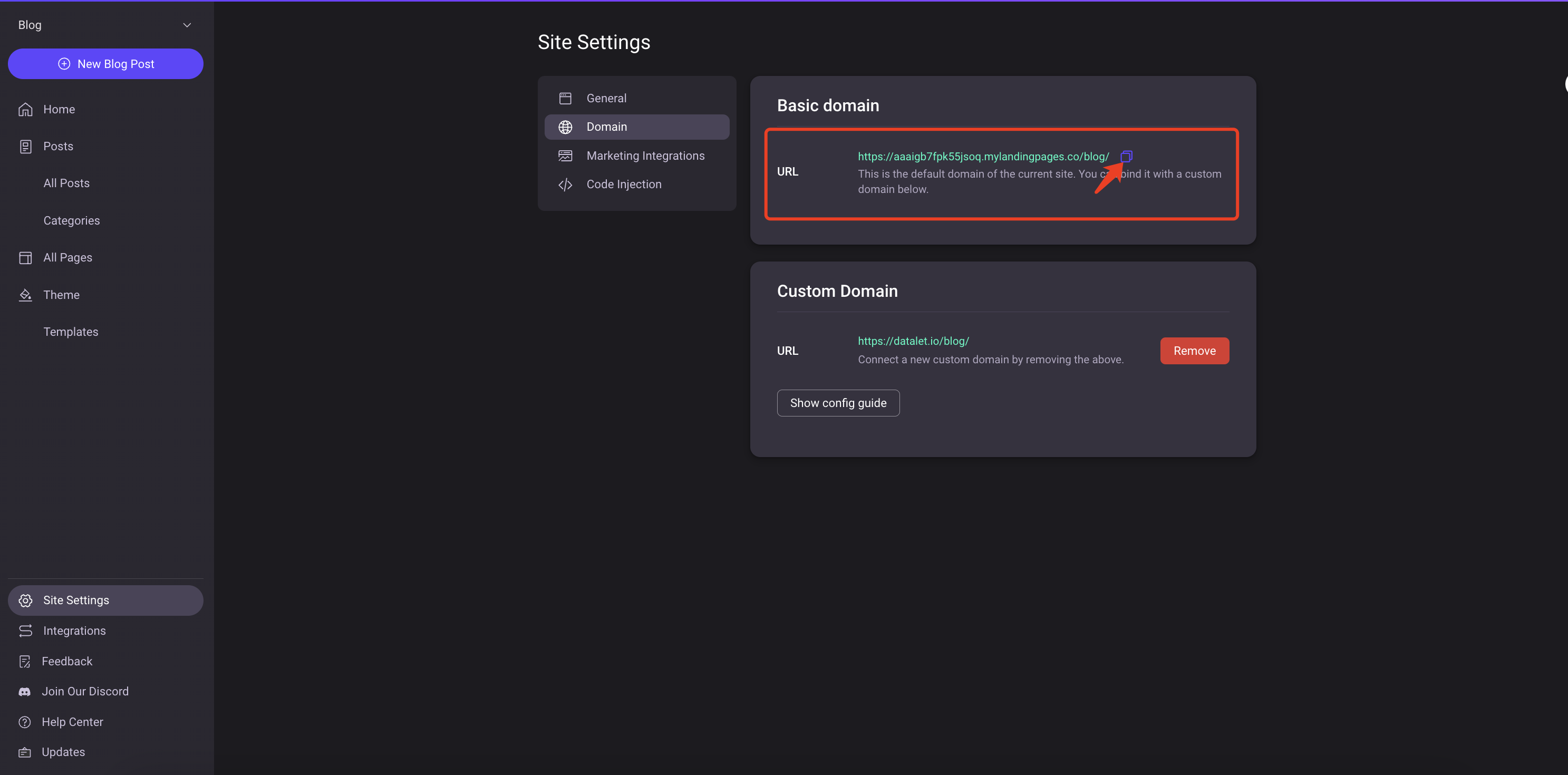
请复制站点 URL

添加 URL 重写规则
添加规则
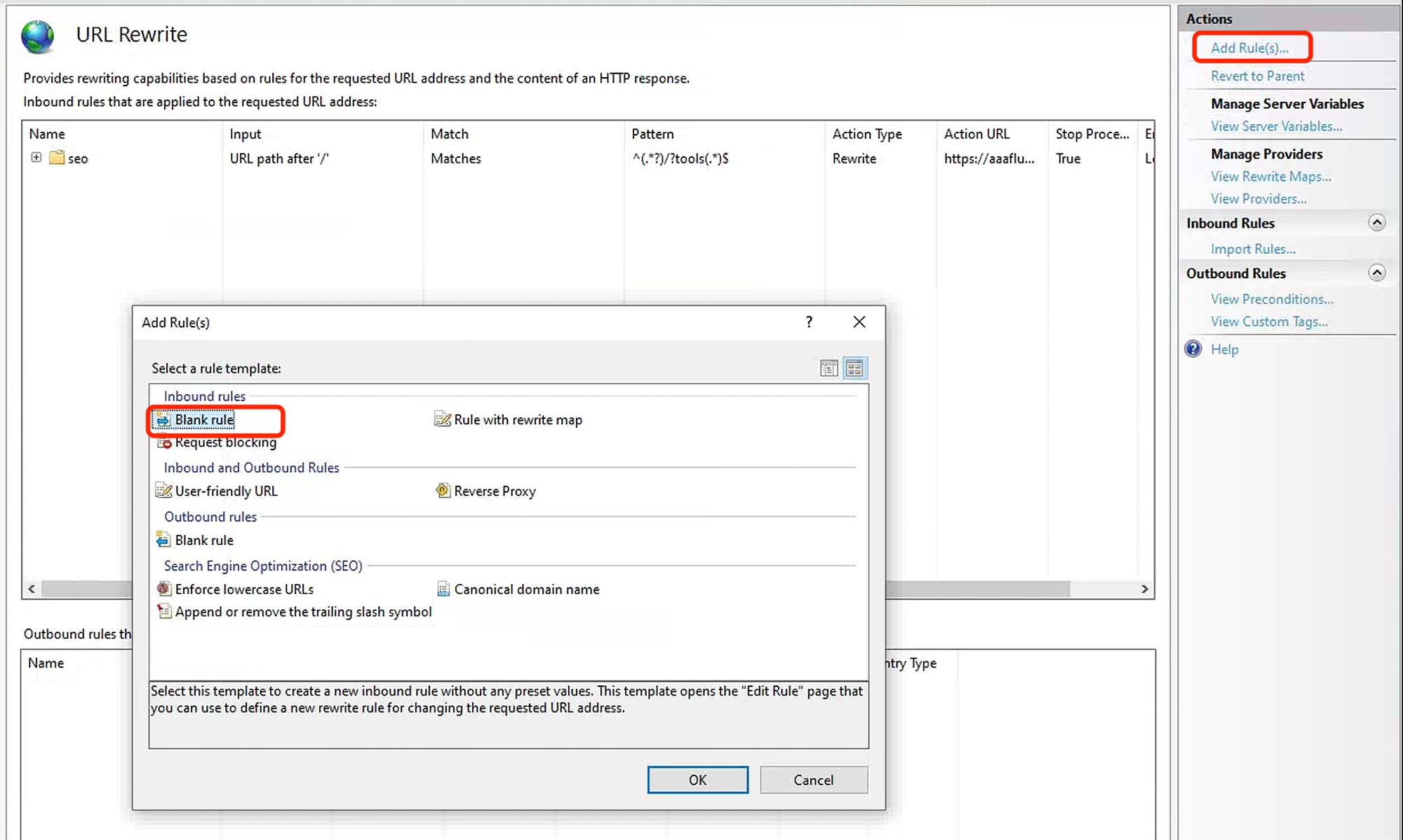
进入 IIS 管理器,选择您的网站。 在功能视图中点击 URL 重写。 在右侧的操作面板中点击“添加规则……”。 在添加规则对话框中选择“空白规则”并点击“确定”。

命名规则
在名称文本框中输入一个唯一标识规则的名称,例如:“blog”。
定义模式
在模式文本框中输入以下字符串:“^(.?)/?blog(/.)?$”。
定义操作
由于我们创建的规则目的是重写 URL,请选择操作组框中的“重写”操作类型。在重写 URL:文本框中输入以下字符串:“https://aaaekz2v767m5n24.mylandingpages.co/{R:0}”。
请注意,我们使用 {R:0} 作为查询字符串参数的值,它表示从模式中匹配的整个字符串。
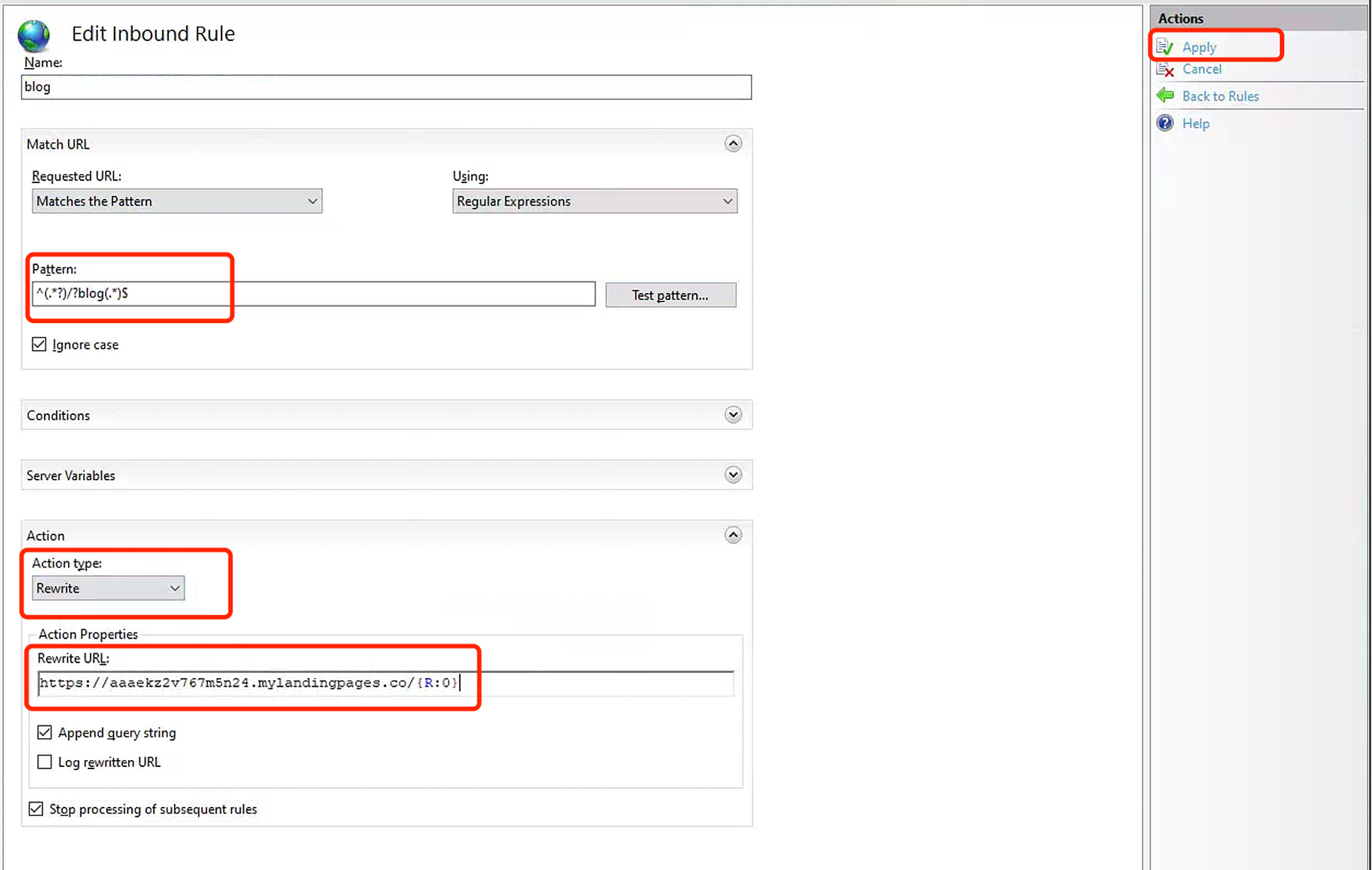
保留所有其他设置的默认值。编辑入站规则属性页面应如下图所示:

点击右侧的“应用”保存规则。
在 Vercel 上进行 URL 重写
URL 重写是如何工作的?
重写规则定义在项目根目录的 vercel.json 文件中。有关所有可用属性的更多信息,请参见项目配置文档。
需要注意以下几项最佳实践:
配置您的域名
点击“站点设置”和“域名”,然后选择“使用我的域名子目录”。
您可以输入您的域名和子目录,例如 www.example.com/blog,然后点击“保存”以确认您的域名。

请复制网站 URL 以继续操作。

在 Vercel 上配置重写
以下是将重写规则写入外部目标的 vercel.json 文件示例:
{
"rewrites": [
{
"source": "/blog/:slug*",
"destination": "https://aaaekz2v767m5n24.mylandingpages.co/blog/:slug*"
}
]
}
在此示例中,source 定义要匹配的输入路径模式,而 destination 定义要重写到的 URL。:slug* 语法是一个通配符,捕获 /blog/ 后的所有路径并传递到目标 URL。
使用 Apache 进行 URL 代理
使用 Apache 作为反向代理
接下来,我们要配置 Apache 反向代理以接受来自互联网的请求并将其转发到 QuickCreator 的服务。需要注意以下几项最佳实践:
配置您的域名
点击“站点设置”和“域名”,然后选择“使用我的域名子目录”。您可以输入您的域名和子目录,例如 www.example.com/blog,然后点击“保存”以确认您的域名。

接下来,可以复制以下配置。

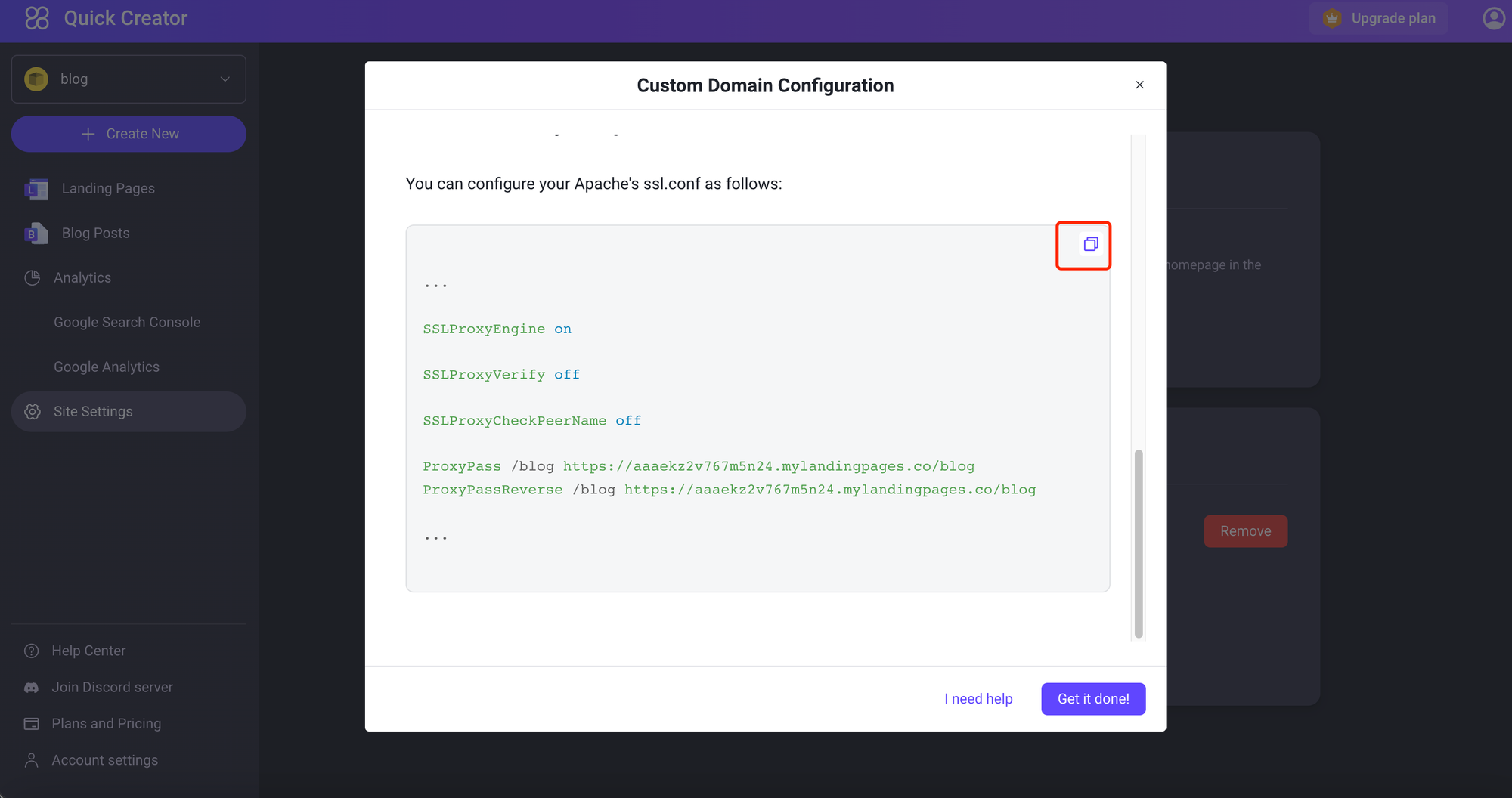
配置 ssl.conf
编辑您的 ssl.conf 文件并粘贴上面复制的内容,如下所示:
SSLProxyEngine on
SSLProxyVerify off
SSLProxyCheckPeerName off
ProxyPass /blog aaaekz2v767m5n24.mylandingpage
ProxyPassReverse /blog aaaekz2v767m5n24.mylandingpage
使用 NEXT.JS 进行 URL 重写
中间件
中间件允许在请求完成之前运行代码。然后,根据传入的请求,可以通过重写、重定向、修改请求或响应头,或直接响应来修改响应。
中间件在匹配缓存的内容和路由之前运行。详见路径匹配。
示例
使用项目根目录下的 middleware.ts (或 .js) 文件定义中间件。例如,与 pages 或 app 处于同一级别,或在 src 内(如果适用)。
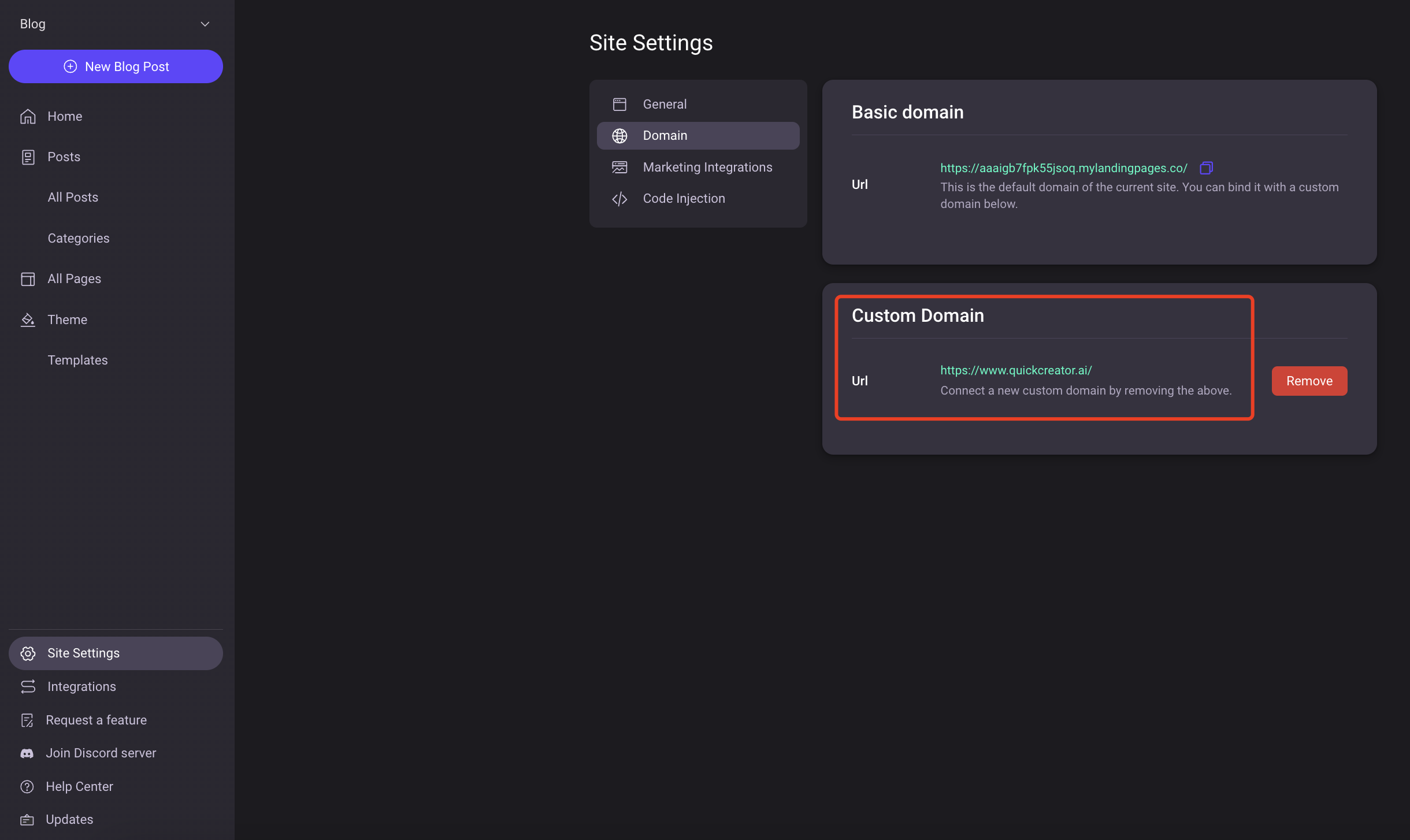
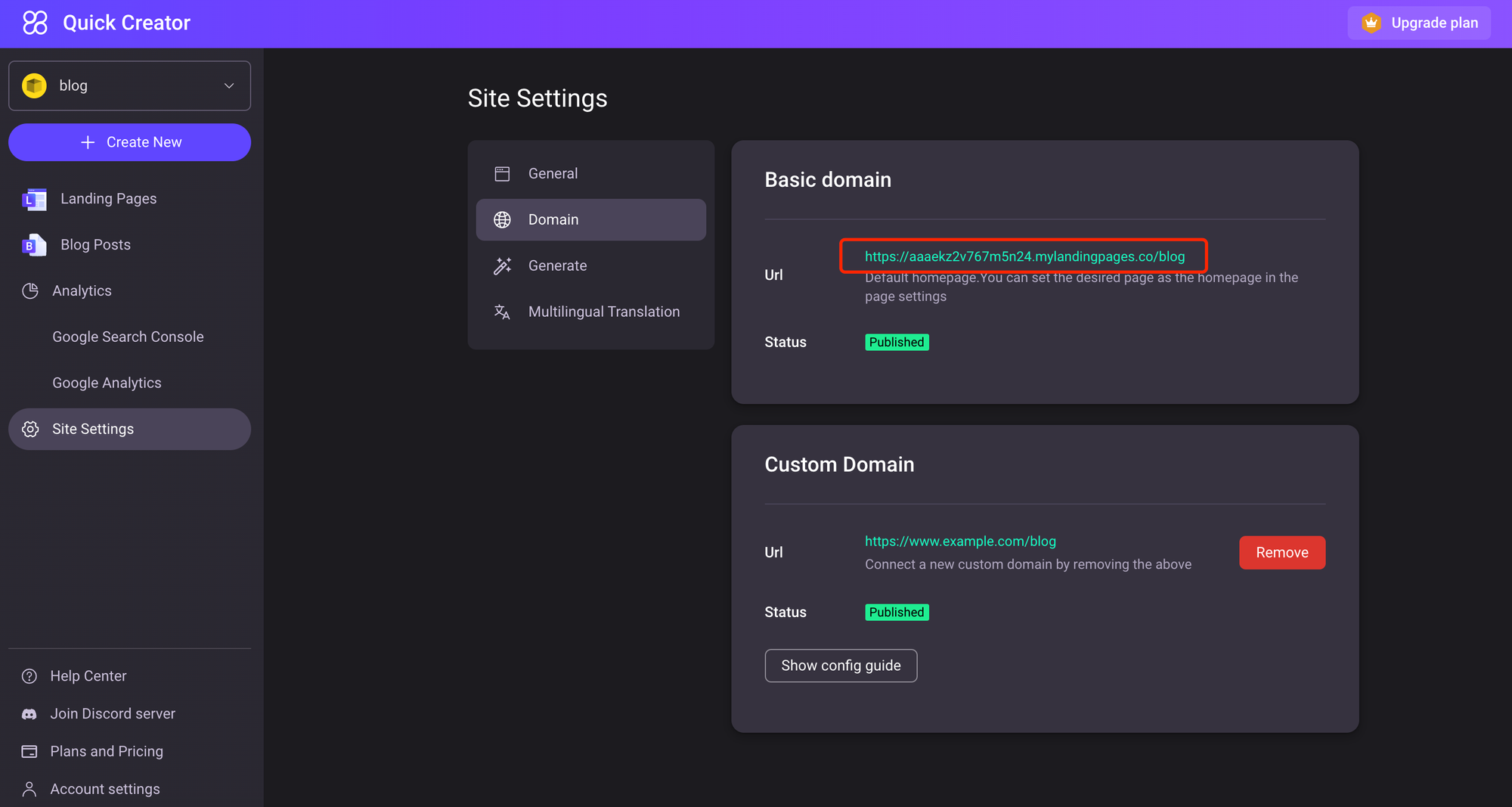
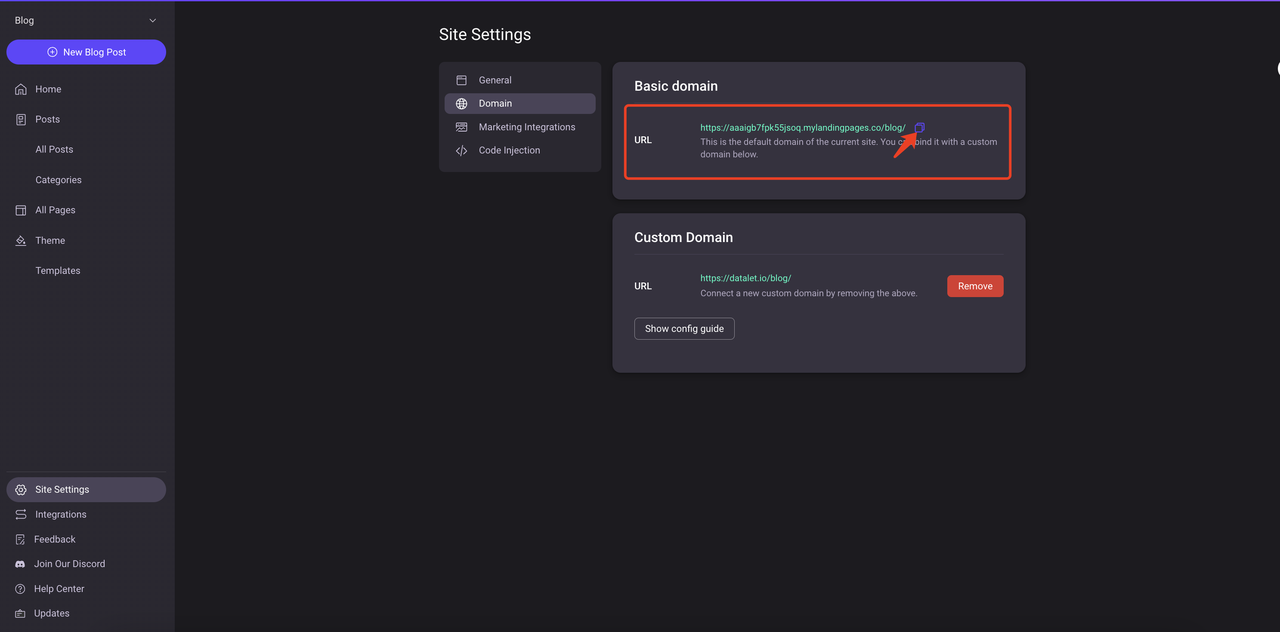
第一步 - 复制基本 URL 点击站点设置 -> 域名,点击复制基本域名 URL。

第二步 - 绑定域名
点击站点设置 -> 域名,选择使用我的域名子目录 您可以输入您的域名和子目录,例如 mydomain/blog,然后点击“保存”以确认您的域名。

第三步 - 添加重写条件语句
将以下配置添加到 middleware.ts 中
startWith: /blog - 您期望的路径,例如 https://mydomain/blog
targetBaseUrl: 使用第一步中复制的 URL
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';
export function middleware(request: NextRequest) {
if (request.nextUrl.pathname.startsWith('/blog')) {
const targetBaseUrl = 'https://aaaigb7fpk55jsoq.mylandingpages.co';
const targetUrl = new URL(targetBaseUrl + request.nextUrl.pathname);
return NextResponse.rewrite(targetUrl);
}
return NextResponse.next();
}
在 Netlify 上进行 URL 重写
首先,通过“使用我的域名子目录”绑定域名和路径,然后复制基本域名 URL。

其次,在前端代码库的根目录中,找到 netlify.toml 文件并添加以下内容:
from = "/blog/*" # 定义的 /blog 路径
to = "从上一步复制的基本域名 URL/:splat" # 注意需要添加 :splat
[[redirects]]
from = "/blog/*"
to = "https://aaaigb7fpk55jsoq.mylandingpages.co/blog/:splat"
status = 200
force = true
Cloudflare Workers 路由指向 QuickCreator
如果您的 DNS 解析是 Cloudflare,并且您可以访问 Cloudflare DNS 代理,可以通过 Cloudflare worker 路由实现到 QuickCreator 域名的重定向。 启动 Cloudflare DNS 代理

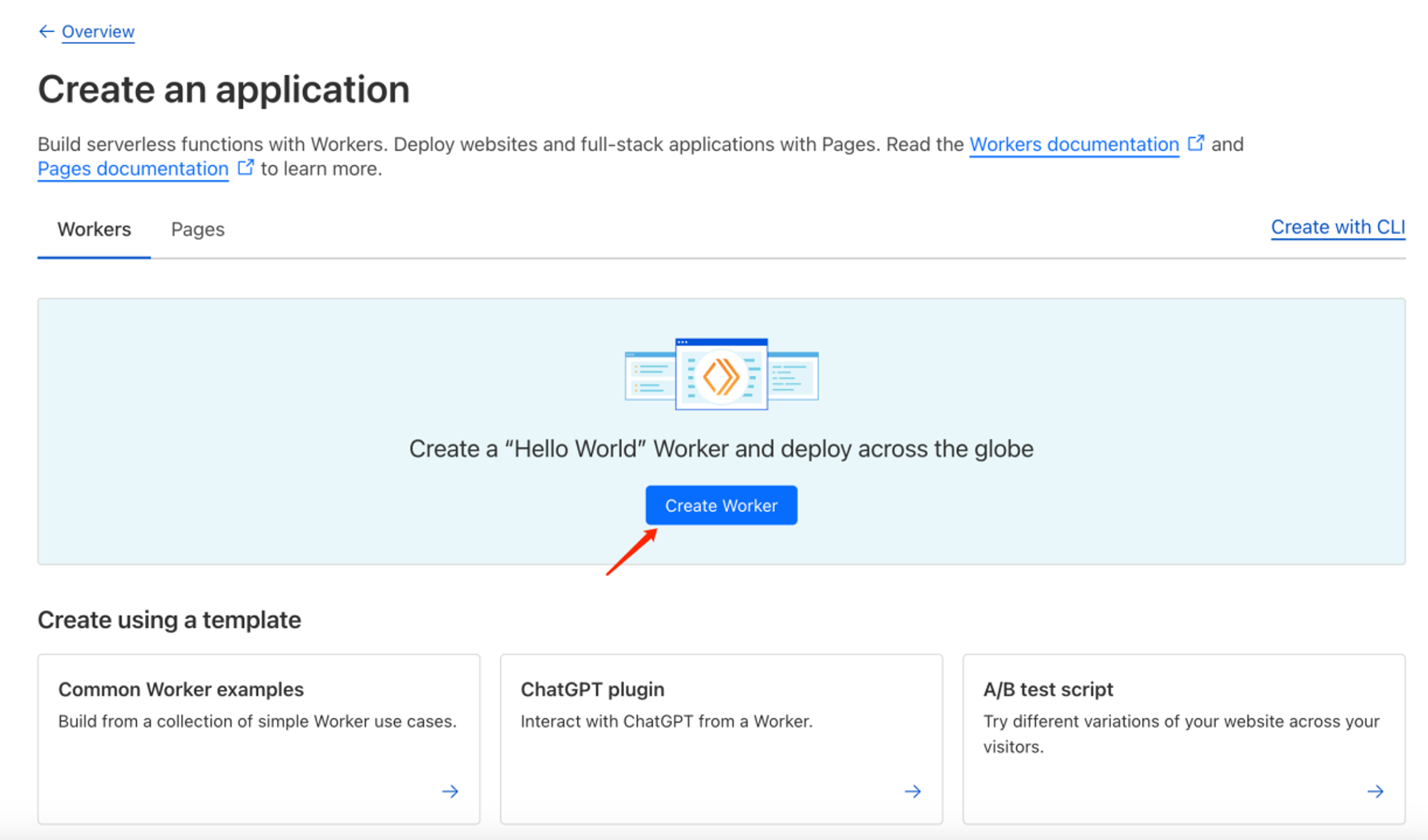
创建应用程序和工作者
点击 Workers and Pages -> 创建应用程序 点击创建工作者

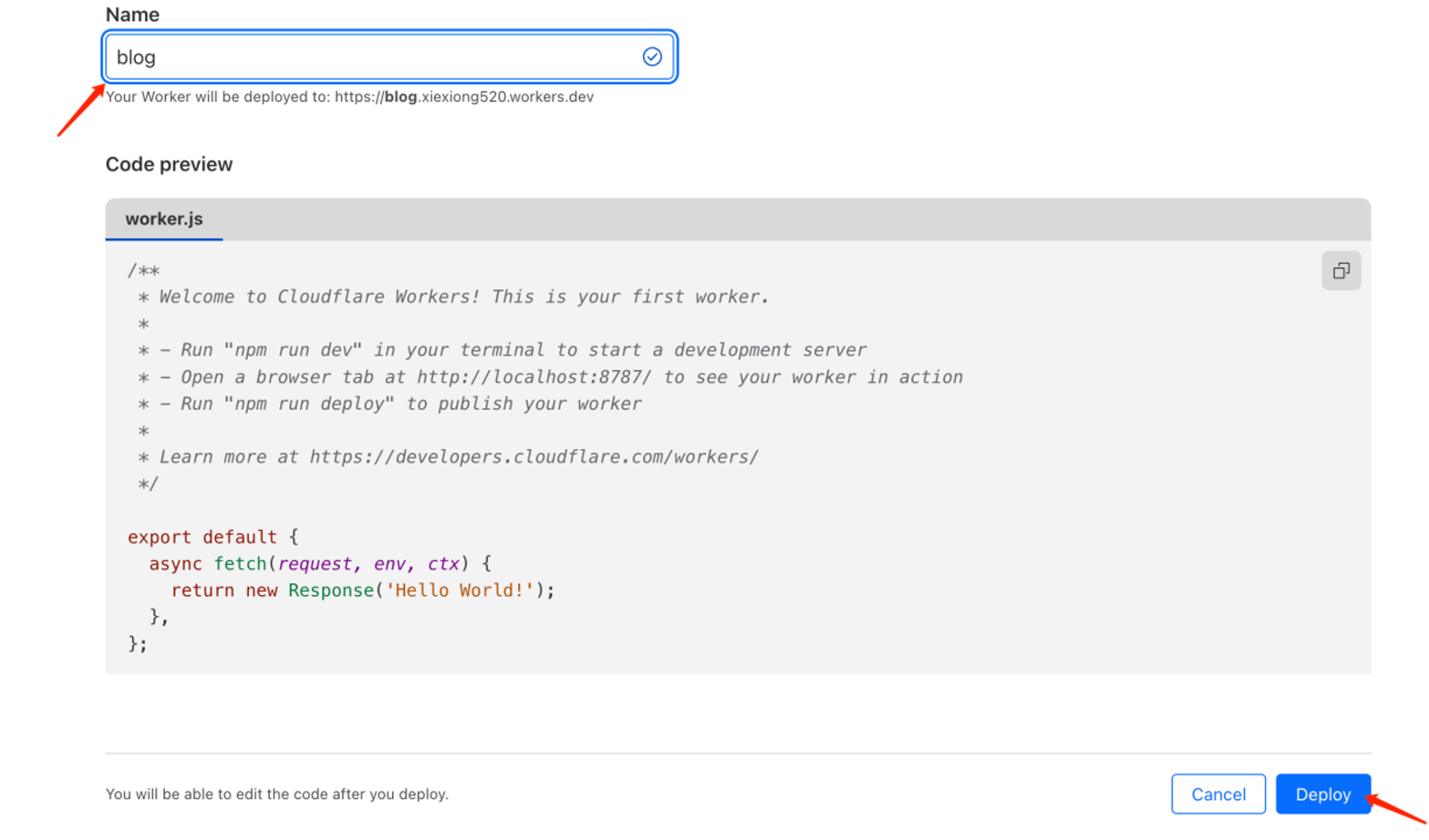
输入名称,例如 blog,点击部署。

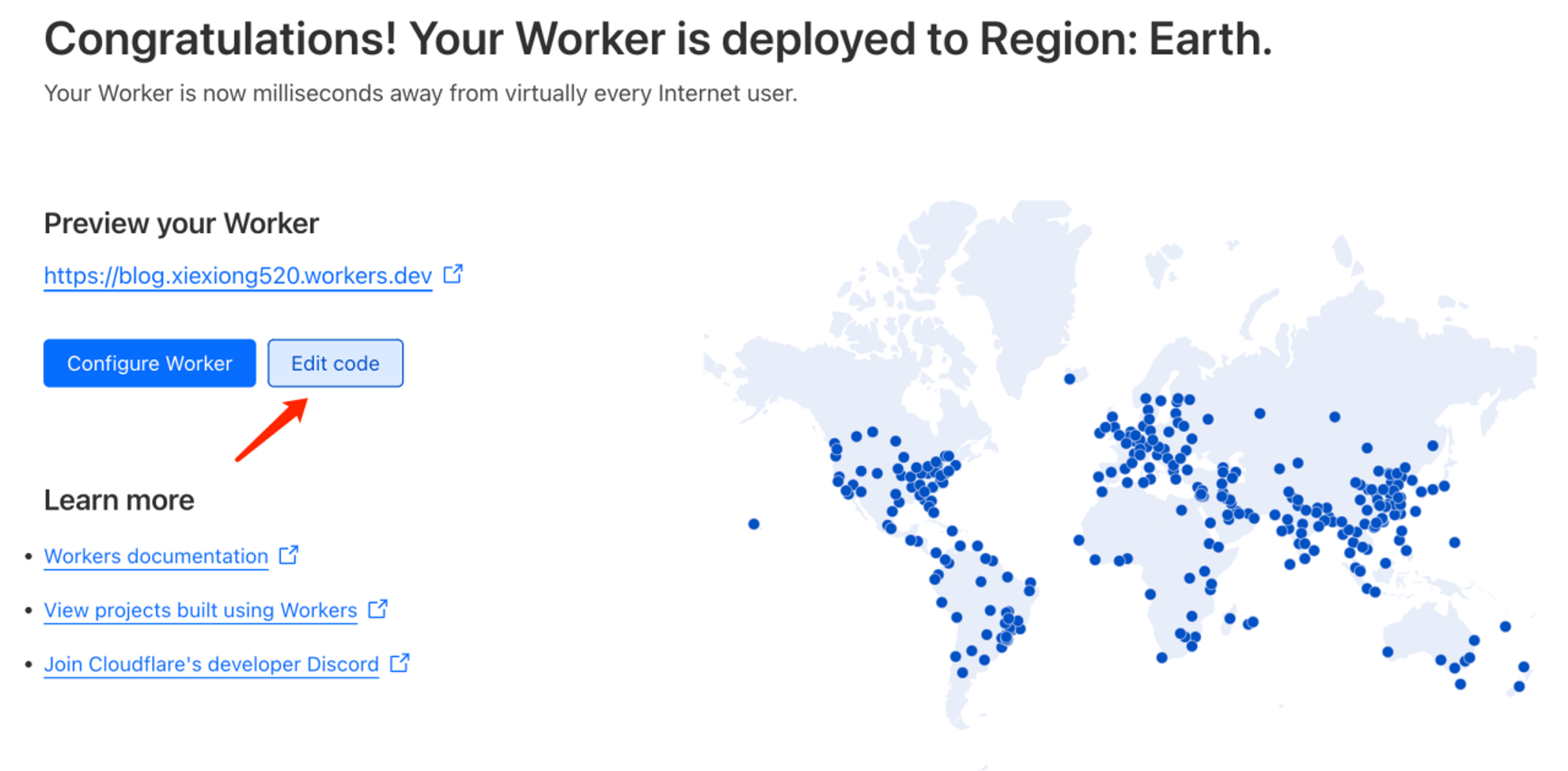
点击编辑代码,复制以下代码,需要修改 startsWith 和 targetUrl,其中 targetUrl 是 QuickCreator 分配给您的域名。
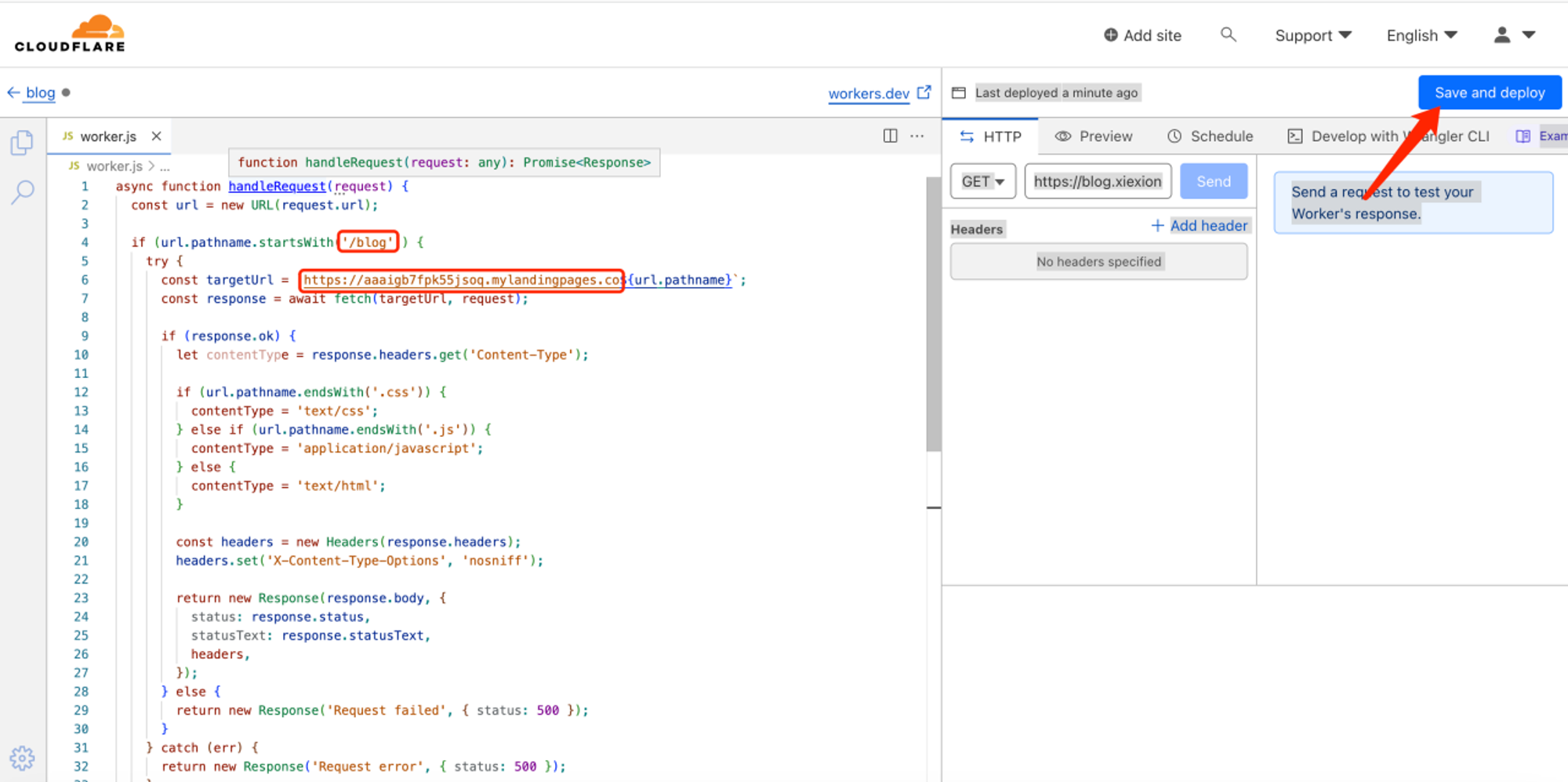
编辑代码

示例代码
async function handleRequest(request) {
const url = new URL(request.url);
if (url.pathname.startsWith('/blog')) {
try {
const targetUrl = `https://aaaaurp3sv2in3xd.mylandingpages.co${url.pathname}`;
const response = await fetch(targetUrl, request);
if (response.ok) {
let contentType = response.headers.get('Content-Type');
if (url.pathname.endsWith('.css')) {
contentType = 'text/css';
} else if (url.pathname.endsWith('.js')) {
contentType = 'application/javascript';
} else {
contentType = 'text/html';
}
const headers = new Headers(response.headers);
headers.set('X-Content-Type-Options', 'nosniff');
return new Response(response.body, {
status: response.status,
statusText: response.statusText,
headers,
});
} else {
return new Response('Request failed', { status: 500 });
}
} catch (err) {
return new Response('Request error', { status: 500 });
}
}
return fetch(request);
}
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request));
});
部署
点击保存并部署

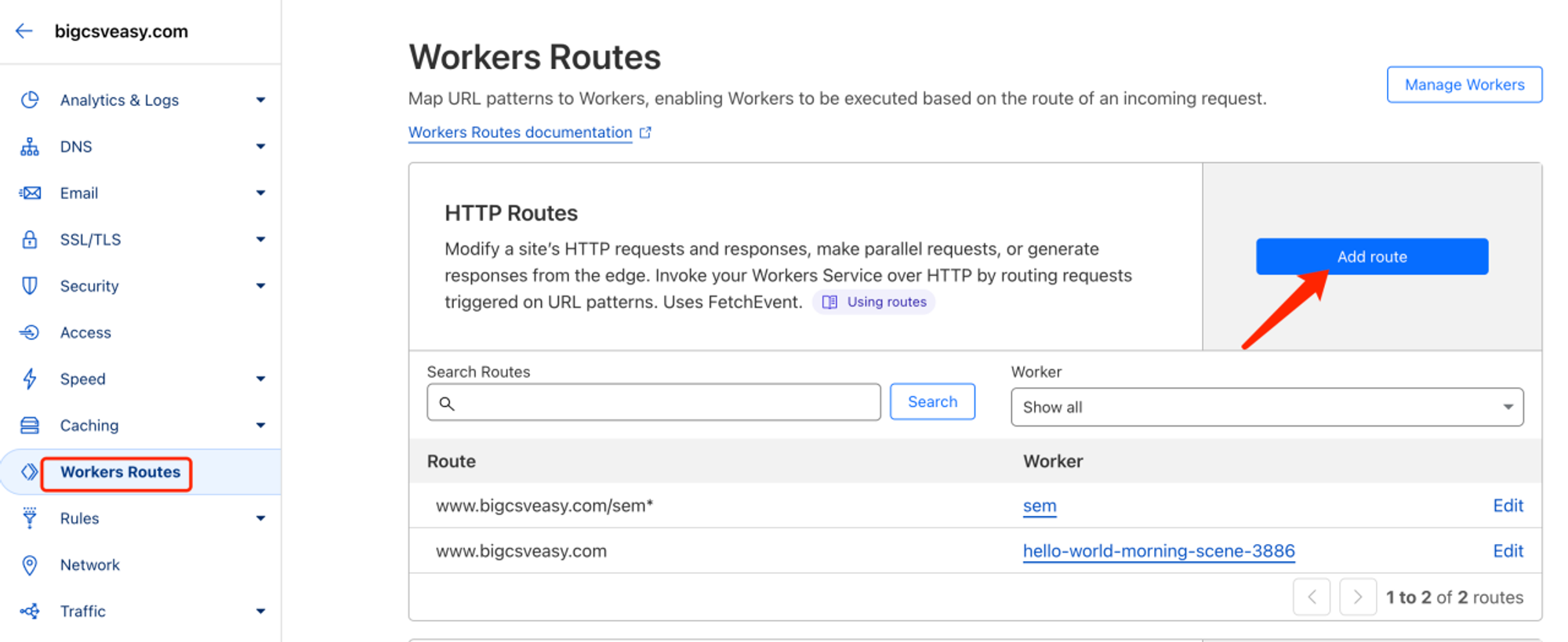
添加工作者路由

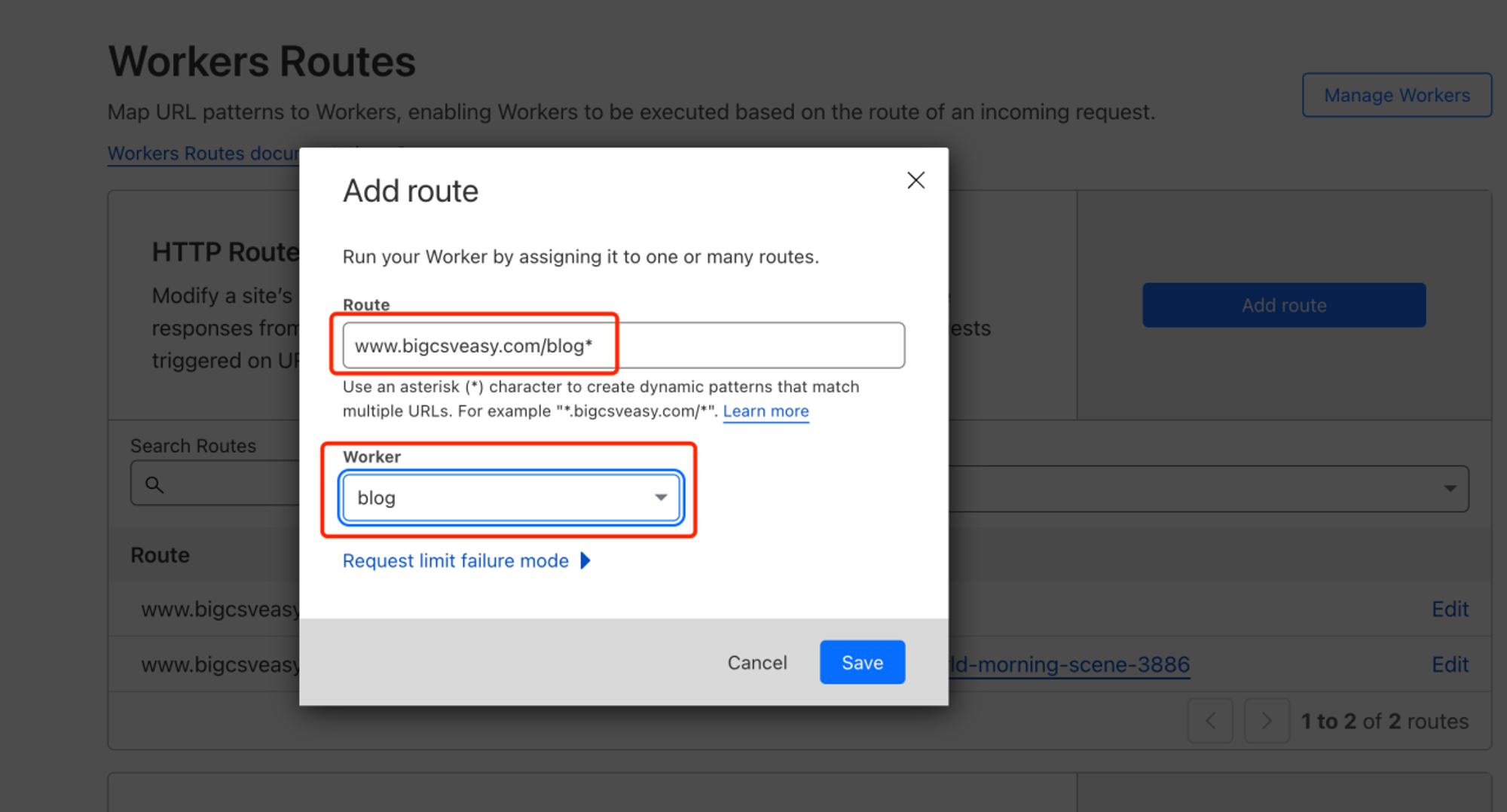
选择路由 例如 bigcsveasy.com/blog*,请注意末尾需要有一个 *,选择工作者,例如 blog,点击保存,然后您可以用 bigcsveasy.com/blog 浏览通过 QuickCreator 创建的博客或页面。

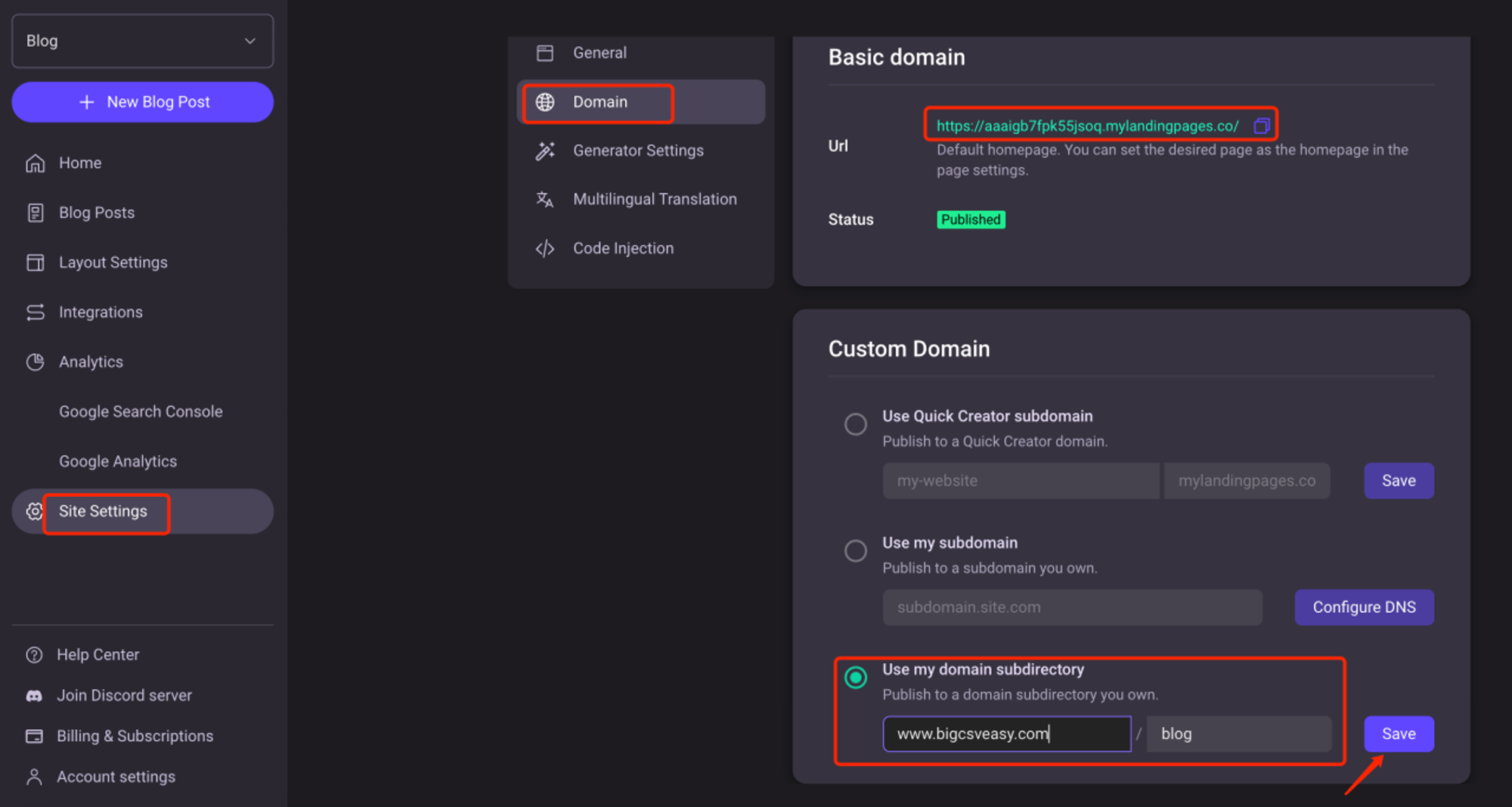
配置您的域名
在 QuickCreator 中配置自定义域名,使用子目录

Cloudfront + API Gateway
创建 API Gateway
绑定域名和子路径,然后获取基本域名 URL。
- 通过“使用我的域名子目录”绑定域名和路径,然后复制基本域名 URL。

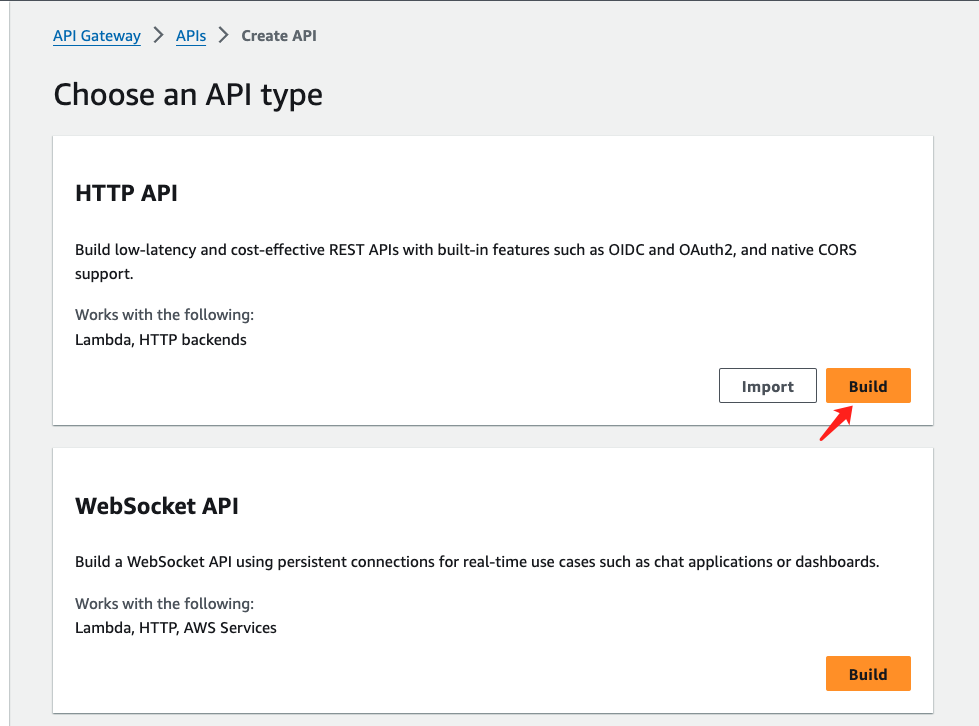
- 创建 API Gateway
- 选择 HTTP API

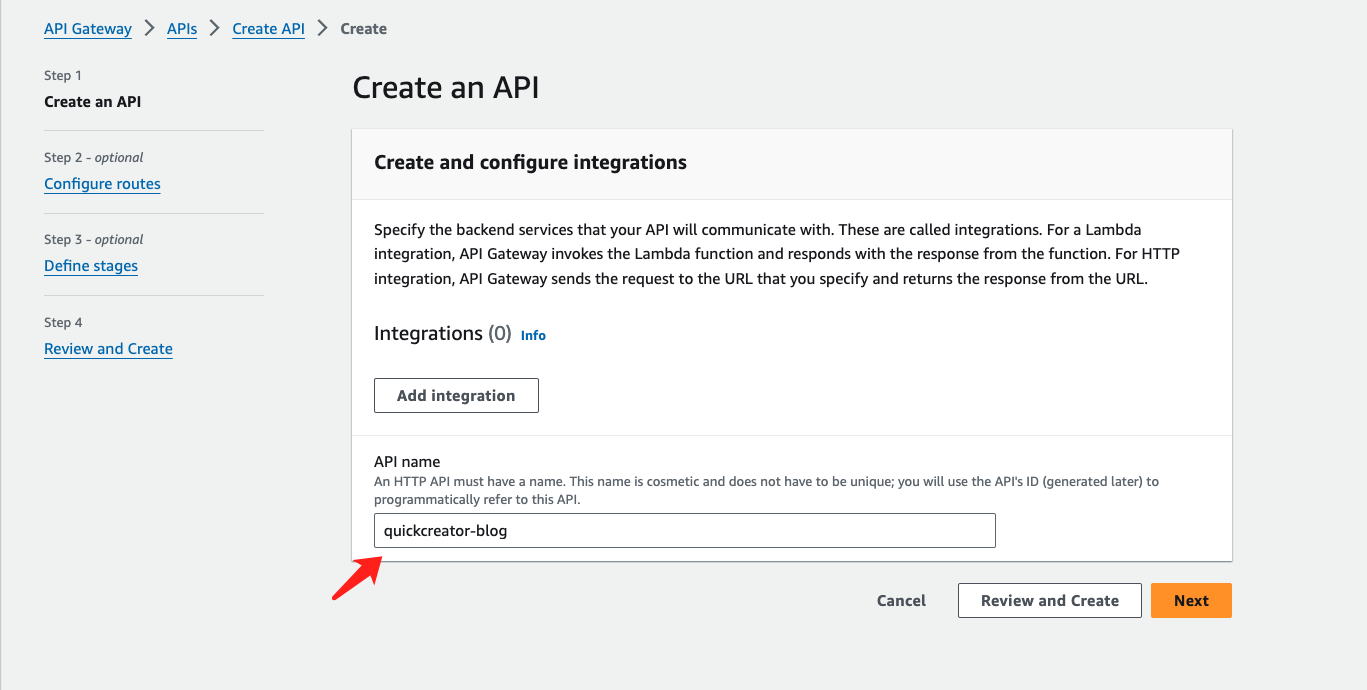
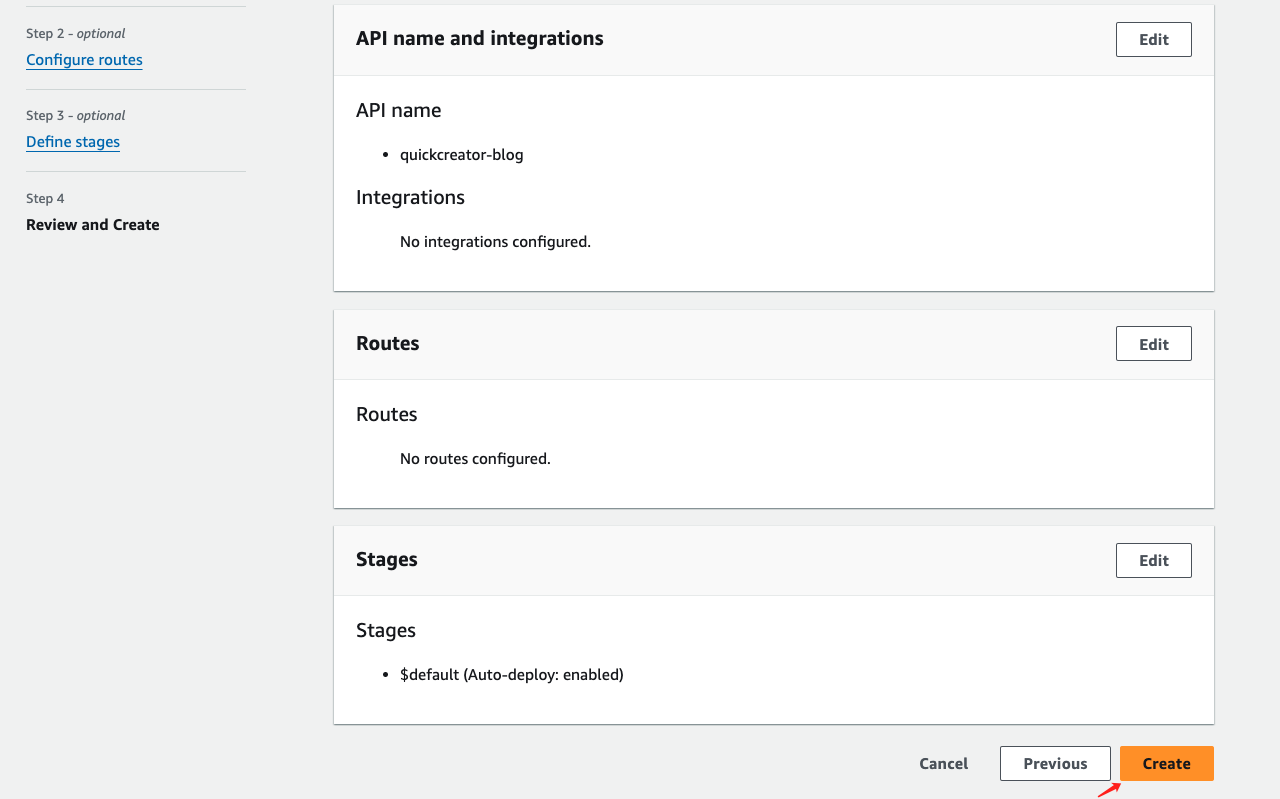
- 输入 API 名称,例如
quickcreator-blog,其他设置保持默认。然后创建 API Gateway。




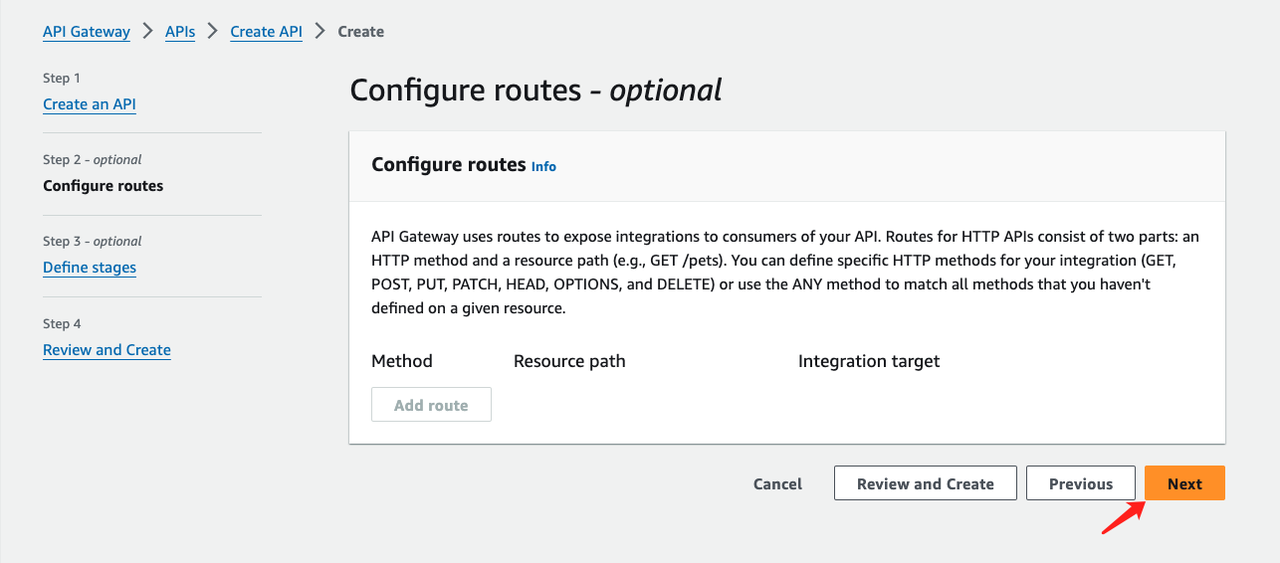
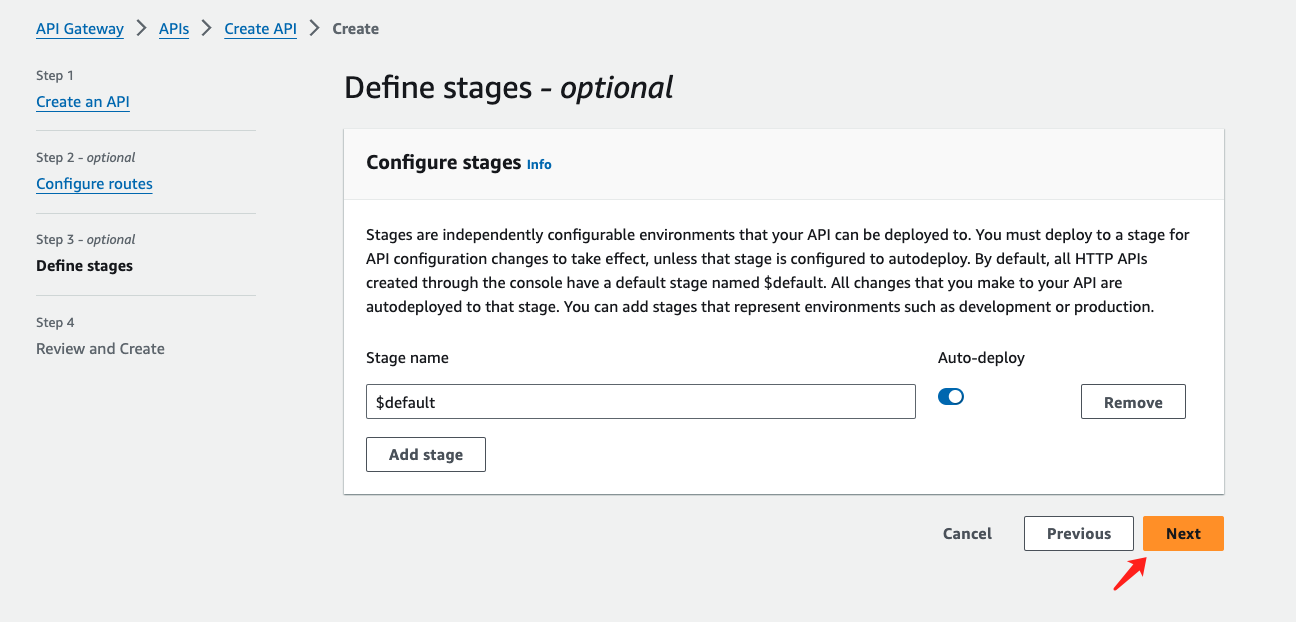
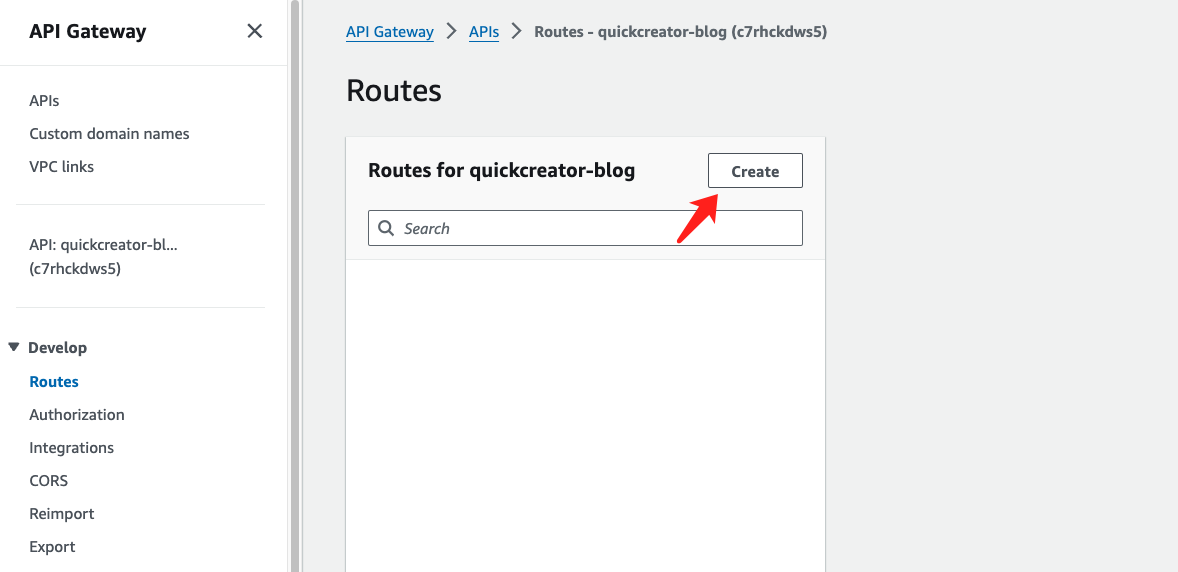
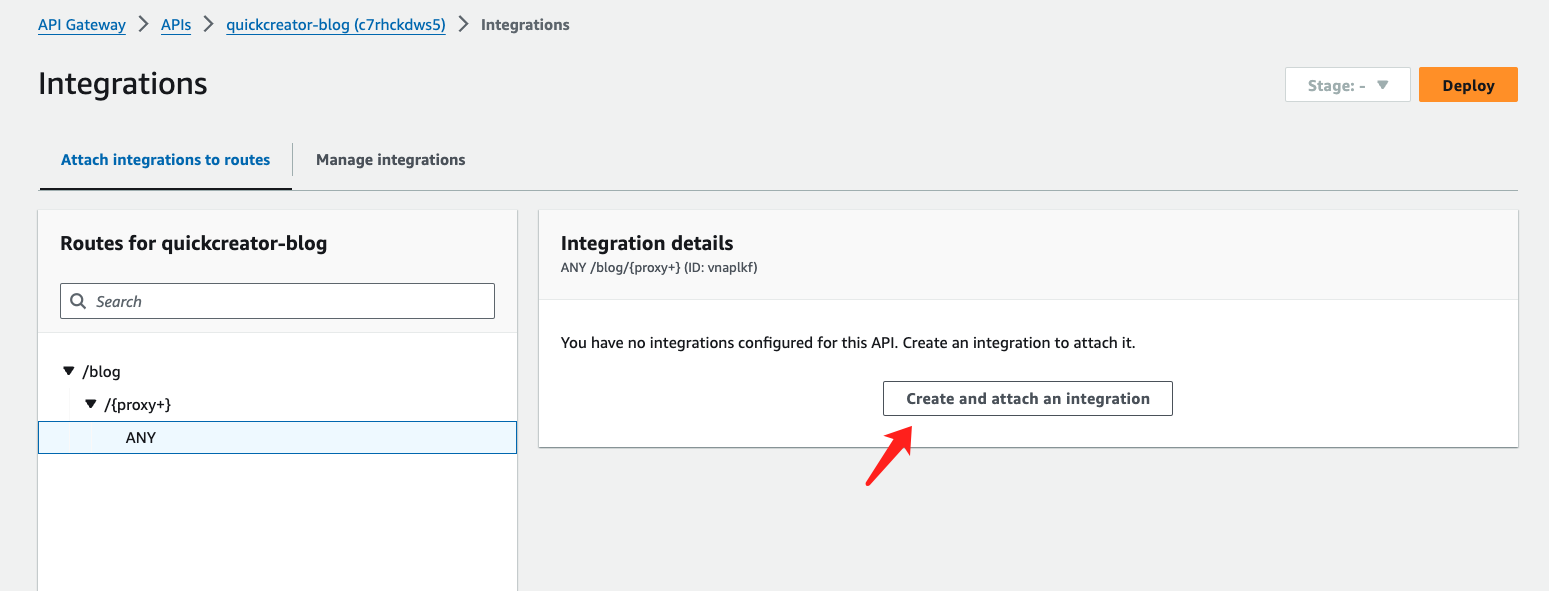
- 创建路由

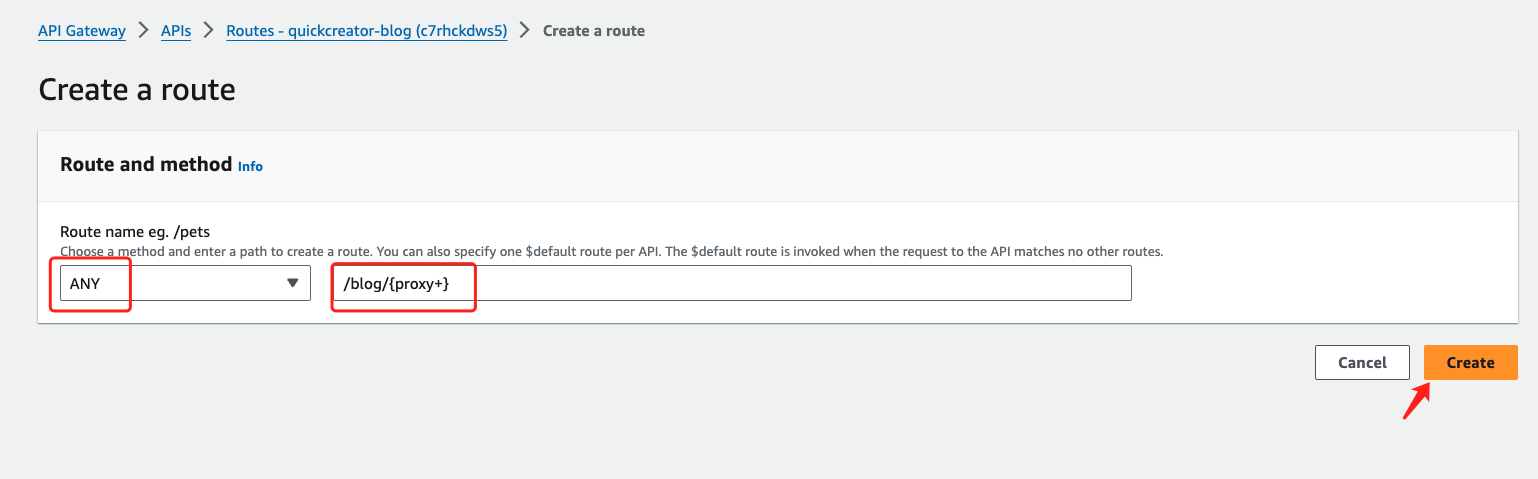
选择“ANY”并输入 /blog/{proxy+}。
路由 /blog 必须匹配步骤 1 中绑定的子�路径。{proxy+} 是标准语法。

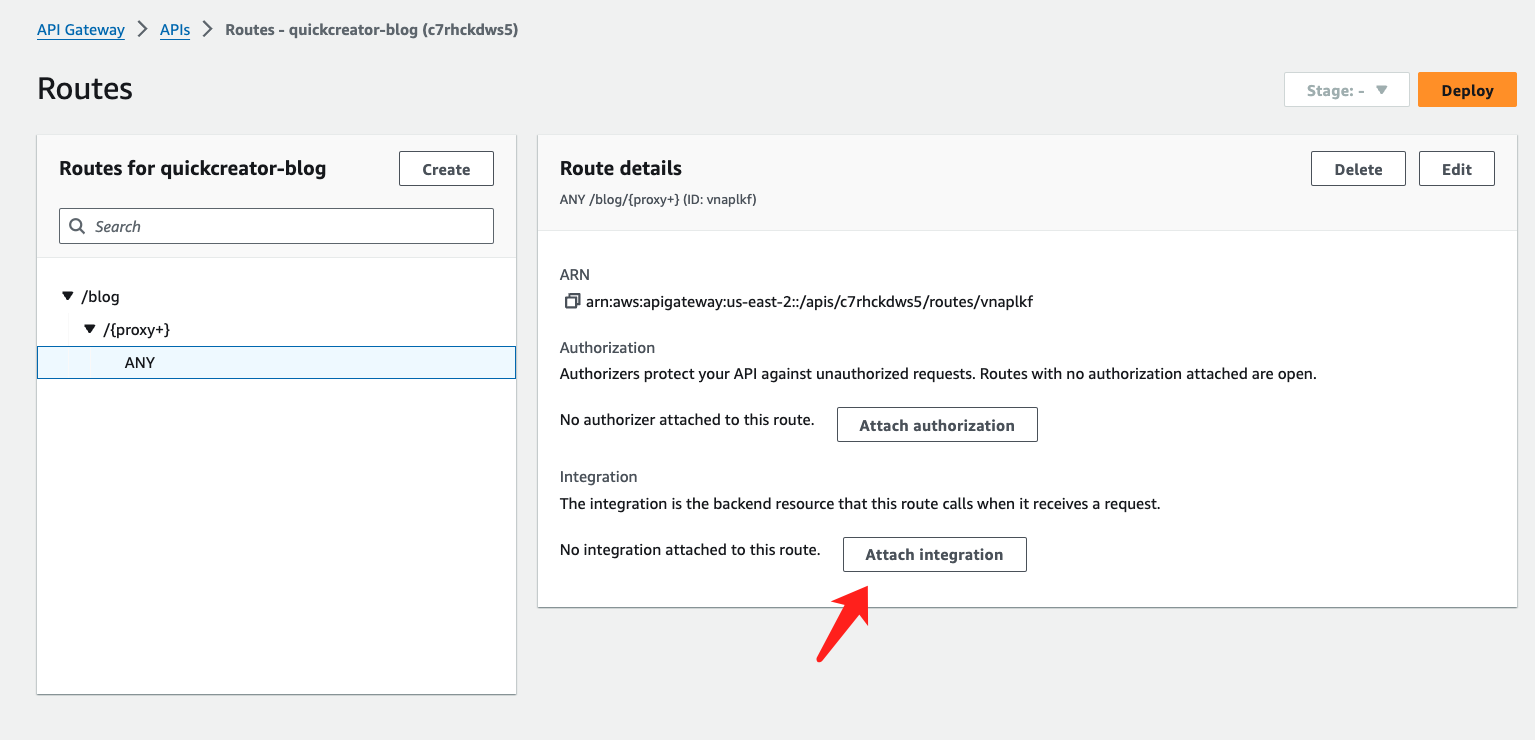
- 绑定后端资源


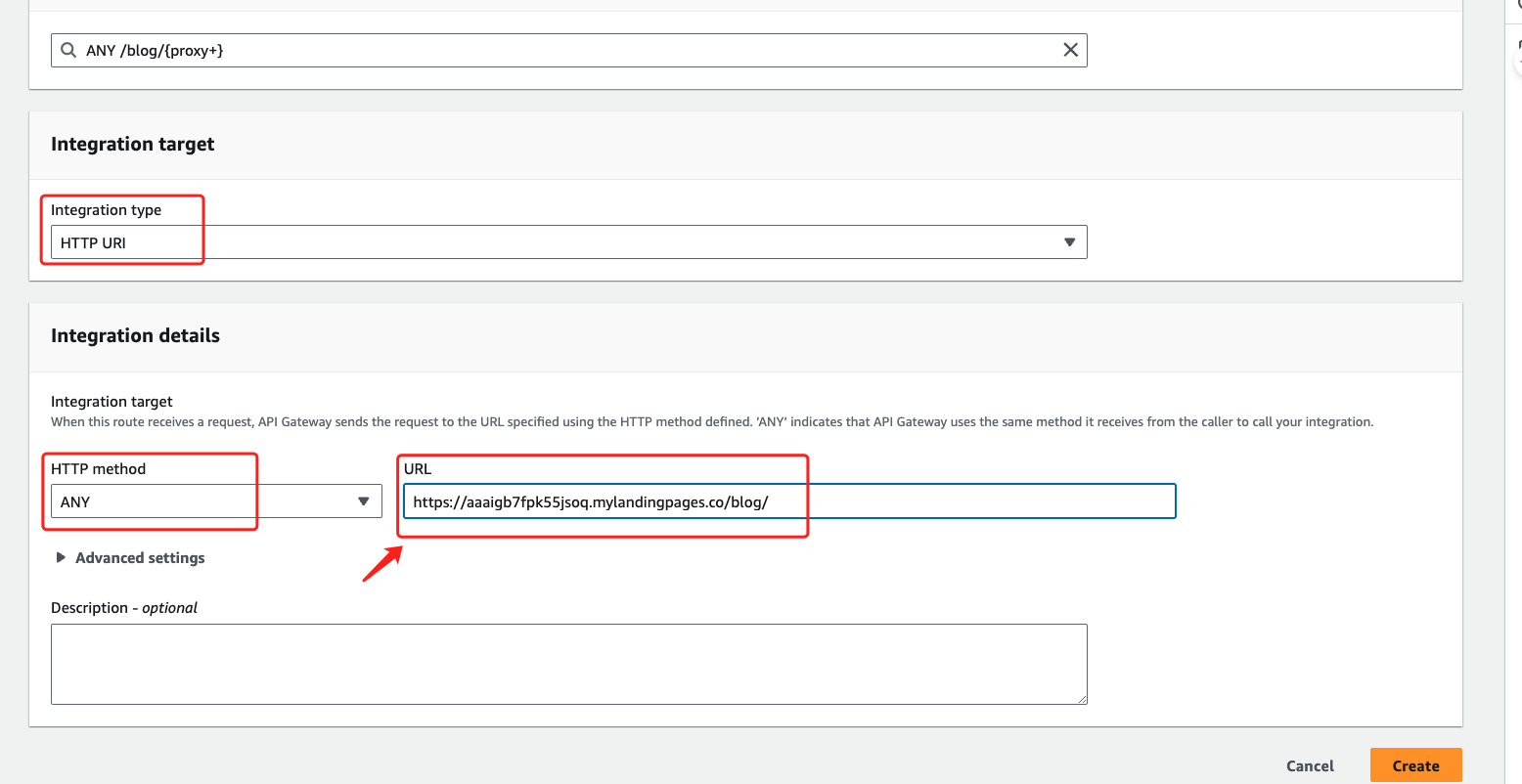
- 在 Integration type 选择 HTTP URL。 在 Integration details 中选择 HTTP method ANY。 将步骤 1 中复制的 URL 粘贴到 URL 字段,然后点击“创建”。

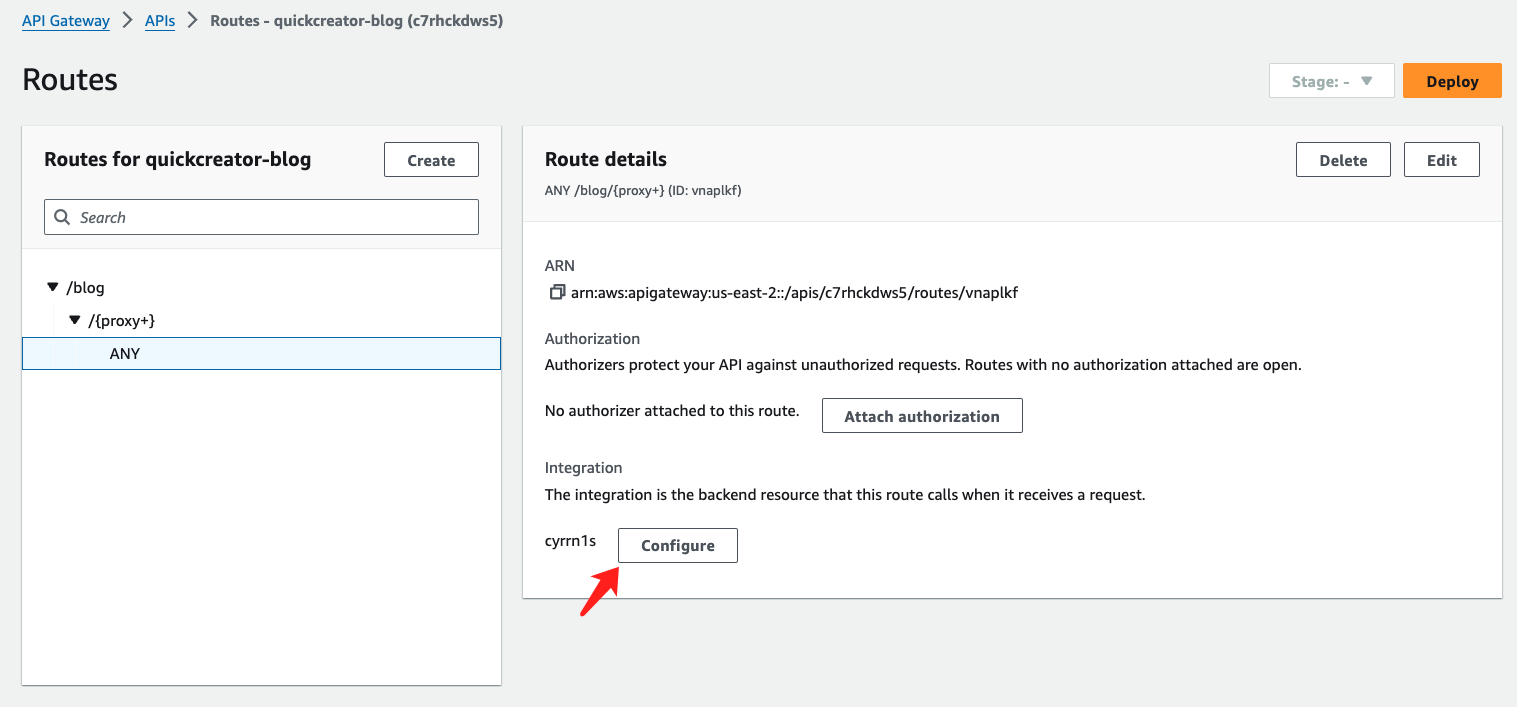
- 设置参数
在路由详情页面选择“配置”。

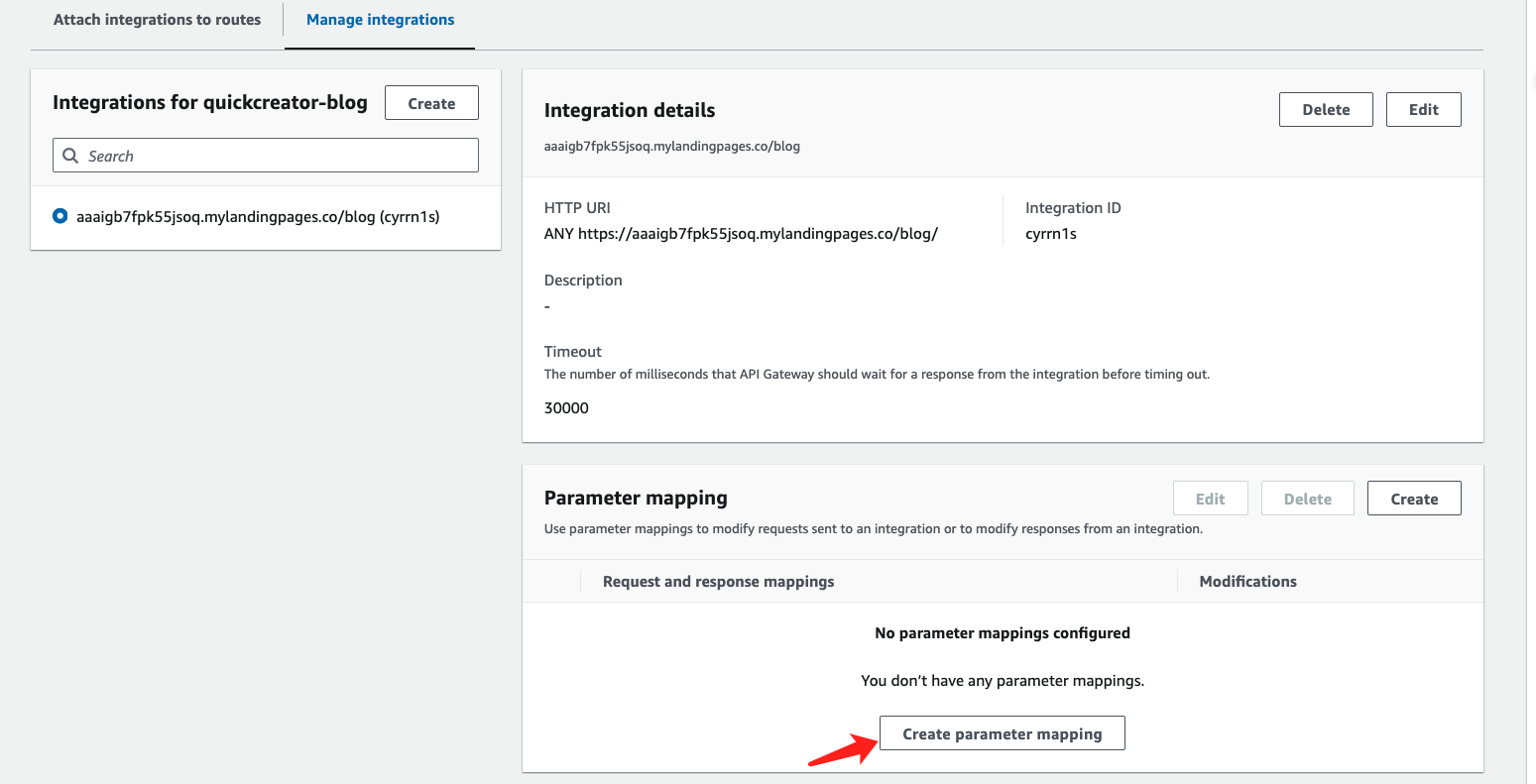
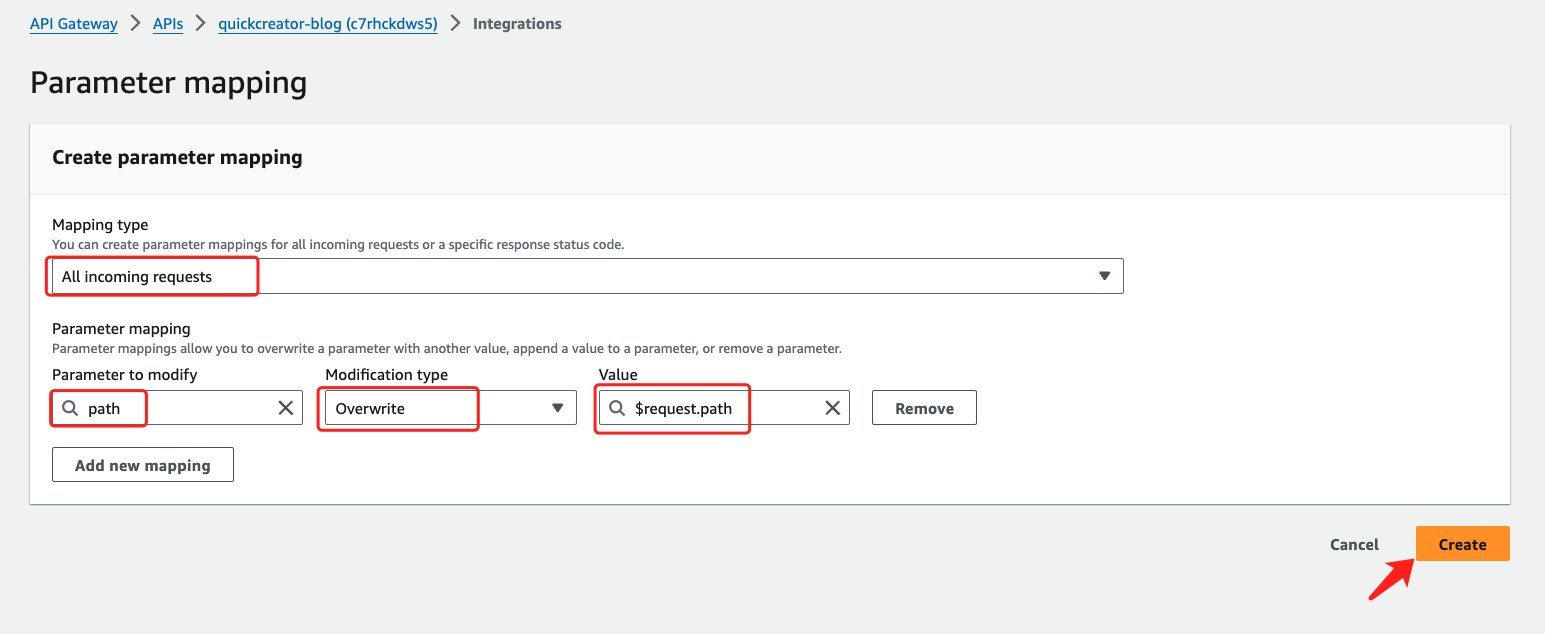
在 Integration details 页面选择“创建参数映射”。

在参数映射页面中,在 Mapping type 下选择 "所有传入请求"。 在参数映射下,选择 “path” 作为要修改的参数。 选择 “覆盖” 作为修改类型。 选择 "$request.path" 作为值。 点击“创建”完成。

绑定 Cloudfront
- 创建 API Gateway 来源
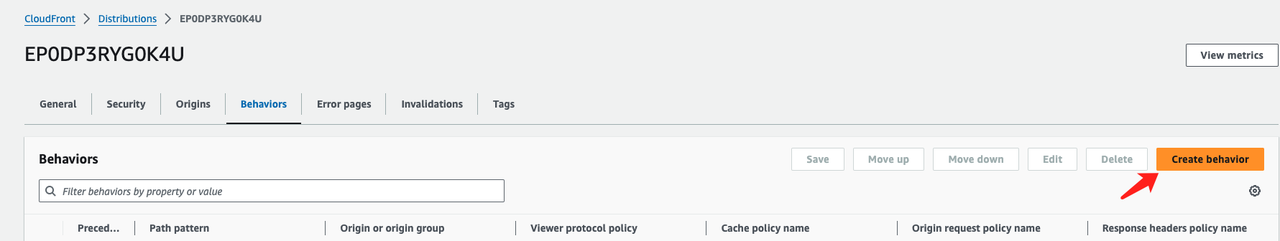
选择 CloudFront 创建 API Gateway 来源。在 Origins 中点击“创建��来源”。

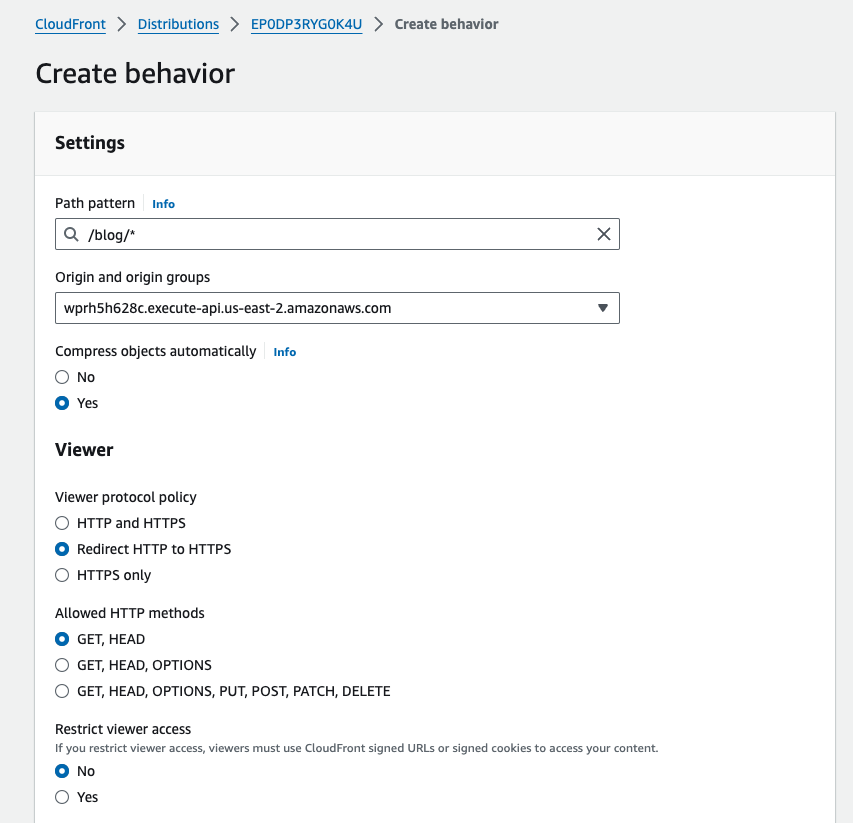
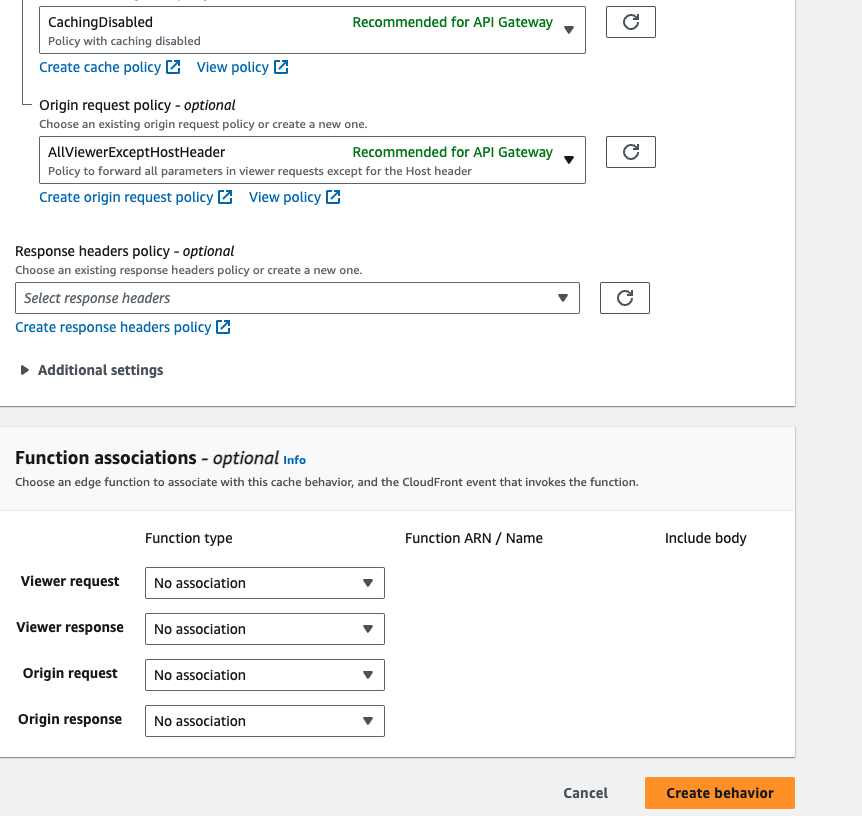
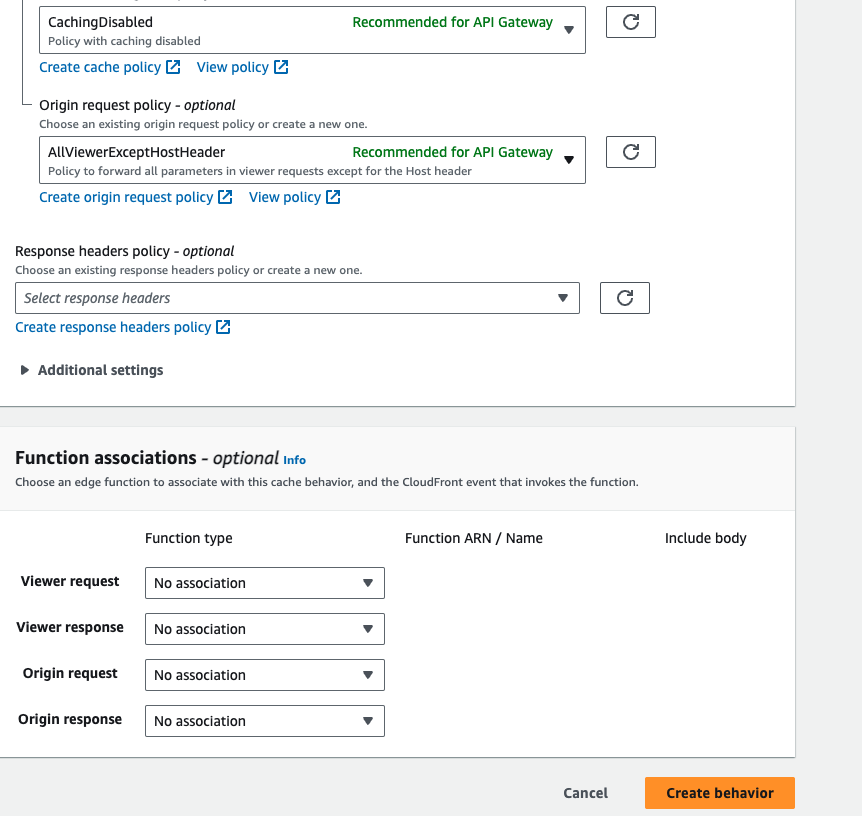
Enter "/blog/*" in the Path pattern field. Choose the API Gateway source created in the previous step from the Origin and origin groups dropdown menu. Select "Redirect HTTP to HTTPS" for Viewer protocol policy. Choose the appropriate caching policy. Click "Create behavior".