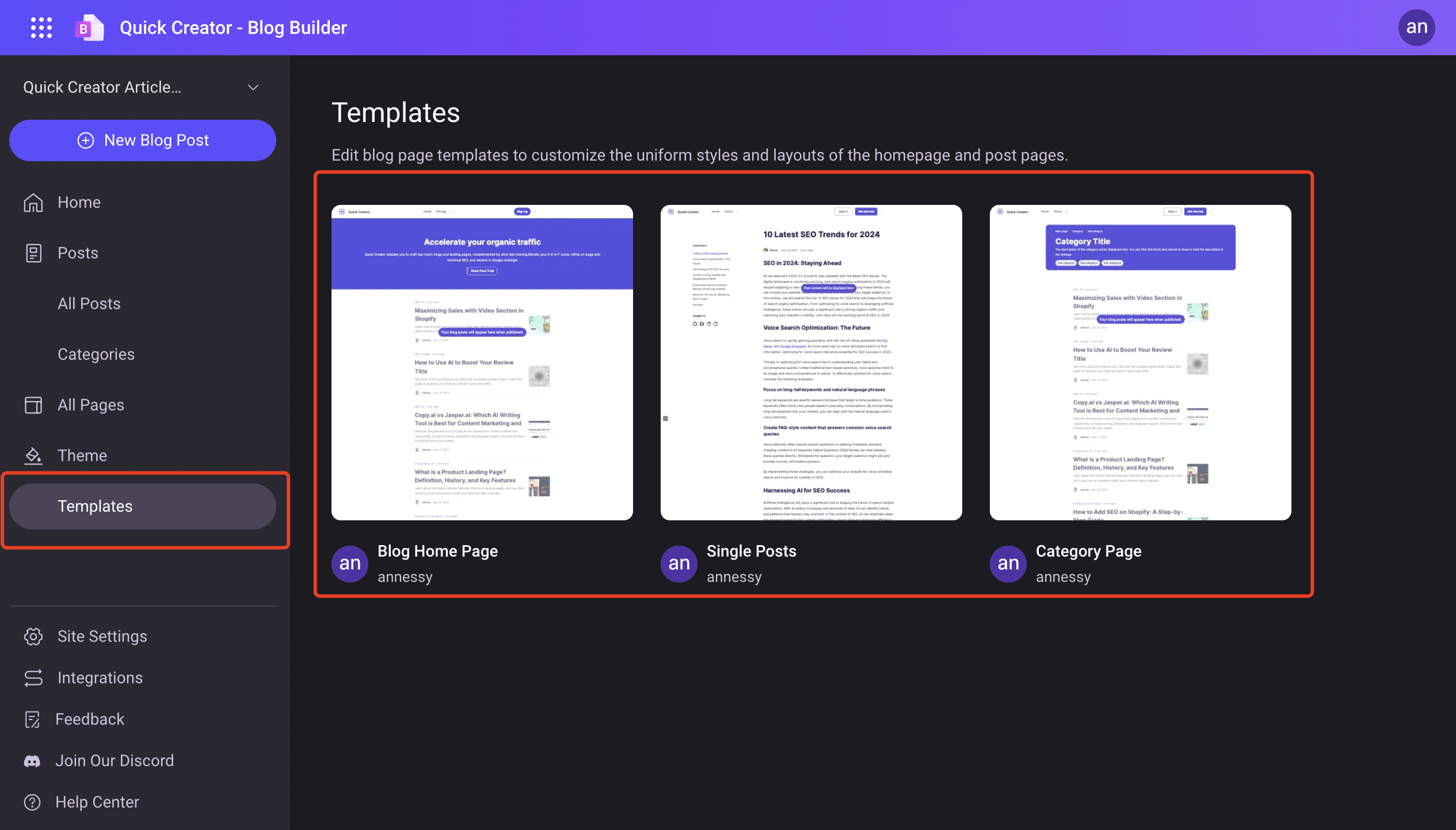
模板管理
QuickCreator 通过可自定义的博客主页、单个文章以及分类页面模板,赋予你设计博客外观和感觉的能力,确保为读者提供一致且视觉吸引力的体验。

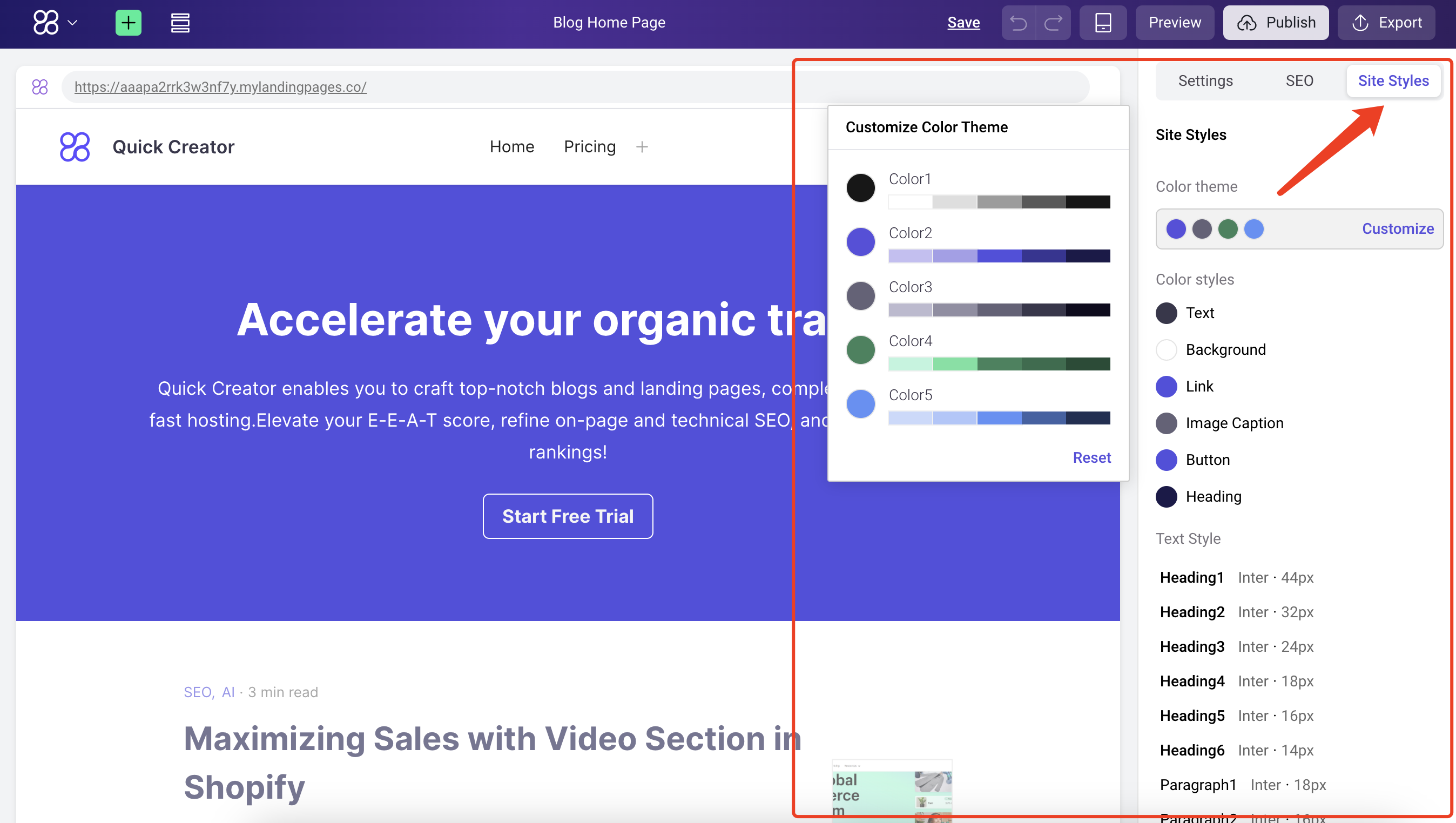
网站样式
你可以通过打开任意模板页面,并在页面右侧的设置面板中切换到“网站样式”,来自定义网站的整体配色方案、文字样式和按钮设计。

博客主页
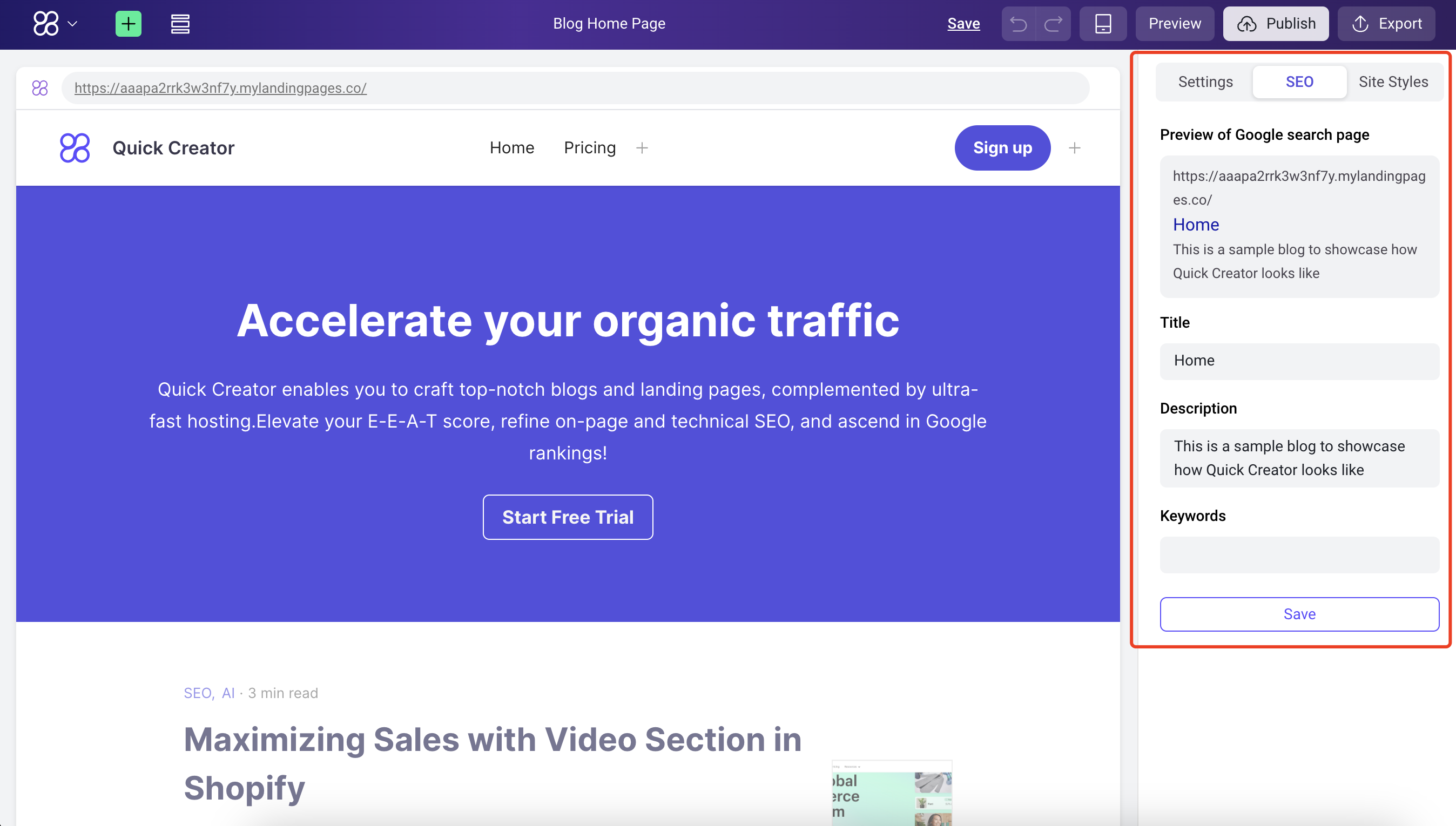
SEO 设置
你可以通过切换到右侧面板中的“SEO”标签,为页面设置标题、描述和关键词,以优化页面的搜索引擎表现。

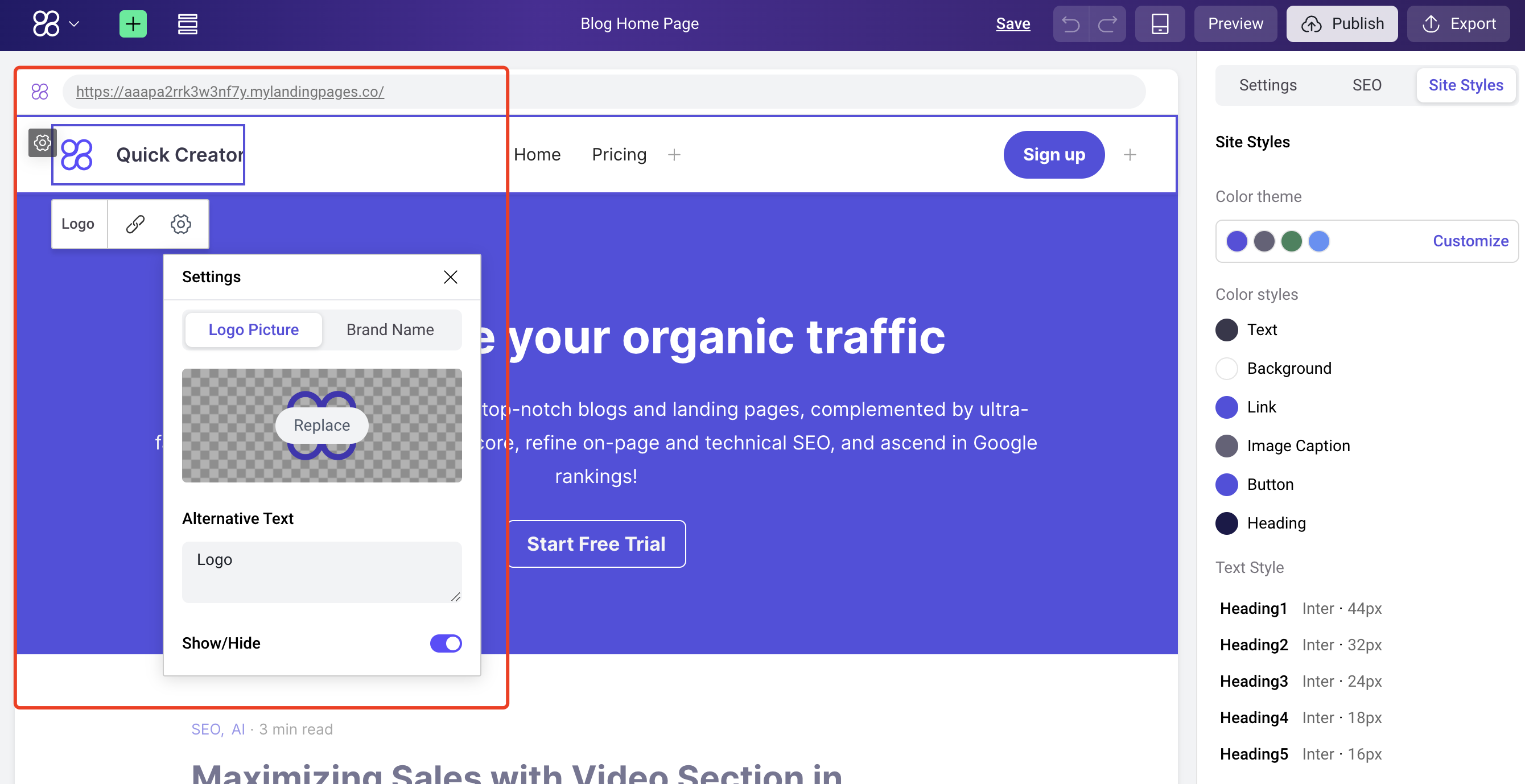
设计你的博客主页
设置标志

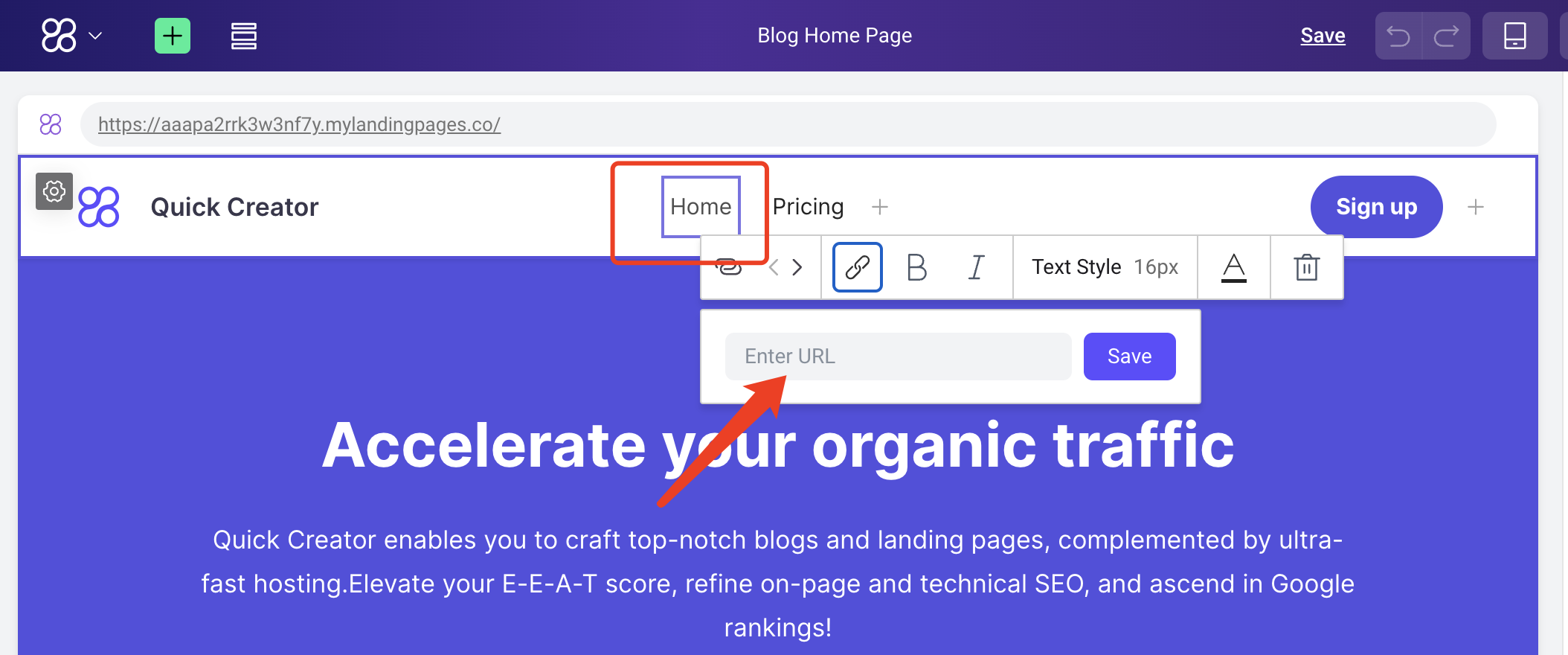
更改菜单导航
你可以通过点击导航文本直接编辑文本、样式或添加跳转链接。

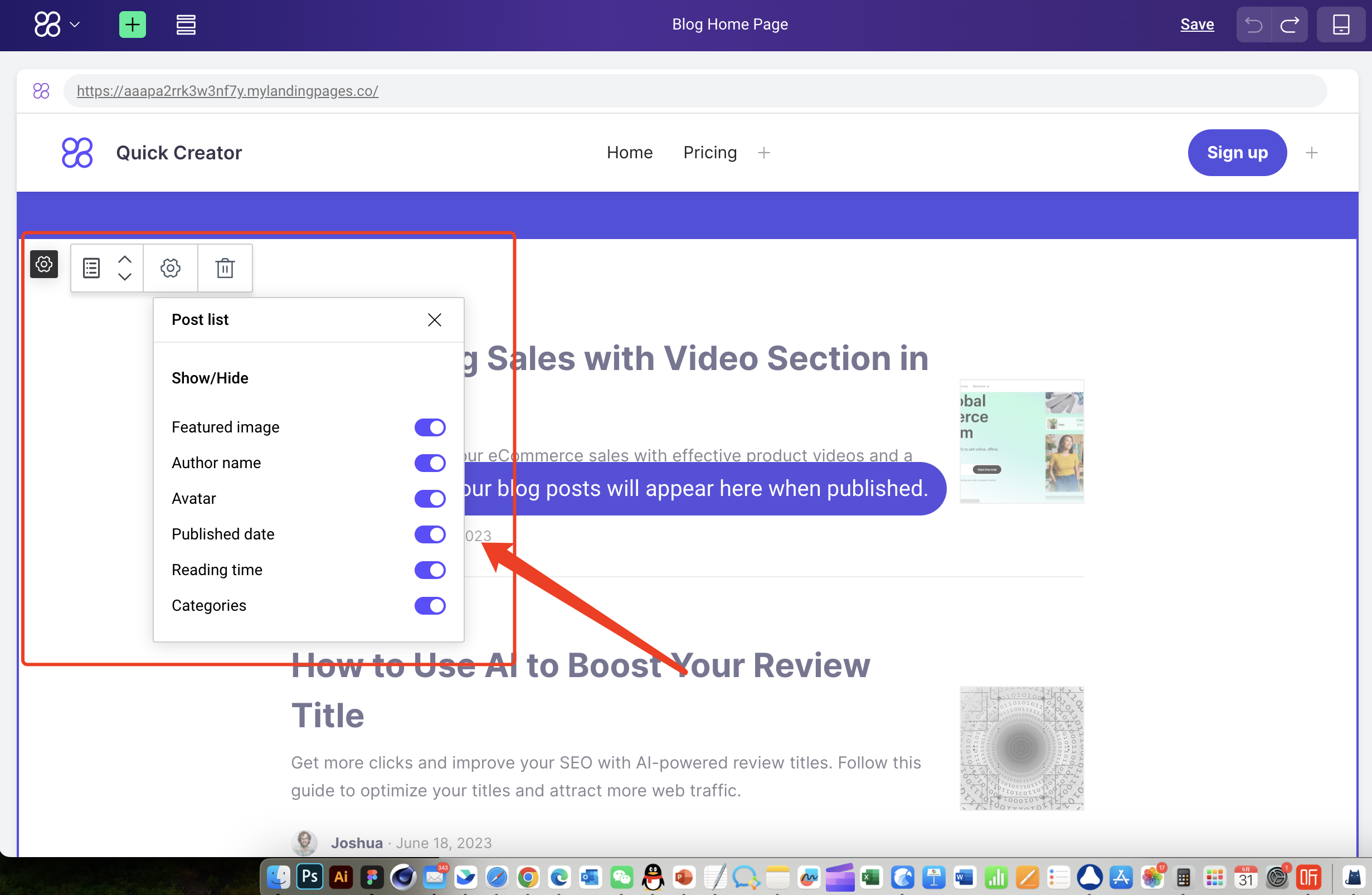
文章列表设置
文章列表设置允许你自定义博客文章在首�页的显示方式。你可以控制是否显示或隐藏以下元素:
封面图片: 为每篇文章显示封面图片。
作者姓名: 显示每篇文章的作者姓名。
头像: 包括作者的个人头像。
发布时间: 显示文章的发布时间。
阅读时间: 显示每篇文章的预计阅读时间。
分类: 显示文章所属分类。

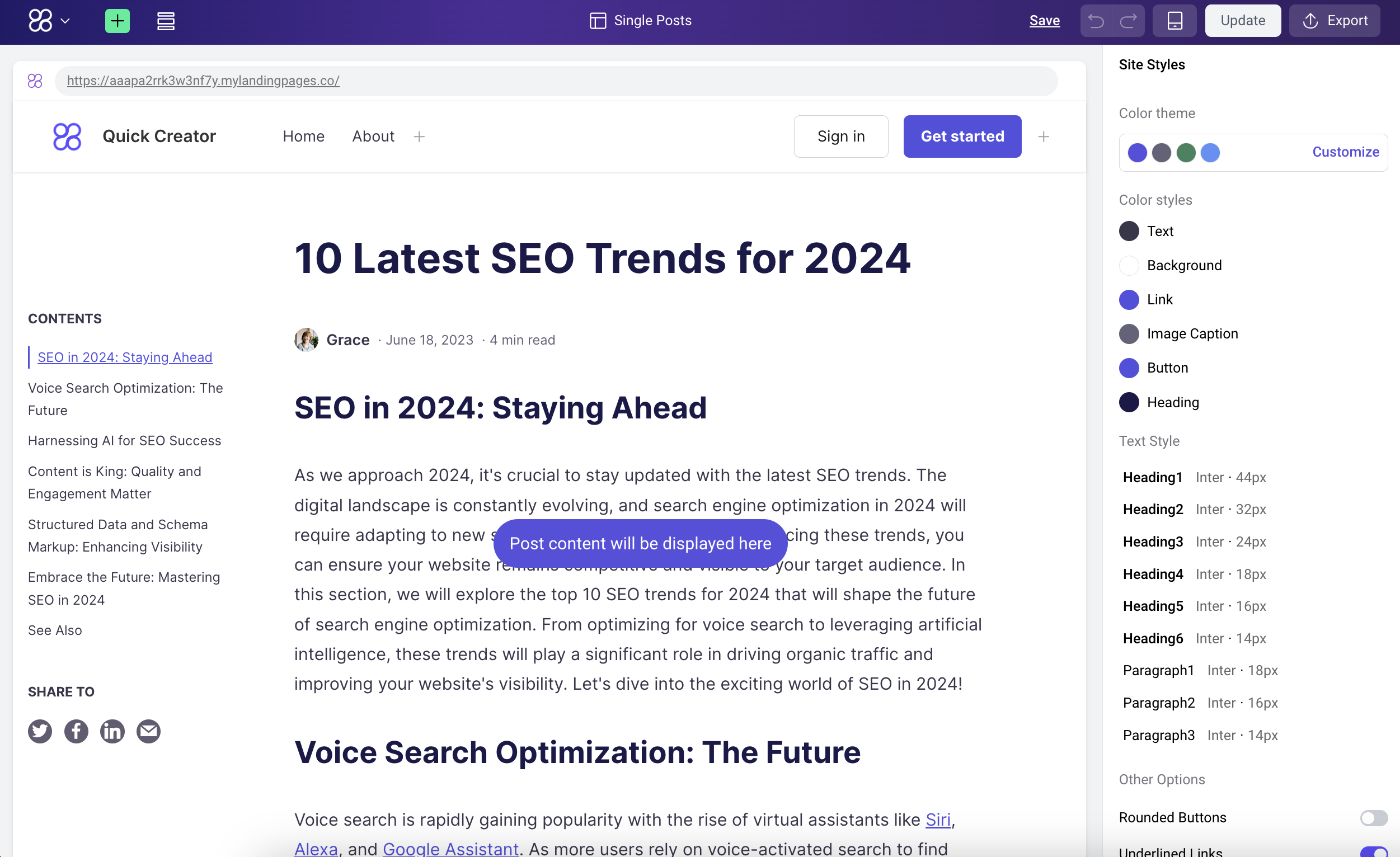
单个文章
你发布的文章将使用单个文章模板样式对公众显示。

文章布局设置
文章布局设置允许你通过控制各种元素的可见性来自定义博客文章的外观。你可以选择显示或隐藏:
左侧边栏:
-
显示左侧边栏: 在文章左侧包含一个边栏,用于显示附加内容,如目录或社交分享按钮。
-
目录: 为较长的文章生成目录,方便读者导航。
-
分享到: 包含社交分享按钮,方便读者在不同平台上分享文章。
右侧边栏:
-
显示右侧边栏: 在文章右侧包含一个边栏,用于显示附加内容。
-
CTA: 显示号召性用语按钮以鼓励读者互动。
文章内容设置
文章内容设置允许你控制博客文章主内容区域内显示的元素:
显示/隐藏:
文章标题: 显示或隐藏文章标题。
作者姓名: 显示或隐藏作者姓名。
头像: 显示或隐藏作者的个人头像。
发布时间: 显示或隐藏文章的发布时间。
阅读时间: 显示或隐藏文章的预计阅读时间。
分享设置
分享设置允许你自定义出现在博客文章末尾的社交分享按钮:
图标可见性:
Twitter: 显示或隐藏 Twitter 图标。
Facebook: 显示或隐藏 Facebook 图标。
LinkedIn: 显示或隐藏 LinkedIn 图标。
电子邮件: 显示或隐藏电子邮件图标。
图标样式: 你可以编辑图标样式以匹配博客设计。
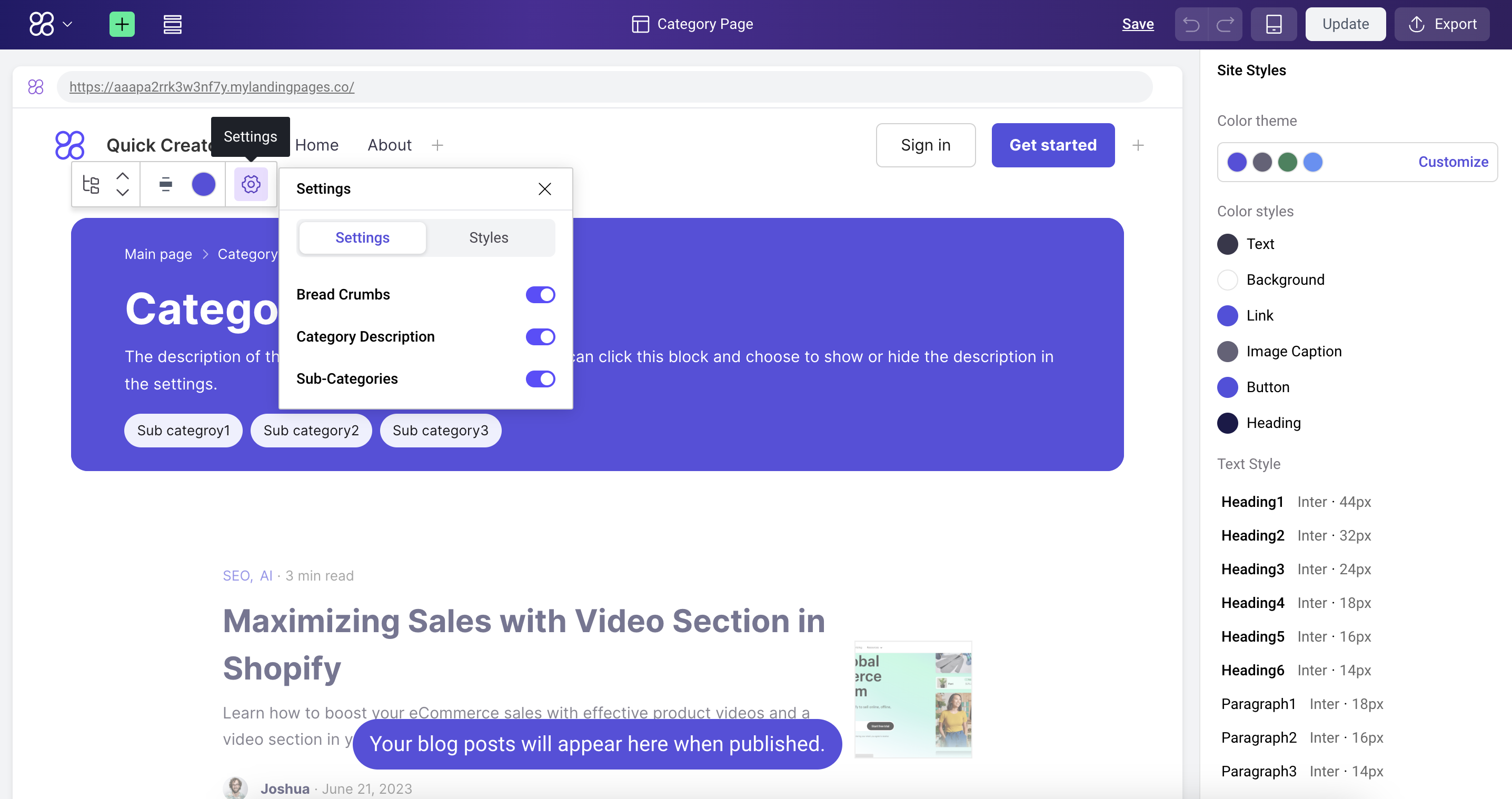
分类页面
分类页面功能允许你自定义博客分类页面的设计以增强用户体验。在此页面上,你可以设置分类导航和样式,以创建与整体博客风格一致的视觉效果。

分类导航设置
此设置控制是否在分类页面上显示以下元素:
-
面包屑导航: 面包屑导航帮助用户了解其当前位置。
-
分类描述: 分类描述提供有关分类的额外信息。
-
子分类: 子分类显示选定分类内的所有子分类。
样式
此设置允许你编辑分类页面元素的样式,包括:
风格: 选择默认风格或轻量风格。
默认: 使用默认风格。
轻量: 使用轻量风格。
内边距: 设置元素的内边距。
外边距: 设置元素的外边距。
边框: 设置元素的边框。
半径: 设置元素的圆角。