Google Adsense
如何在QuickCreator博客生成器中使用Google Adsense
Google AdSense 是一个受欢迎的广告解决方案,适用于希望通过内容增加收入流的发布者。它是一个免费的平台,可以让你在网站上放置可定制的广告,并在广告被查看或点击时获得报酬。开始使用AdSense需要将代码注入到你的QuickCreator博客中,可以使用代码注入工具,或为了更精细的控制,可以在博客的前端进行。下面是如何开始使用Google AdSense的步骤!
1. 注册Google AdSense
前往 AdSense 并使用一个有效的Google账户进行注册。最初,你需要输入一些信息,比如一个有效的地址(以便你可以获得报酬)、你的域名和一些个人信息。一旦完成注册,你将获得一个代码片段,可以用来启动你的第一个广告。
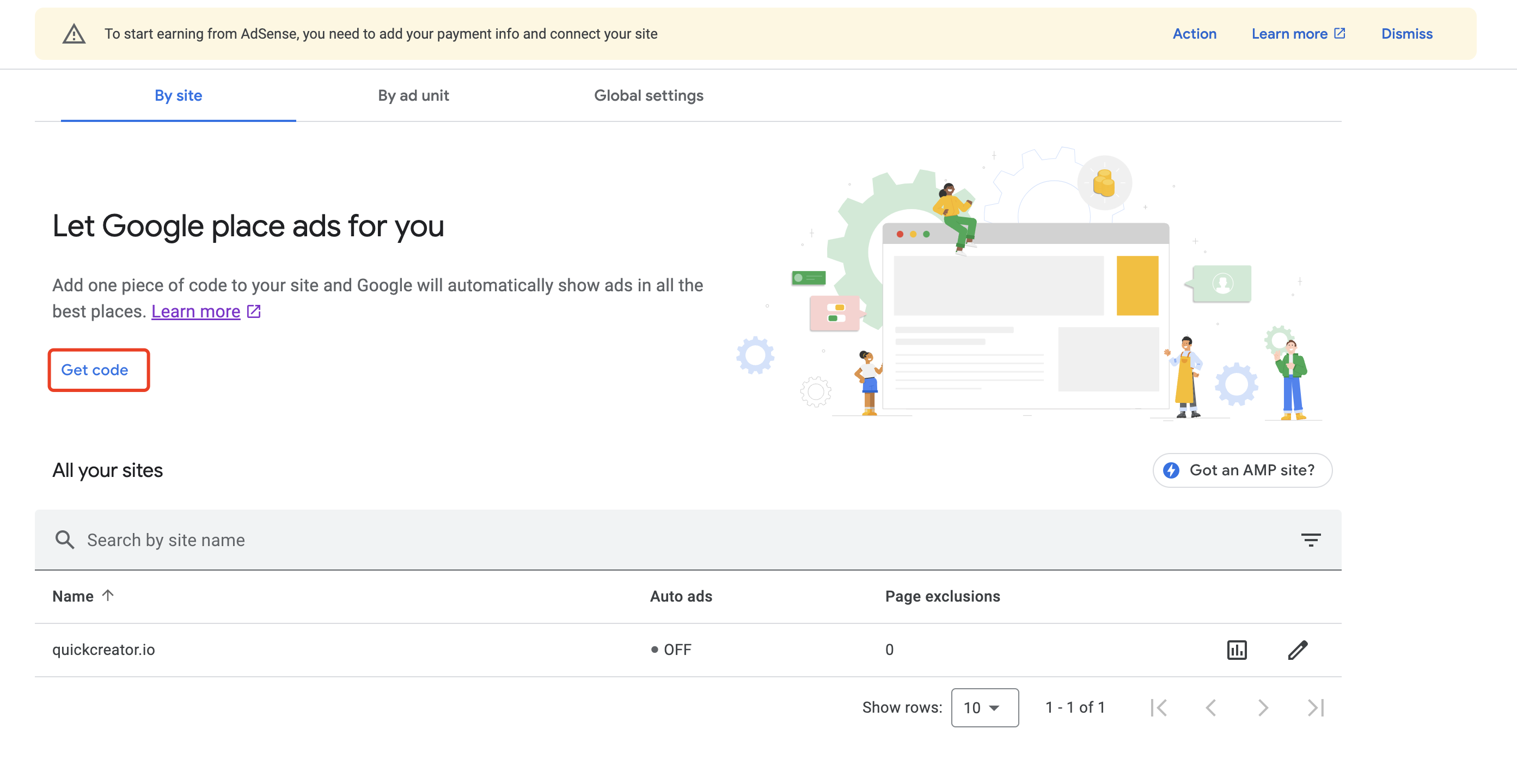
2. 获取自动广告代码片段
如果你想用最简单的方式进行设置,你可以使用自动广告代码片段(在设置时提供,也可以在你的账户中找到):

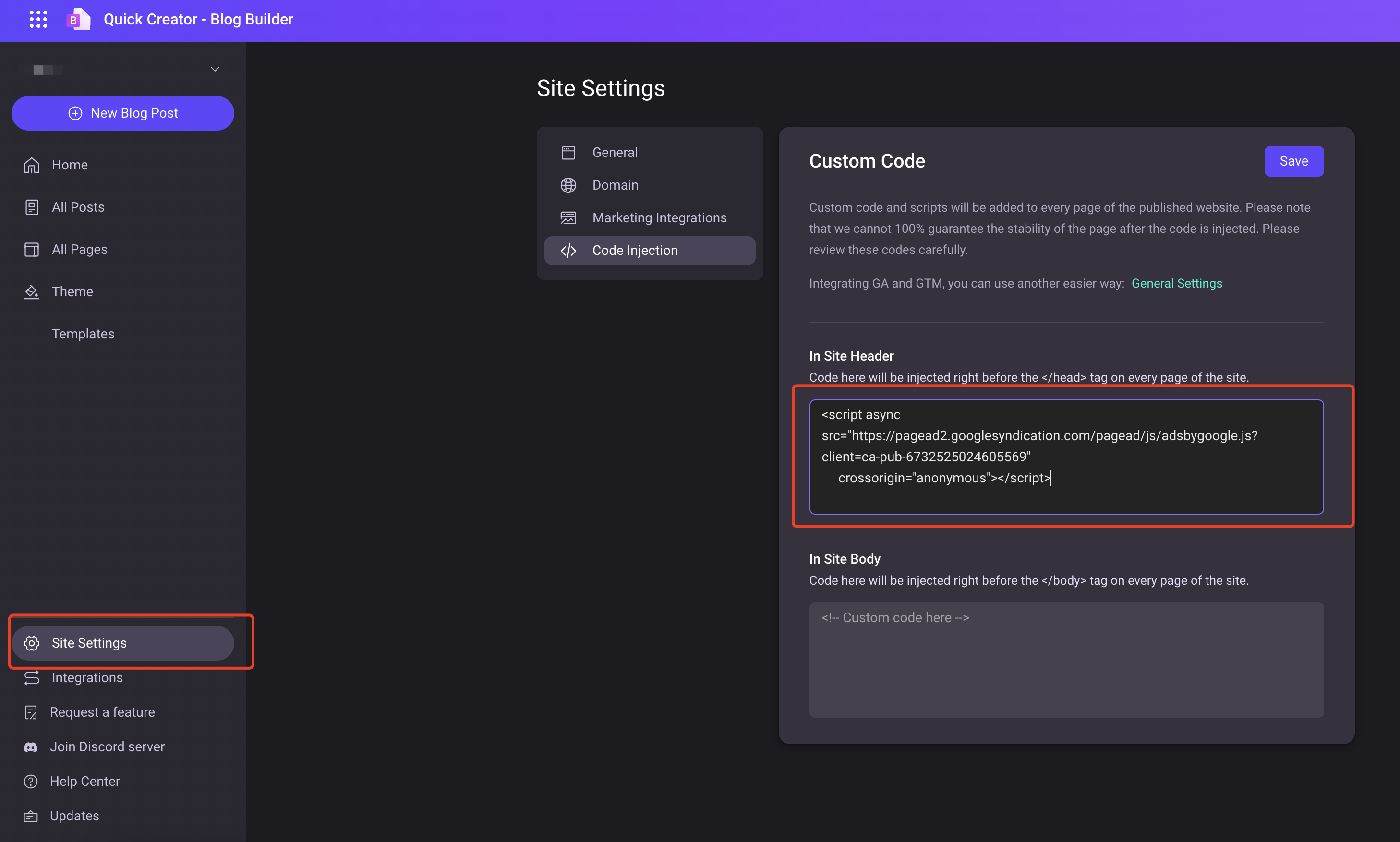
该代码应被放置在网站的
和标签之间,你可以通过QuickCreator的站点页眉代码注入功能实现这一点:
3. 使用广告单元�在你的网站特定区域展示广告
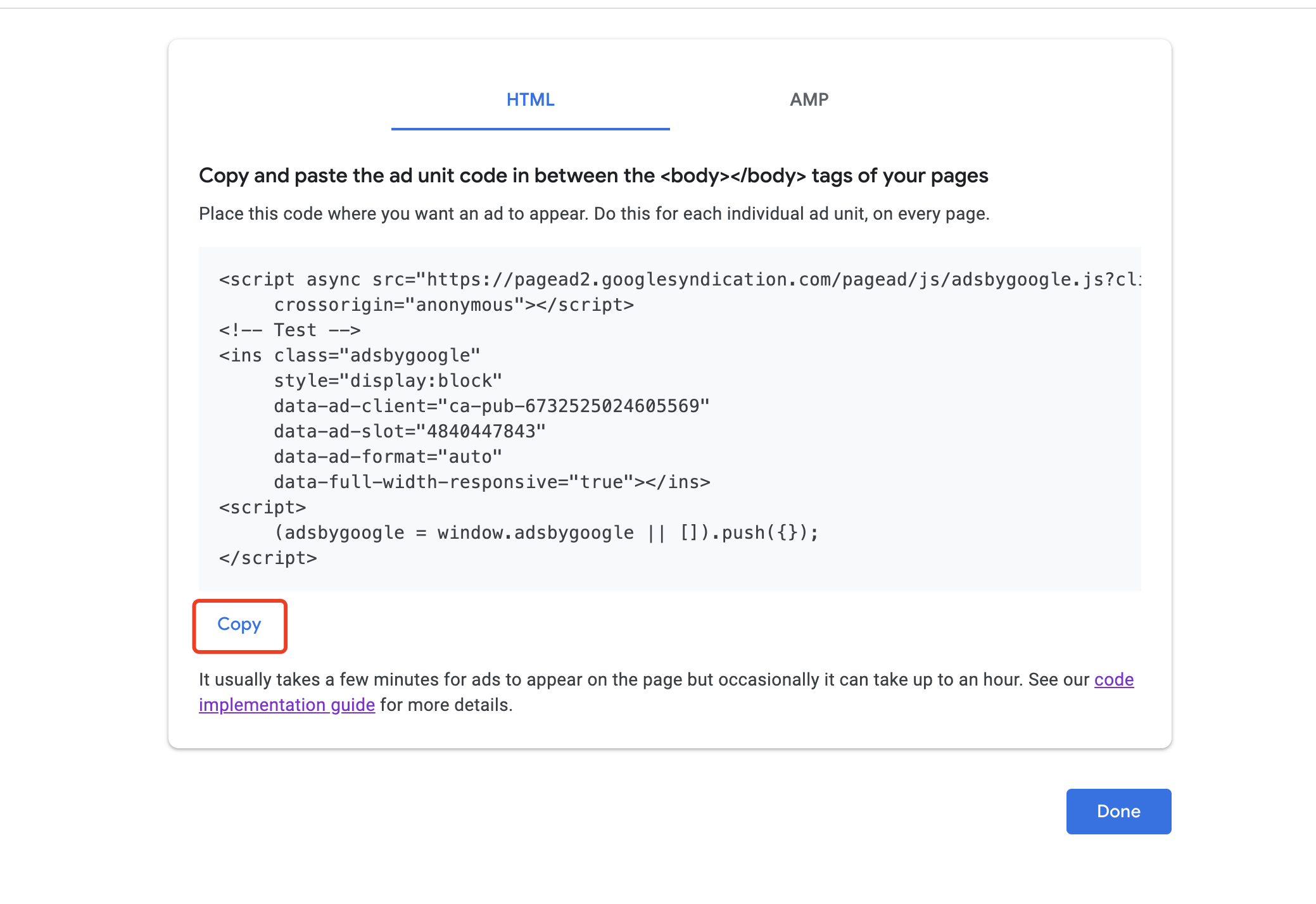
更可能的情况是,你希望完全控制AdSense广告的放置。通过在AdSense中使用广告单元 有几种方法可以实现此目的。广告单元可以在你的AdSense账户中创建,与自动广告不同,它们设计用于特定页面,并放置在
和标签之间。创建新的广告单元后,复制并粘贴代码:)
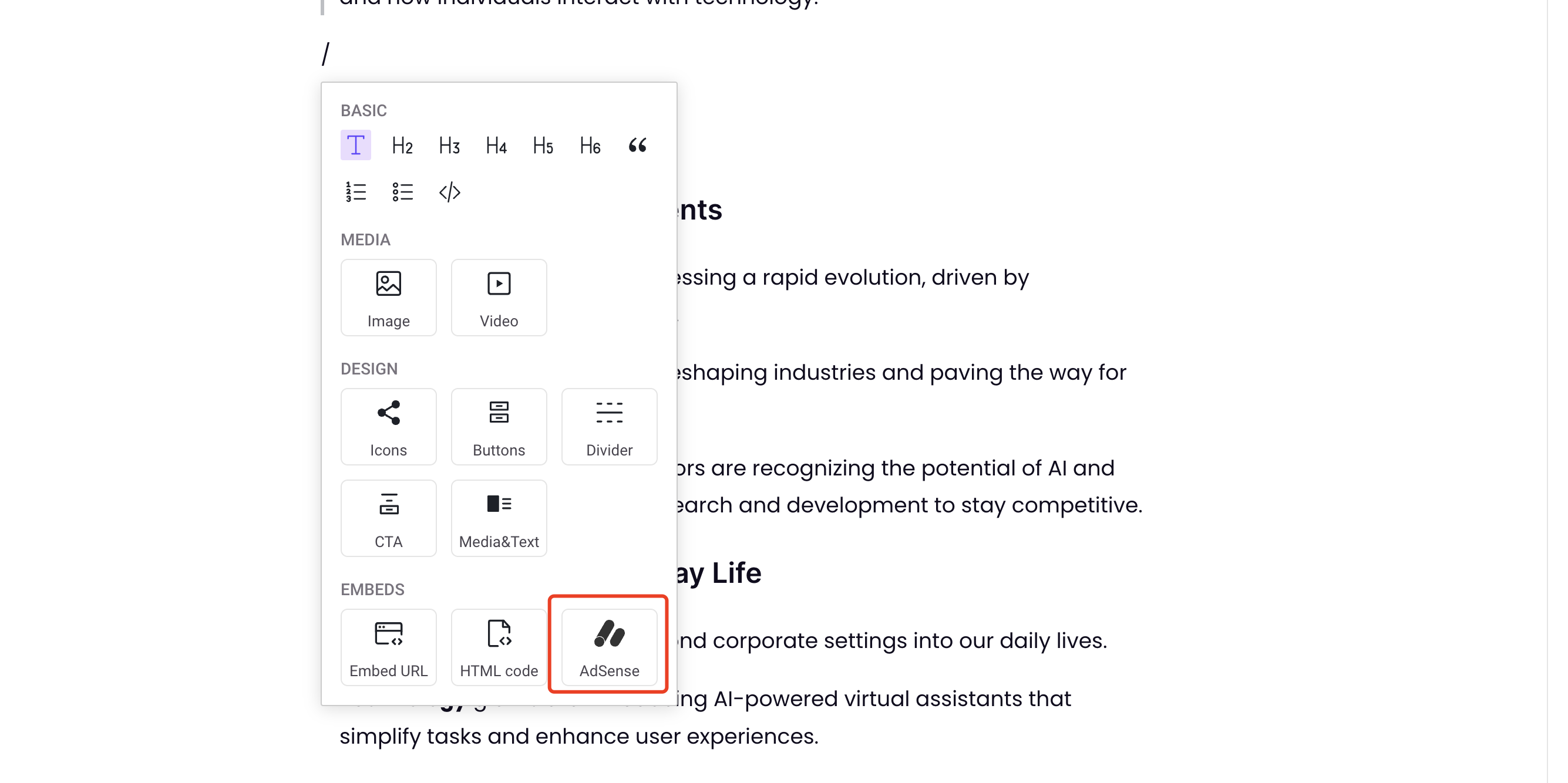
如果你希望在QuickCreator中存在内容的特定帖子或页面上展示广告,可以在编辑器中使用HTML卡,以在内容行内显示广告区块:

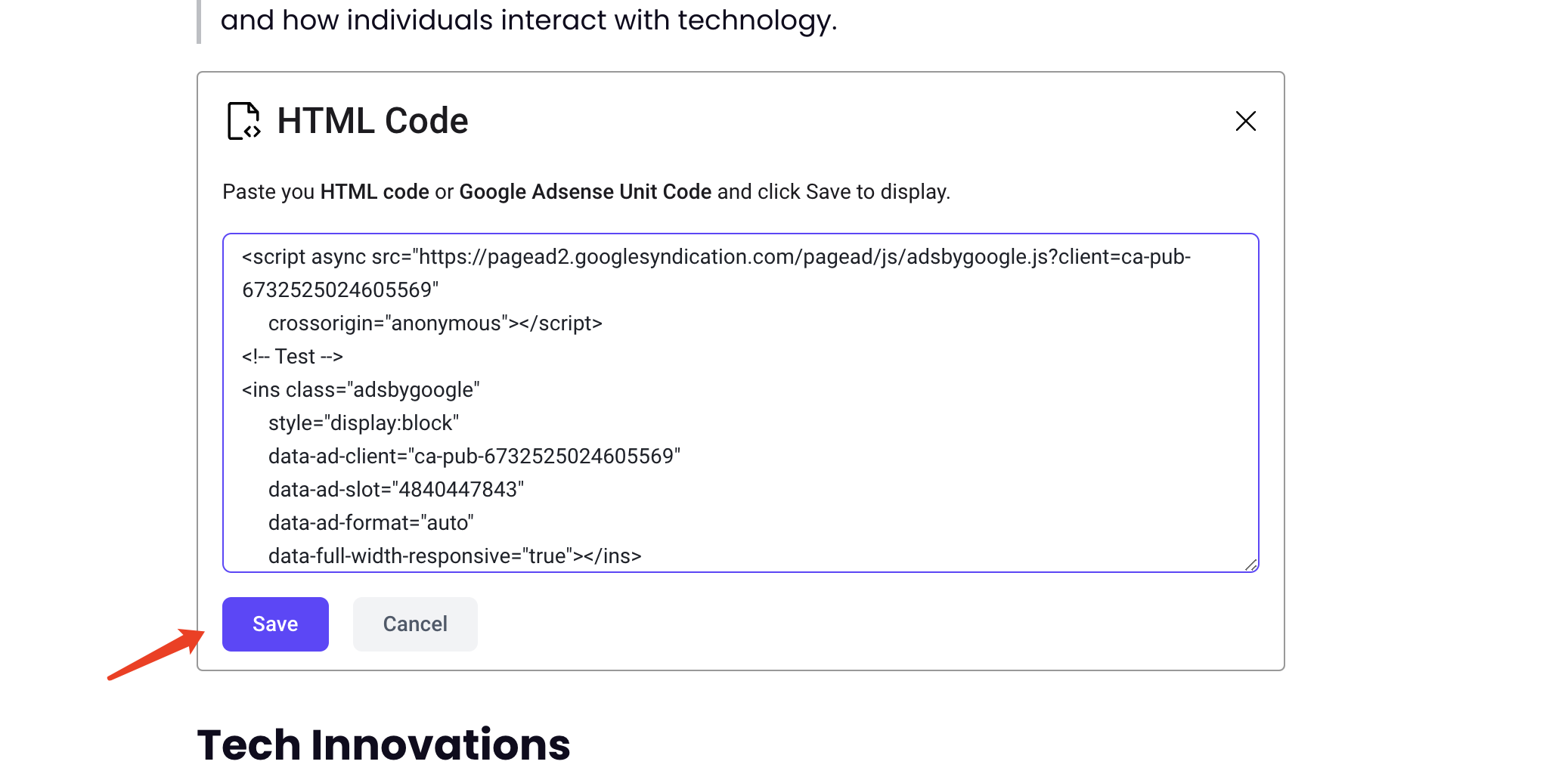
粘贴代码,并点击“保存”:

4. 实现你的AdSense代码
无论你使用的是由Google AdSense决定广告展示位置的自动广告,还是你决定广告展示位置的广告单元,按照上述任一方式实现代码后,你将在几个小时内看到广告开始出现。所有广告的自定义,例如确定显示哪些广告或应用其他高级功能(如自定义搜索广告),都可以在AdSense仪表盘内完成。了解更多关于如何自定义广告的信息,请使用 AdSense帮助资源。
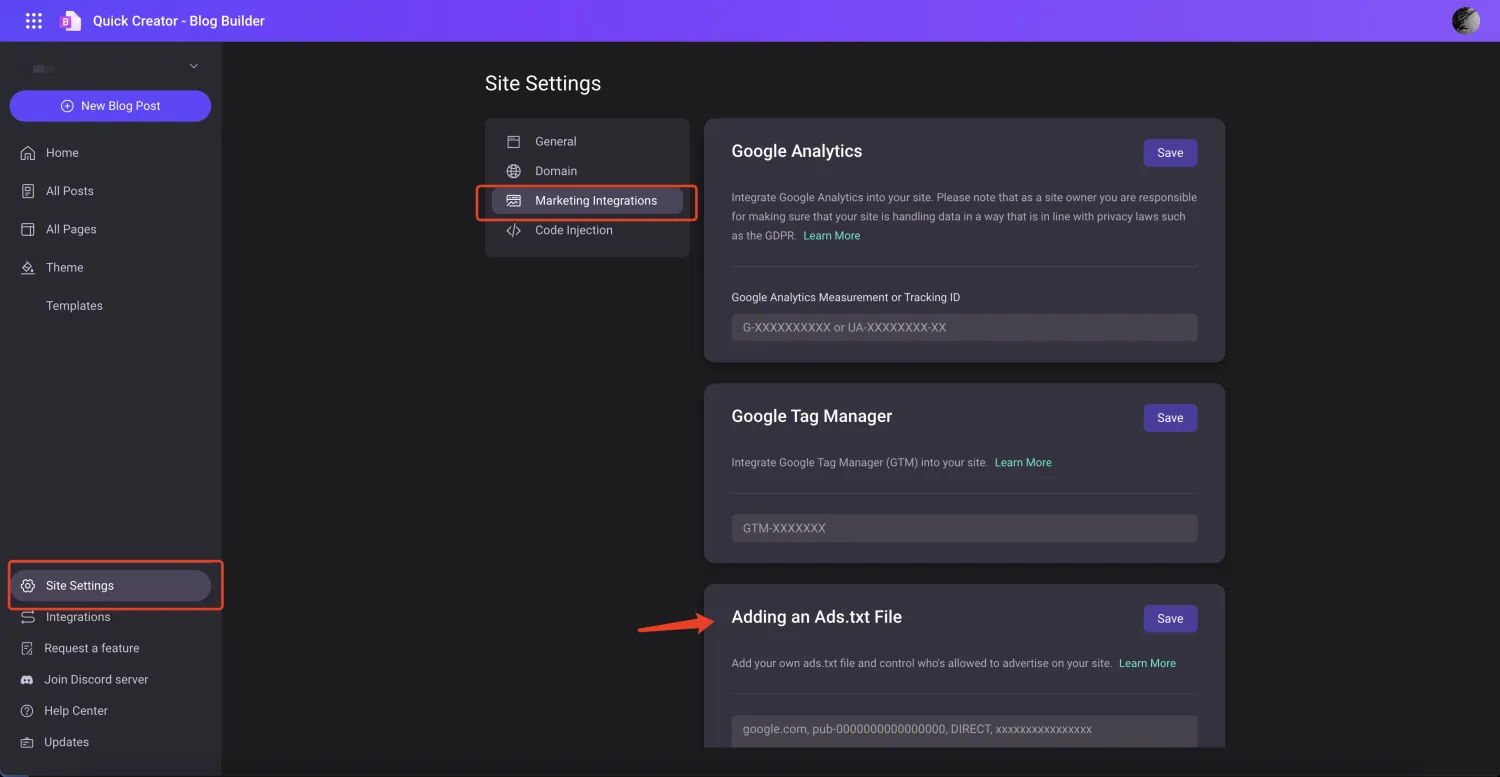
5. 上传Ads.txt文件
在某些情况下,你可能需要将你的Ads.txt文件上传到QuickCreator。你可以在站点设置 > 营销集成中找到它: