How to do on-page SEO and technical SEO
What is On-Page SEO and Technical SEO?
On-Page SEO, also known as On-Site SEO, refers to optimizing webpage content and structure to better meet the needs of search engines and users. The main elements involved include title tags, meta descriptions, content, internal links, URL structure, etc. By optimizing page elements, search engines can better understand page content and improve rankings. Technical SEO focuses on optimizing the backend and technical elements of a website, making it easier for search engines to find, crawl, understand, and store website content.
For example, we can improve the user experience on the website by optimizing page loading speed, mobile friendliness, etc. Doing these two SEO optimizations well can help improve the website's search engine ranking, increase traffic, and improve User Experience, which can significantly improve the overall SEO performance of the website. However, due to the meticulous and tedious work in these two aspects, and the fact that they will be updated with the development of network technology, professional technical teams or products are needed to execute them. QuickCreator not only has unique characteristics in content generation, but also provides comprehensive support for these two aspects of work in the process of page generation.
Top 80 On-Page and Technical SEO CheckList
Here are 80 optimization projects for On-Page SEO and Technical SEO:
| Optimization projects | Description | Role | Importance |
|---|---|---|---|
| 1. Title Tag | The main title of the webpage is displayed in the search results | Communicate page themes to search engines and users | Very important |
| 2. Meta Description | HTML attributes that briefly describe the page content | Increase click through rate, affect search ranking | Important |
| 3. Title hierarchy (H1-H6 Tags) | Organize content structure using HTML title tags | Help search engines understand content hierarchy | Important |
| 4. Keyword optimization | Use target keywords reasonably in the content | Increase relevance, improve ranking | Very important |
| 5. Content quality | Create high-quality, original, and valuable content | Attract users and increase dwell time | Very important |
| 6. Content length | Ensure that the content is comprehensive and in-depth | Increase relevance and improve ranking opportunities | Important |
| 7. Internal links | Add relevant internal links between pages | Distribute Page Weight, Improve User Experience | Important |
| 8. Image optimization | Compress images, add alt text | Improve loading speed and increase accessibility | Important |
| 9. URL structure | Use concise and descriptive URLs. | Improving readability helps with SEO. | Moderately important |
| 10. Mobile friendliness | Ensure that the website performs well on mobile devices | Improve mobile end ranking, Improve User Experience | Very important |
| 11. Page loading speed | Optimize website loading speed | Improve User Experience, Impact Ranking | Very important |
| 12. HTTPS Security Protocol | Encrypt websites with SSL certificates | Improve security, slightly improve ranking | Important |
| 13. Structured Data (Schema Markup) | Add Structured Data tag | Enhance search results display and increase click through rate | Moderately important |
| 14. XML Site Map | Create and submit an XML sitemap | Help search engines crawl websites better | Important |
| 15. Robots.txt file | Guide search engines on how to crawl websites | Control crawler behavior and save crawler budget | Moderately important |
| 16. Main URL (Canonical URL) | Specify preferred URL version | Avoid duplicate content issues | Important |
| 17. Breadcrumb Navigation | Display the user's location on the website | Improving User Experience, Helping SEO | Moderately important |
| 18. 404 Page Optimization | Custom 404 error page | Reduce User Churn, Provide Navigation Options | Generally important |
| 19. Social media meta tags | Add Open Graph and Twitter Card tags | Optimize social media sharing effectiveness | Generally important |
| 20. Content update frequency | Regularly update website content | Maintain website freshness and attract search engine attention | Important |
| 21. Keyword density | Reasonably control the frequency of keywords appearing in the content | Avoid over-optimization and maintain naturalness | Moderately important |
| 22. Long-tail keywords | Use more specific long-tail keywords | Improve conversion rates for specific search intents | Important |
| 23. Content format | Use multiple formats such as paragraphs, lists, tables, etc | Improve readability and increase opportunities for featured clips | Important |
| 24. Video optimization | Add video transcription text and description | Increase content richness and improve ranking opportunities | Generally important |
| 25. Image file name | Use descriptive image file names | Provide additional keyword signals | Low importance |
| 26. Link anchor text | Use descriptive anchor text | Pass the theme of the link target page | Important |
| 27. Page Theme Focus | Ensure that each page focuses on a single topic | Increase relevance, improve ranking | Important |
| 28. Content semantic relevance | Use LSI keywords and related terms | Enhance the semantic relevance of the content | Important |
| 29. Remove duplicate content | Avoid or handle duplicate content on the website | Prevent keyword self-competition | Generally important |
| 30. Responsive design | Ensure that the website displays normally on various devices | Providing a Good Multi-Device User Experience | Very important |
| 31. AMP (Accelerated Mobile Pages) | Implementing Google AMP | Improve mobile page loading speed | Moderately important |
| 32. Content segmentation | Divide long articles into multiple sections | Improve readability and increase user dwell time | Important |
| 33. Table content | Use HTML tables in appropriate places | Organize data and increase opportunities for featured segments | Moderately important |
| 34. References and external links | Link to authoritative sources | Increase credibility and provide additional value | Moderately important |
| 35. Date of content update | The last update date of the displayed content | Indicate the freshness of the content | Moderately important |
| 36. Manage comments | Encourage and manage user comments | Increase user-generated content and improve interactivity | Moderately important |
| 37. Diversity of content | Provide various types of content (text, images, videos, etc.) | Meet different user requests, increase attractiveness | Important |
| 38. Page depth | Control website hierarchy to avoid pages that are too deep | Ensure that important pages are easy to discover and crawl | Important |
| 39. Navigation optimization | Create clear and intuitive website navigation | Improving User Experience and Search Engine Crawling | Important |
| 40. Footer links | Add links to important pages in the footer | Provide additional navigation options | Moderately important |
| 41. Aggregation Pages | Create topic-related content Aggregation Page | Increase internal links to improve topic authority | Important |
| 42. Keyword variants | Use synonyms and antonyms | Cover more search queries and increase ranking opportunities | Important |
| 43. Content readability | Ensure that the content is easy to understand | Improve User Experience, Increase Dwell Time | Important |
| 44. Remove broken links | Regularly check and repair broken links | Improve User Experience and Website Health | Moderately important |
| 45. Reduce advertising | Control the number and location of ads on the page | Improve User Experience, Avoid Affecting Ranking | Moderately important |
| 46. Internationalization of content | Localization content for different languages/regions | Optimized for specific markets | Depending on the situation |
| 47. Page compression | Enable GZIP compression | Reduce data transmission and improve loading speed | Important |
| 48. Browser cache | Set appropriate browser caching policies | Improve the loading speed of repeated visits | Important |
| 49. Reduce HTTP requests | Merge CSS/JS files, use CSS Sprites | Reduce loading time | Important |
| 50. Lazy loading | Use lazy loading for non-critical resources | Increase initial loading speed | Important |
| 51. CDN usage | Using information delivery networks | Speed up global access | Important |
| 52. Remove rendering blocking resources | Optimize CSS and JavaScript loading | Speed up page rendering | Important |
| 53. Server response time | Optimize server configuration and performance | Reduce Waiting Time and Improve User Experience | Important |
| 54. Image lazy loading | Use lazy loading for off-screen images | Increase initial loading speed | Important |
| 55. Video Hosting | Hosting videos on platforms such as YouTube | Reduce server load and improve loading speed | Moderately important |
| 56. Font optimization | Optimize webpage font loading | Reduce loading time and improve rendering speed | Moderately important |
| 57. CSS optimization | Simplify and optimize CSS code | Reduce file size and speed up loading | Important |
| 58. JavaScript optimization | Simplify and optimize JavaScript code | Reduce file size and improve execution efficiency | Important |
| 59. Preload critical resources | Preload critical resources using resource hints | Speed up the loading of critical resources | Moderately important |
| 60. Retargeting | Avoid Unnecessary URL Retargeting | Reduce loading time | Moderately important |
| 61. Optimize DOM size | Control the number of DOM elements | Improve page rendering and operation efficiency | Moderately important |
| 62. Use asynchronous loading | Use asynchronous loading for non-critical scripts | Avoid blocking page rendering | Important |
| 63. Remove unused CSS | Clean up unused CSS code | Reduce file size and improve loading speed | Moderately important |
| 64. Optimize image formats | Use modern image formats such as WebP | Reduce file size and improve loading speed | Important |
| 65. Achieving Progress Bar | Add Load Progress Indicator | Improve User Experience, reduce bounce rate | Moderately important |
| 66. Optimize the content of the first screen | Prioritize loading content visible on the first screen | Improve user-perceived loading speed | Important |
| 67. Using HTTP/2 | Upgrade to HTTP/2 protocol | Improve data transmission efficiency | Important |
| 68. Optimize server configuration | Adjust server settings to improve performance | Reduce response time and improve concurrent processing capabilities | Important |
| 69. Database optimization | Optimize database queries and structures | Increase data retrieval speed | Important |
| 70. Use memory cache | Implement server-side caching | Reduce database queries and improve response speed | Important |
| 71. Optimize CSS selectors | Use efficient CSS selectors | Improve style application speed | Moderately important |
| 72. Avoid internal connection styles | Move CSS to an external file | Improve cache efficiency and reduce HTML size | Moderately important |
| 73. Optimize web fonts | Limit the number and variants of web fonts used | Reduce loading time | Moderately important |
| 74. Implementing Prefetch | Prefetch resources that may be needed | Improve the loading speed of subsequent pages | Moderately important |
| 75. Optimize icon fonts | Use SVG or icon fonts | Reduce HTTP requests and improve loading speed | Moderately important |
| 76. Service Workers | Use Service Worker to cache resources | Improve offline and repeat access performance | Important |
| 77. Optimize third-party scripts | Review and optimize the loading of third-party scripts | Reduce the impact of external resources on performance | Important |
| 78. Implement lazy loading of comments | Lazy loading comment system | Increase initial loading speed | Moderately important |
| 79. Optimize website structure | Create a flat and logically clear website structure | Improve SEO and user navigation | Important |
| 80. Implementing Breadcrumb Navigation | Add Breadcrumb Navigation Link | Improving User Experience and Internal Link Structure | Moderately important |
What On-Page and Technical SEO Optimizations Did QuickCreator Do?
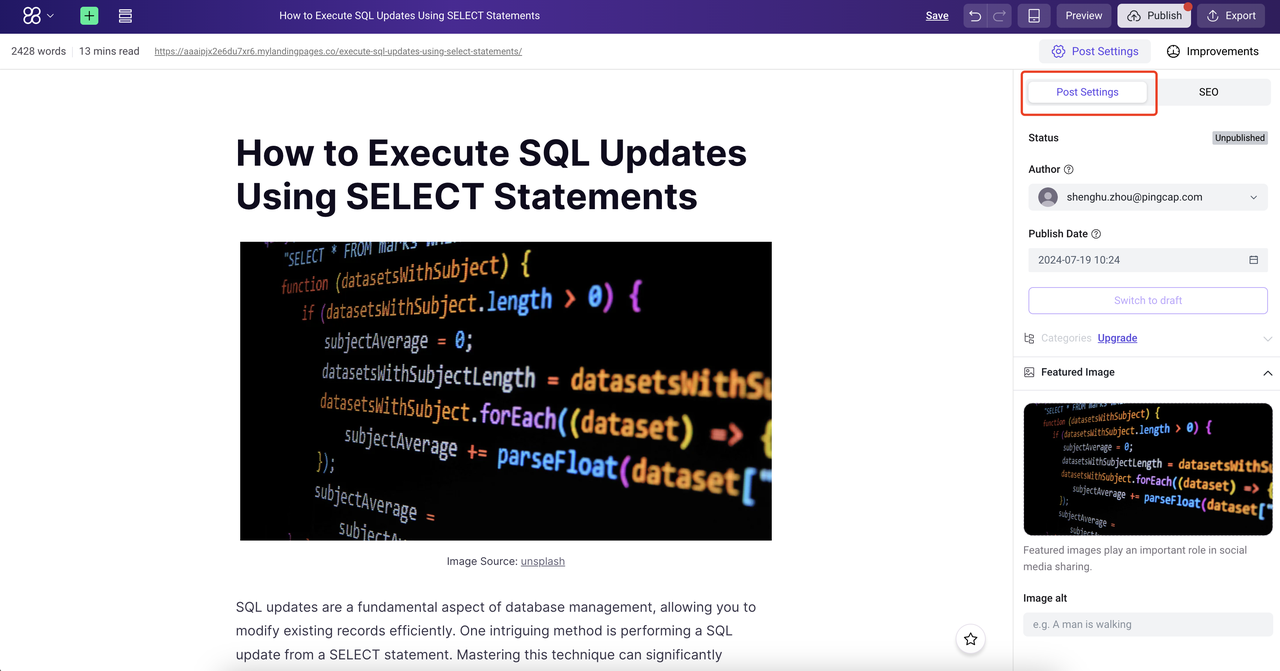
Comprehensive Meta Information Generation and Management
Blog authors can manage authors, blog types, etc. through the following management interface

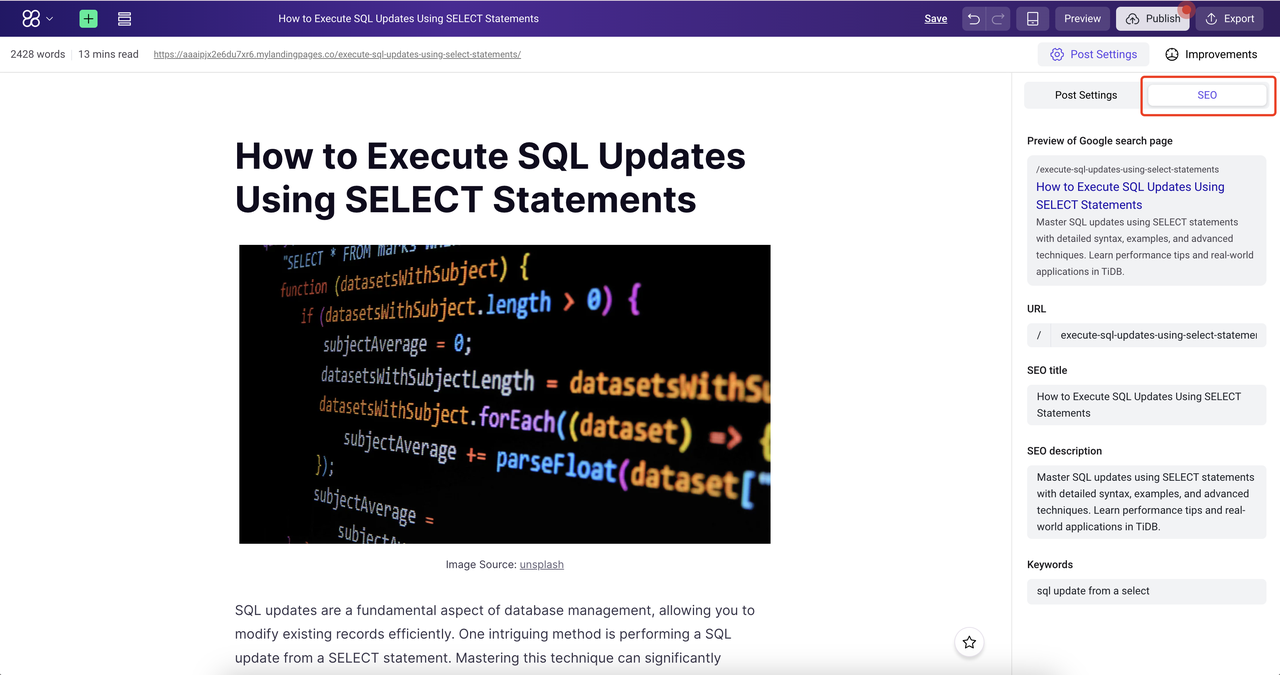
Secondly, you can manage URLs, titles, descriptions, etc. through the following SEO management interface

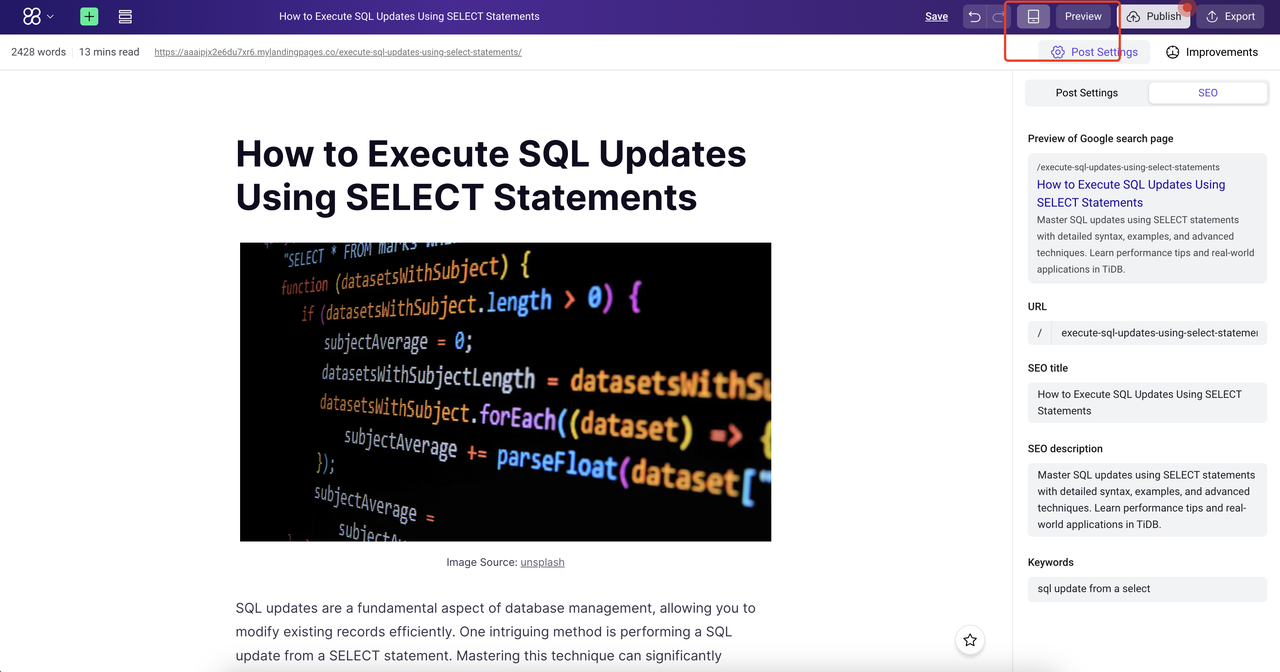
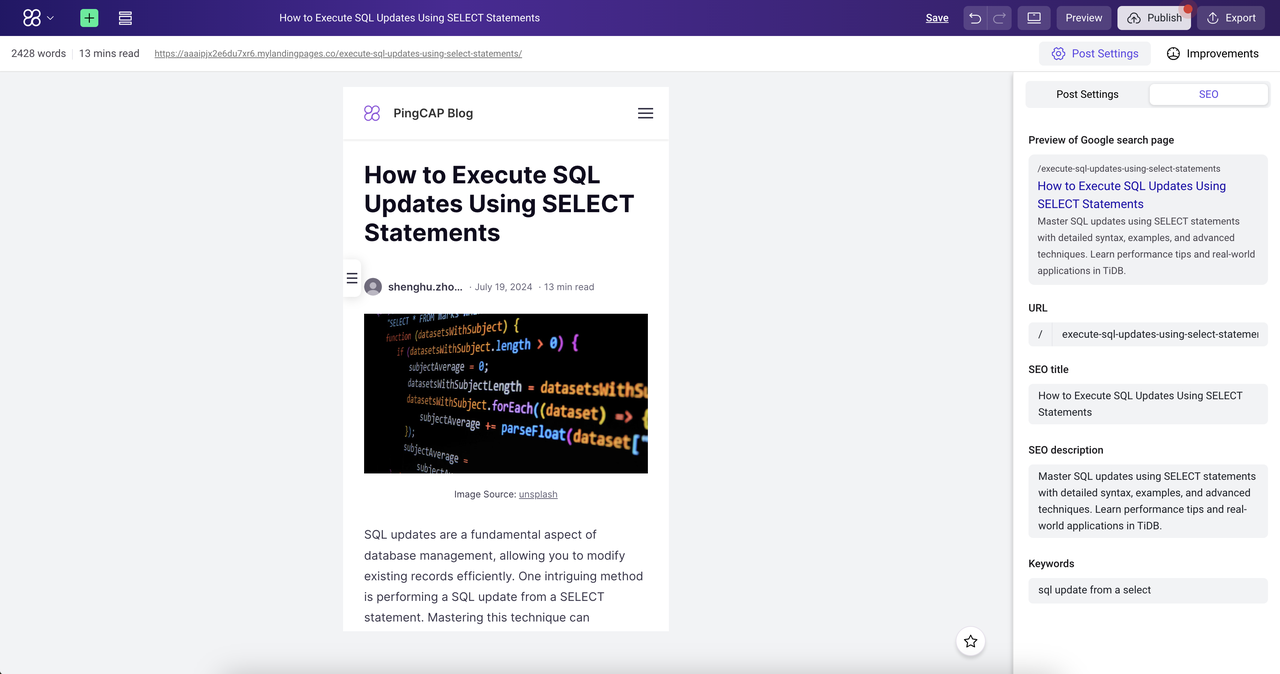
Mobile end optimization
QuickCreator directly supports responsive pages, accessible on all PCs and mobile devices; and supports image slimming optimization on mobile devices. You can click the following button to preview:


Cyber security and optimization
QuickCreator places a high value on security and performance, and is committed to providing a seamless and secure experience for users around the world.
Security measures
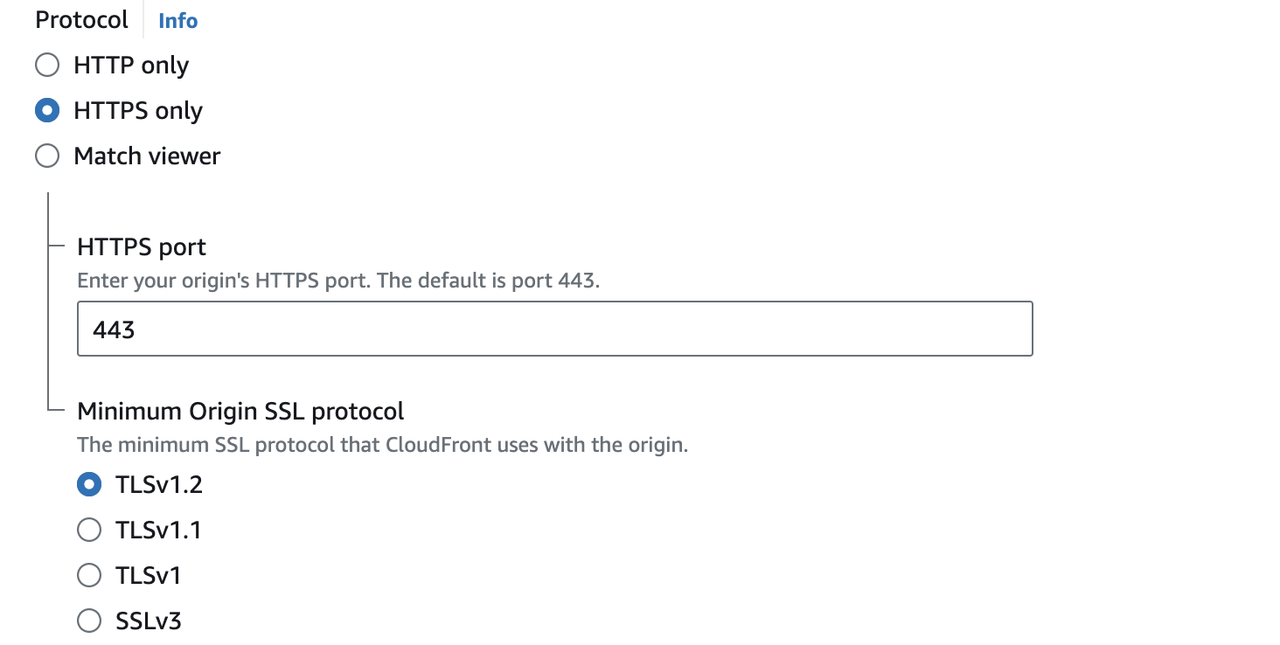
SSL/TLS encryption All data transfers between users and our servers are encrypted using the SSL/TLS protocol. This ensures the confidentiality and integrity of information during transmission.

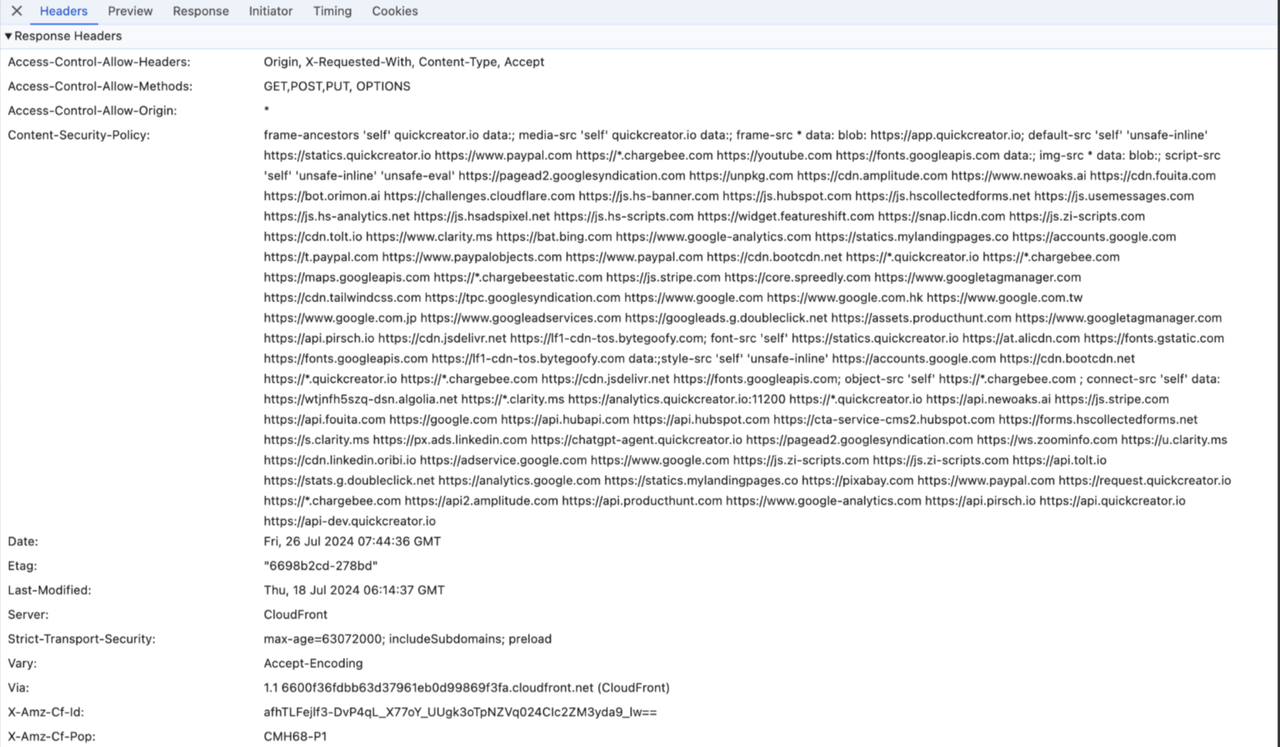
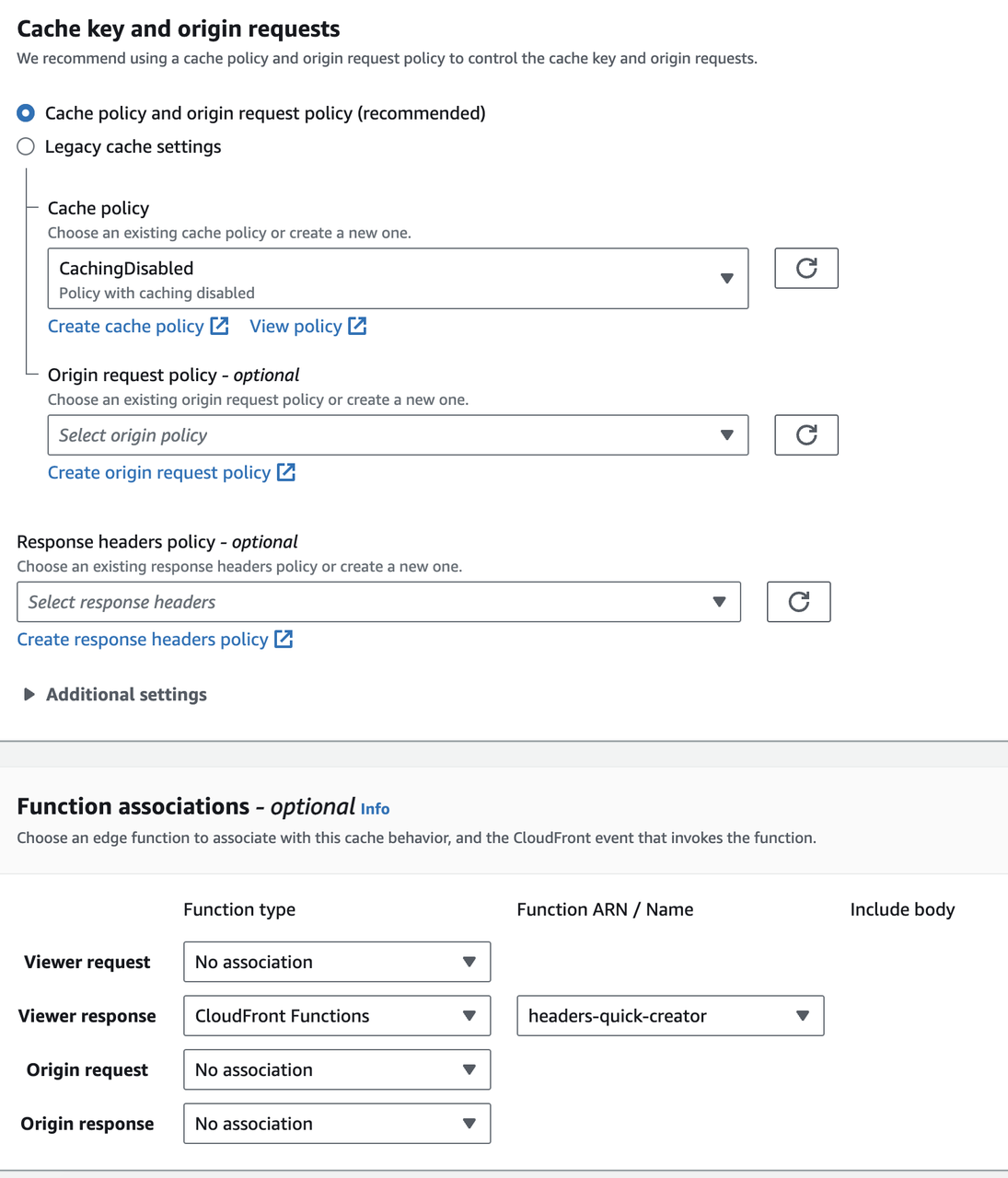
Strict security header configuration We have configured strict security headers, including HTTP Strict Transport Security (HSTS), Content-Security-Policy (CSP), and X-Content-Type-Options. These configurations help protect against common network threats such as man-in-the-middle attacks, cross-site scripting (XSS), and content sniffing.

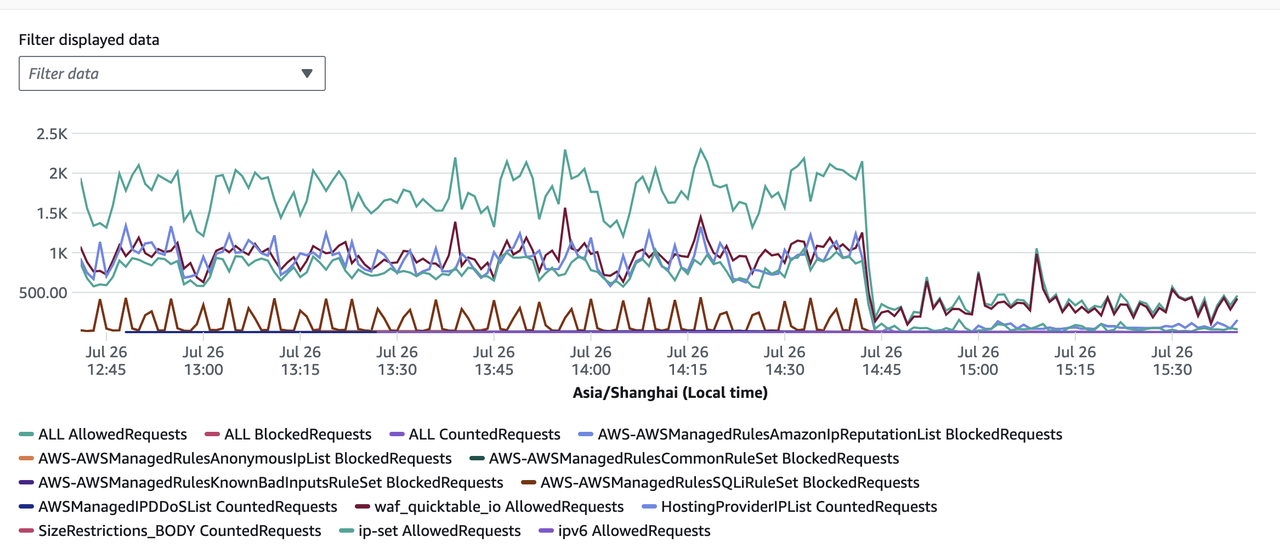
Web Application Firewall (WAF) We use a Web Application Firewall to protect and filter malicious traffic from the Internet. WAF can detect and block various types of attacks, such as SQL injection, cross-site scripting (XSS), and malicious bot access, ensuring the security of our applications and user data.

Performance optimization
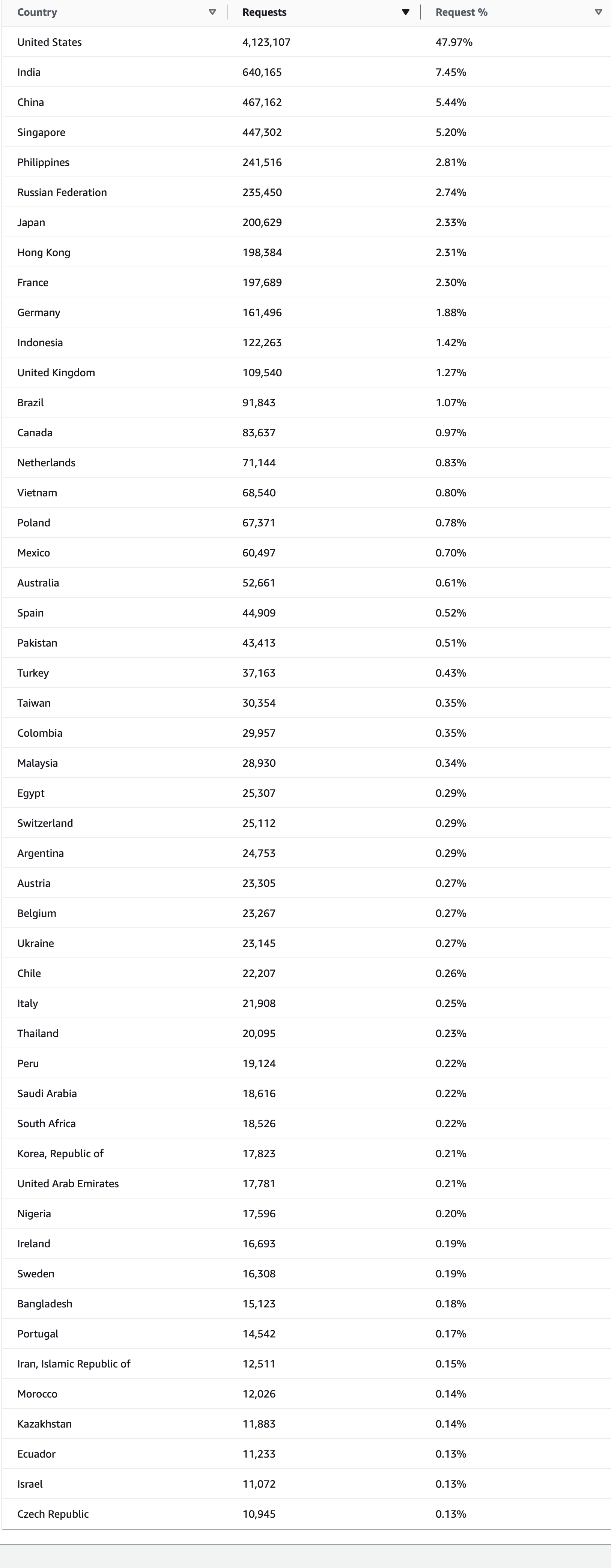
Global information delivery - AWS CloudFront QuickCreator leverages AWS CloudFront, a global information delivery network (CDN), to deliver data through over 600 globally dispersed points of presence (PoPs) with automated network mapping and intelligent routing. CloudFront accelerates global content delivery, ensuring fast loading speeds regardless of user location.

Intelligent routing and caching optimization We use intelligent routing and caching policies to maximize performance and availability by dynamically adjusting traffic paths and content caching locations. This not only improves page loading speed, but also reduces server load and improves overall User Experience.

Other More On-Page SEO and Technical SEO
QuickCreator has also helped clients with dozens of optimizations, but due to its technical nature, we will not trace them here.