QuickCreator 营销小组件
QuickCreator 营销小组件是一款专为数字营销场景设计的无代码 HTML 嵌入工具,旨在帮助用户快速部署高转化率的互动组件,提升内容营销效果。
该工具支持与我们的博客写作无缝集成,形成内容创作、发布、转化的完整闭环。同时,营销小组件兼容 WordPress、Shopify 等主流平台,满足多样化的部署需求。
开始试用
营销小组件目前处于 Beta 测试阶段,我们对所有 QuickCreator 的用户免费开放使用。测试期结束后,您仍然可以继续使用这期间创建的组件。
您可以通过如下的方式访问 QuickCreator 营销小组件:
直接访问:https://app.quickcreator.cn/quick-widgets/home
通过博客平台跳转到营销组件:

产品首页介绍
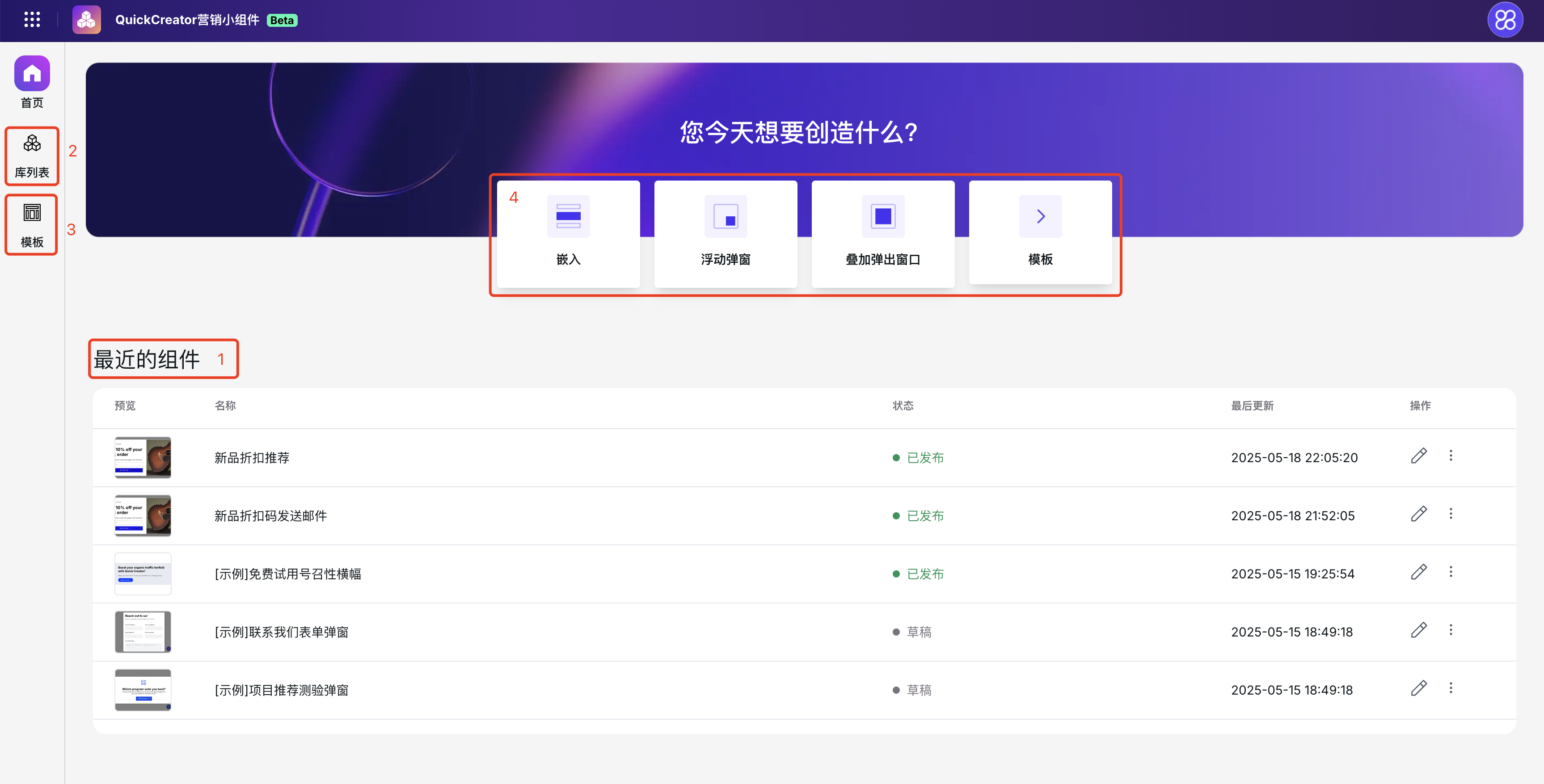
进入系统后,您将看到下图中的页面内容,其中:
- 此处�的表格展示了您最近操作过的营销组件,新用户将看到 QuickCreator 默认提供的 3 种示例,方便您快速上手使用;
- 左侧菜单中的“库列表”,点击后可以查看您所创建的所有组件库,您可以创建多个组件库以便进行组件的管理,它类似于文件夹的概念;
- “模板”是 QuickCreator 提供的组件示例,它们是适用多种场景的最佳实践。您可以通过使用某个模板然后再稍加修改就可以满足大部分营销场景;
- 这里提供了常用组件类型的快捷入口;

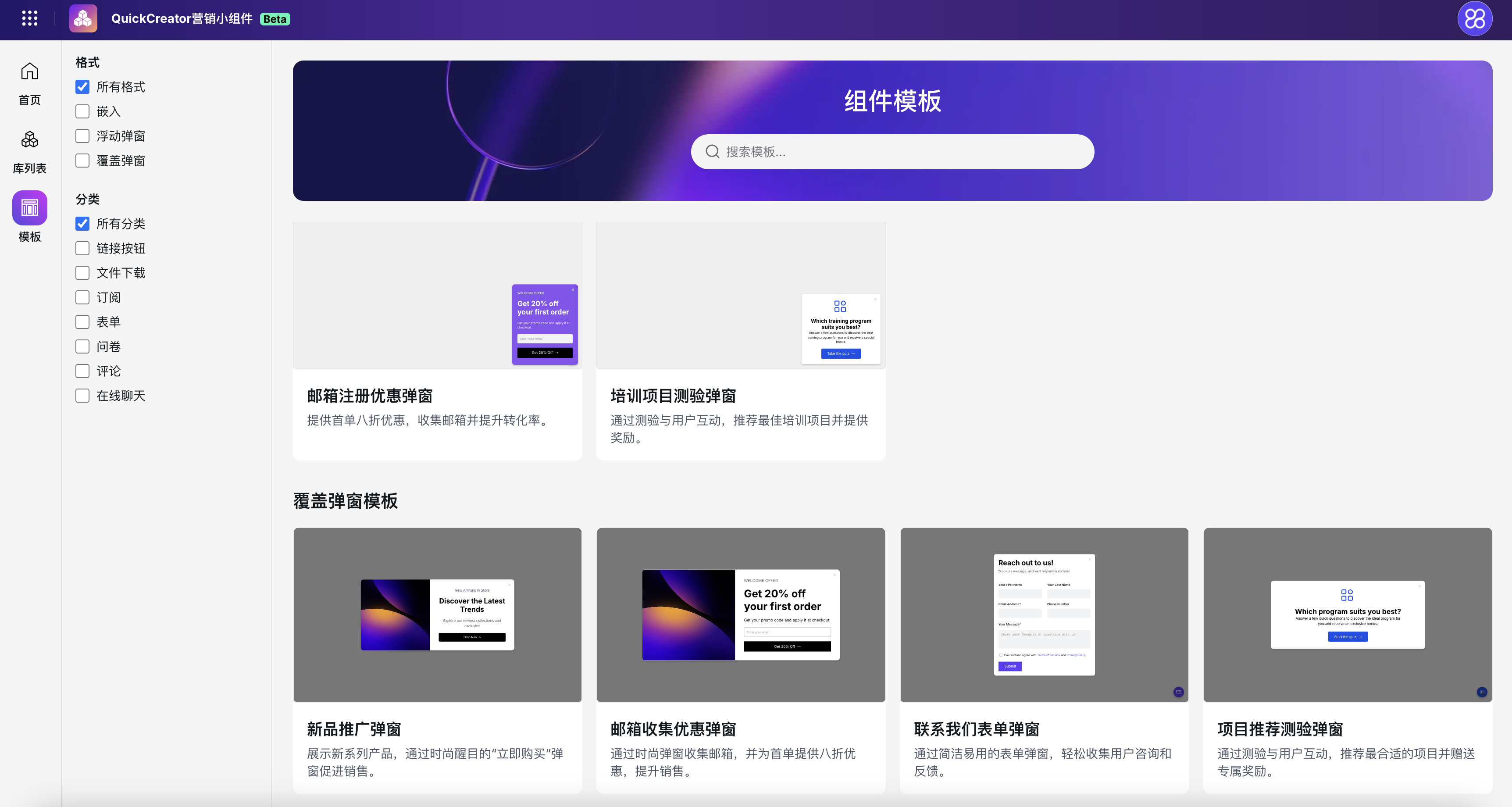
模板
在 Beta 阶段,QuickCreator 提供了 8 个模板,您可以基于这些模板做出适合您需求的各种组件变种。它们涵盖了:表单信息收集、文件下载、行动号召、问卷调查。

组件的应用场景与配置
行动号召
适用场景
推动产品或服务的试用与购买,通过“立即试用”、“免费体验”或“立即购买”等 CTA,引导用户体验产品或完成购买,尤其适用于 SaaS 产品、电商平台等。
创建与配置
在模板库中找到嵌入式的 CTA:

选择并使用:

为这个新的 CTA 组件命名,并选择它所存放的位置:

进入组件配置页面,你将看到如下页面:
- 左侧菜单中的“内容”,您可以在这里编辑组件中的图片、文字、按钮、表单等元素。
- 在“设计”中,您可以任意调整组件的主题色、文字颜色、背景、布局等样式内容。
- 在“设置”中,您可以控制组件的出现时机、出现次数、时间间隔等。
- 当选选择的菜单可配置的内容将在此处呈现。
- 顶部的设备切换,让您可以随时在电脑端和手机端之间进行切换,并预览效果。
- 右侧的一大片区域将用于组件的展示,您可以实时看到组件的修改结果。
- 页面右上角有保存,回退编辑以及发布的按钮,只有发布的组件才可以在互联网上可见。

编辑内容
在示例中的 CTA 组件,您可以上传图片,修改标题、文本内容以及控制按钮的内容与点击事件。
添加图片:

上传图片成功后,您可以为图片添加替代文本,调整图片的显示位置,以及图片显示比例:

编辑标题中,您可以修改内容,文本颜色,字体,字号以及文本对齐方式:

在编辑文本中,除了内容与样式的修改,我们还提供了一个富文本编辑器,您可以更灵活的调整内容,例如可以针对不同文本修改不同的颜色,为文本添加链接等:

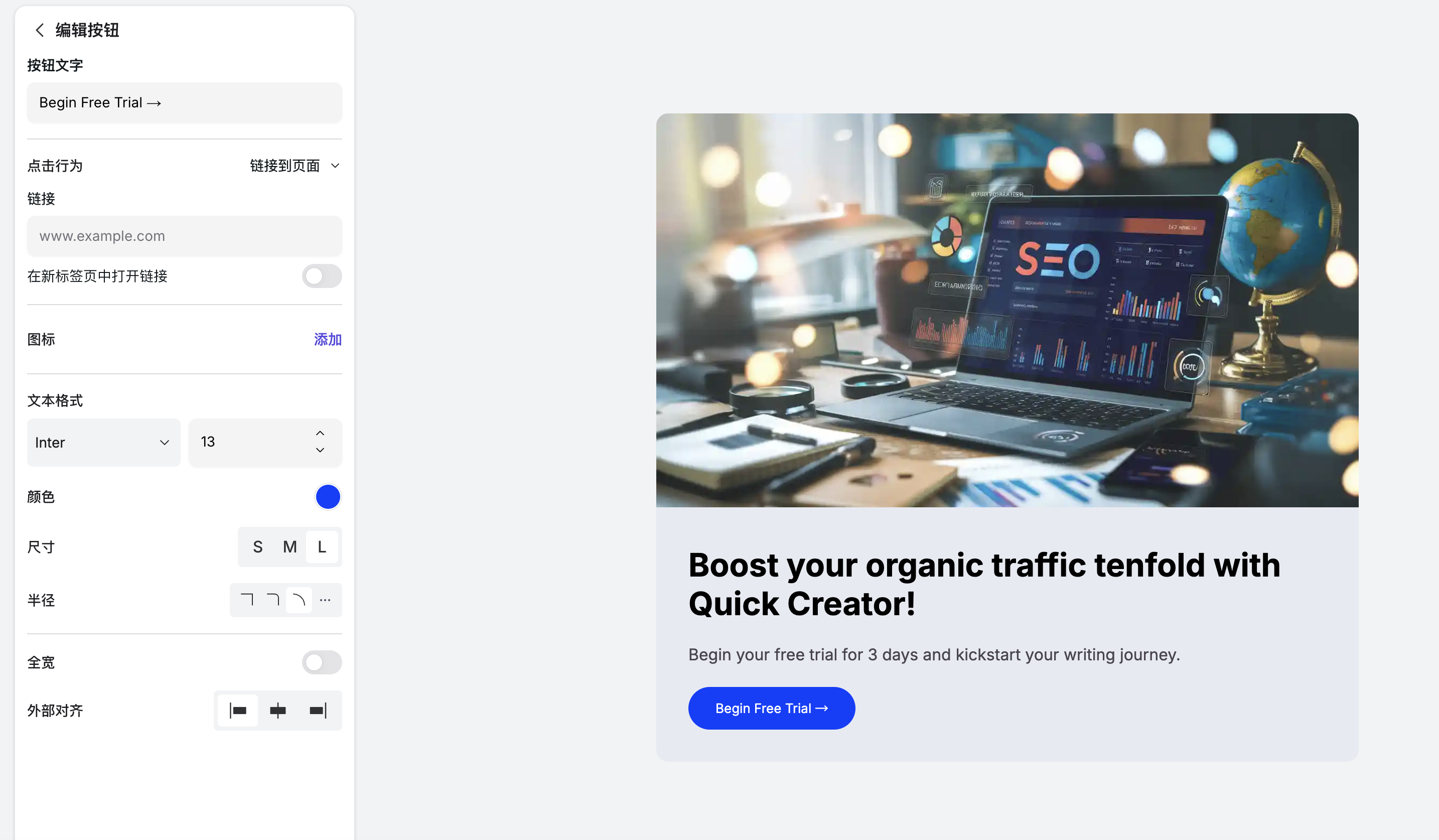
编辑按钮时,除了可以修改按钮文字,按钮颜色,尺寸,圆角等,还可以指定按钮的点击行为,点击行为包括三种:
- 链接到页面: 指定点击按钮后,跳转的页面地址;
- 关闭弹窗: 如果当前的组件是弹出形式,则可以为按钮配置点击时关闭当前弹窗;
- 下载文件: 您可以上传一个文件,然后点击按钮时则会下载该文件;

表单组件
适用场景
潜在客户信息收集与销售线索获取
通过在网站、落地页或博客中嵌入表单,企业可以收集用户的联系方式、需求等信息,生成销售线索,便于销售团队及时跟进。
市场调研与用户反馈收集
通过问卷或调查表单,企业可以收集用户对产品、服务或品牌的意见和建议,了解市场需求,指导产品优化和营销策略。
电商订单与售后服务
在电商平台中,表单可用于收集订单信息、处理退换货申请或售后服务请求,提升客户满意度和服务效率。
内容订阅
设置订阅表单,收集用户的邮箱地址,用于发送新闻通讯、促销信息或个性化推荐,增强用户粘性和转化率。
创建与配置
在“模板库”中对表单类型进行筛选,您可以从这些示例中找到最符合您场景的进行创建与编辑:

我们以“联系我们”的表单当作示例:

单步提交与多步提交
在“步骤”选项中,您可以控制表单的内容填写是 “单步” 还是 “多步”。在单步中,所有的字段都是一起显示的,用户填完后,整体一起提交:

在“多步”的配置中,您可以将需要填写字段拆封为多步,这种场景适合表单内容较多,或者需要多步校验的场景:

表单中的字段类型
字段支持 9 种类型:
- 文本输入: 小输入框,一般用户用户名,地址等填写
- 文本域: 大的输入框,一般用于较多内容的输入
- 电子邮件: 邮箱,会校验格式,防止输入错误
- 网站: 网址,会校验格式,防止输入错误
- 电话: 会校验格式,防止输入错误
- 数字: 数值型,无法输入文本,会校验格式
- 隐藏: 不常用,如果希望用户不可见的内容需要随着表单一起提交的话,会使用它
- 选择: 多选
- 条款: 就是复选框,主要用于条款的同意与确认

表单提交成功后的展示
您可以在“提交后”的配置项里配��置提交成功后的感谢语。

配置邮件通知
在电子邮件中,您可以配置接收表单的邮箱列表,当有潜在客户提交您的表单后,你将通过这些邮箱接收到具体的表单内容:

邮件内容中支持的表单字段,您可以在配置项中看到更明细的说明:

文件下载
适用场景
在网站、博客或落地页中嵌入 CTA 按钮,如“下载白皮书”、“下载完整指南”、“下载行业报告”,可以有效引导访客填写表单,收集潜在客户信息,建立销售线索池。
创建与配置
在“模板库”中,您可以筛选分类“文件下载”来找到预置的一些文件下载模板:

选择并使用此模板:

为新组件命名,并选择它所存放的位置:

组件的大部分配置项与行动号召章节类似,您可以直接参考:

此模板的用途不光提供文件下载,还增加了表单信息收集的能力。当用户填写表单字段并点击按钮后,会收集信息并开始下载文件。您可以点击内容中的“表单”来查看其中的配置:

表单的配置您可以参考表单组件的介绍章节,里面有更详细的说明。针对下载文件,我们需要点击**“提交按钮”**,然后在下图所示的地方上传文件即可:

问卷调查
适用场景
问卷调查小组件在数字营销中是一种高效的用户互动工具,适用于多个关键场景,帮助企业收集数据、洞察用户需求并优化营销策略。
客户满意度与服务质量评估
通过在网站中嵌入问卷,企业可以了解客户对产品、服务或支持体验的满意度。这些反馈有助于识别改进点,提升客户忠诚度和复购率。
活动反馈与用户参与度提升
在促销活动、线上研讨会或线下展会后,使用问卷收集参与者的反馈,了解活动效果,并通过个性化的后续营销,提高用户参与度和满意度。
内容偏好调查与个性化推荐
通过问卷了解用户对内容的偏好,如喜欢的主题、风格,企业可以优化内容策略,提供更符合用户兴趣的内容,提升用户粘性。
用户体验与产品功能优化
在产品迭代过程中,收集用户对功能、界面或使用流程的反馈,有助于发现问题,优化用户体验,提升产品竞争力。
创建与配置
在“模板库”中对问卷类型进行筛选,您可以从一个最佳实践的示例开始,进行构建:

本次我们以悬浮在右侧的弹窗作为示例:

在问卷类的组件配置中,除了常规的一些样式和文案配置,您还需要关注问题和测试结果的配置:

问题列表的配置
在问题列表中,您可以控制问题的个数、内容与选项。选项可以是单选或多选:

每个选项中都有如下图的几项配置:
- **选项内容:**文本内容;
- **选项点:**您可以将它理解为“得分”,如果用户选择了该选项会得几分。最终所有问题的总分会导向不同的测试结果;
- **图标:**选项上的图标,也可以删除;

测验结果的配置
您可以为测试添加多个不同的结果,结果的展示包括:标题,描述,图标,跳转按钮,以及该结果会被展示的分数区间:

您可以构想一个问卷场景,包含三个问题:问题 A,问题 B,问题 C。其中:
问题 A 选项:
- A1(得分 5)
- A2(得分 10)
问题 B 选项:
- B1(得分 5)
- B2(得分 10)
- B3(得分 15)
问题 C 选项:
- C1(得分 5)
- C2(得分 10)
针对此问卷有两个结果:
- **结果 A:**分数区间为 15-20
- **结果 B:**分数区间为 25-35
这样您就可以实现不同的问题组合导向不同的测试结果了。
如何将组件集成到文章中
当您完成对组件的编辑后,可以将组件发布出来,点击右上角的发布:

发布完成后,您可以回到任何一篇博客文章的编辑,在合适的位置插入营销小组件:

弹出组件选择的对话框,找到您希望添加的组件,然后点击右下角的“添加到页面”即可。添加完成后,您需要重新发布下文章。

FAQ
Beta 阶段创建的小组件在产品正式发布后会被删除吗?
不会,我们会保留您在 Beta 阶段创建的组件,您嵌入的任何内容依然可以正常显示。
发布到 Wordpress、Shopify 或其他平台的内容会被正常展示吗?
会正常展示。营销小组件的渲染不受平台影响,只要该平台支持嵌入 HTML 代码就行。而且小组件的样式是独立运行的,不会受到外部平台的样式影响。